主要内容在标题三,老手可直接跳到标题三。
本文主要解决个人开发者模板消息发送的问题(没有服务器,不能操作服务器的情况)
针对api.weinxin.qq.com不在以下合法域名列表内的问题提出的解决方案
一、入门
按照以下网址教程注册一个小程序账号,安装开发工具等一并安装完成。
https://mp.weixin.qq.com/debug/wxadoc/dev/index.html?t=201828

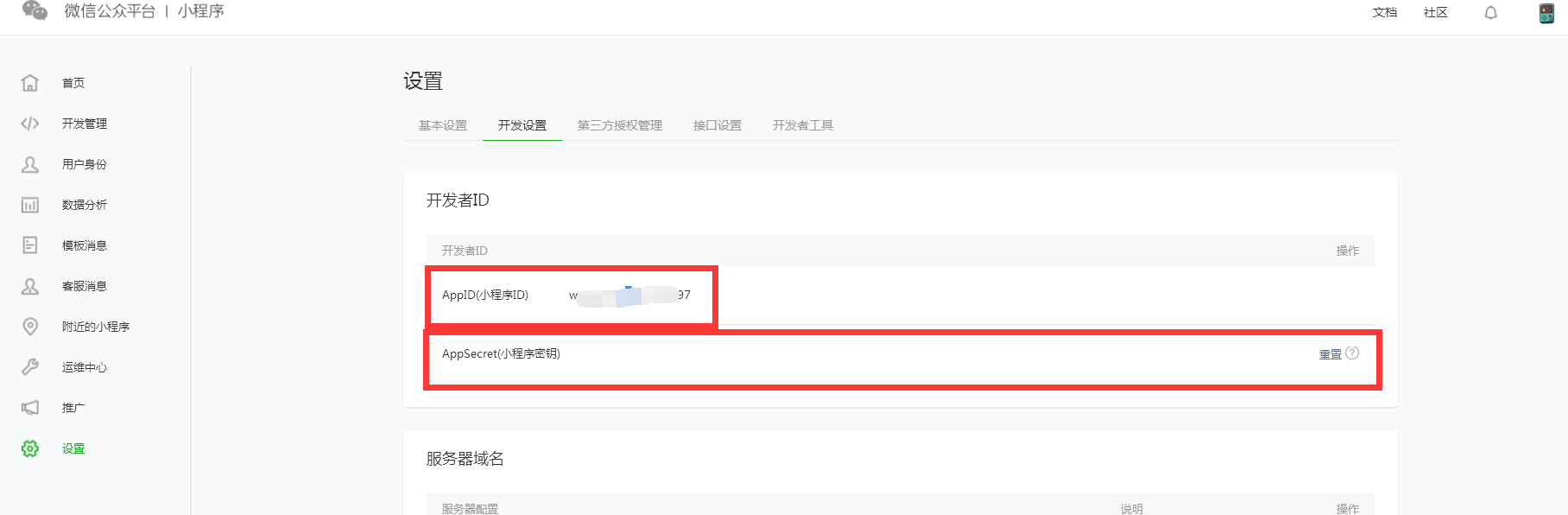
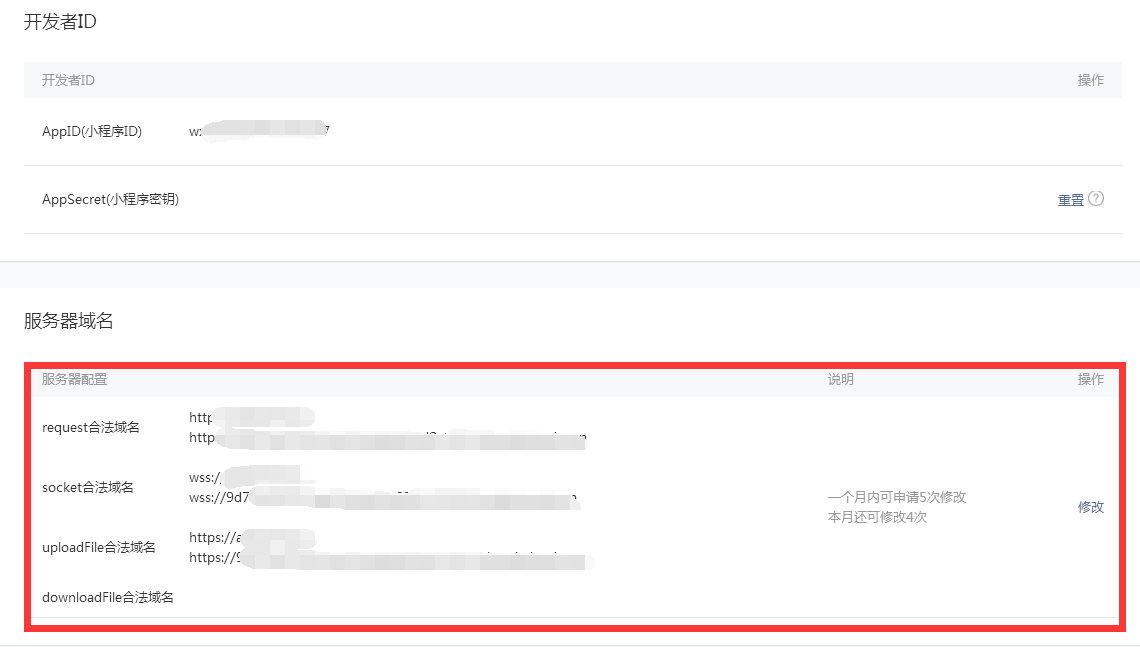
将上图中的appid和appSecret,复制保存下来,appid可以每次登陆上述网页查看,但appSecret只有重置。建议appid和appSecret复制粘贴到一个txt文件中,以后经常会用到。利用appid就可以建立小程序了。
在这里到发送模板消息之间还需要学习,请自行补相关知识。
二、模板信息
以下网址是微信对模板信息的官方解释,
https://mp.weixin.qq.com/debug/wxadoc/dev/api/notice.html。
2.1模板发送条件
1、 支付:当用户在小程序内完成过支付行为,可允许开发者向用户在7天内推送有限条数的模板消息(1次支付可下发1条,多次支付下发条数独立,互相不影响)
2、提交表单:当用户在小程序内发生过提交表单行为且该表单声明为要发模板消息的,开发者需要向用户提供服务时,可允许开发者向用户在7天内推送有限条数的模板消息(1次提交表单可下发1条,多次提交下发条数独立,相互不影响)
2.2主要步骤为以下三条


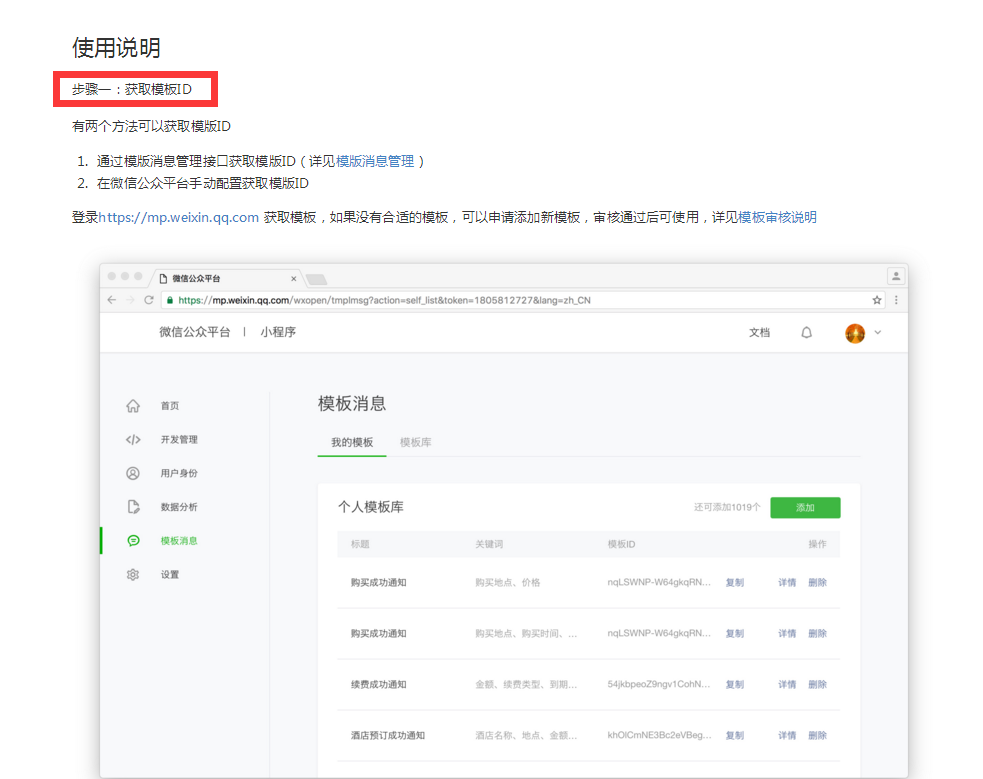
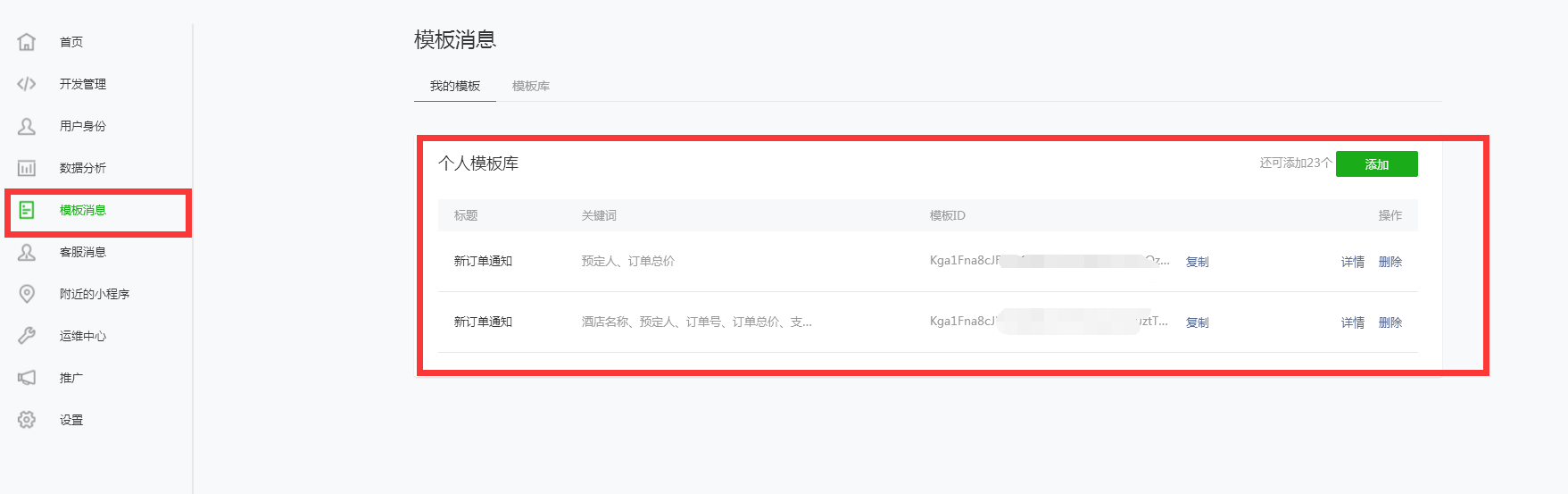
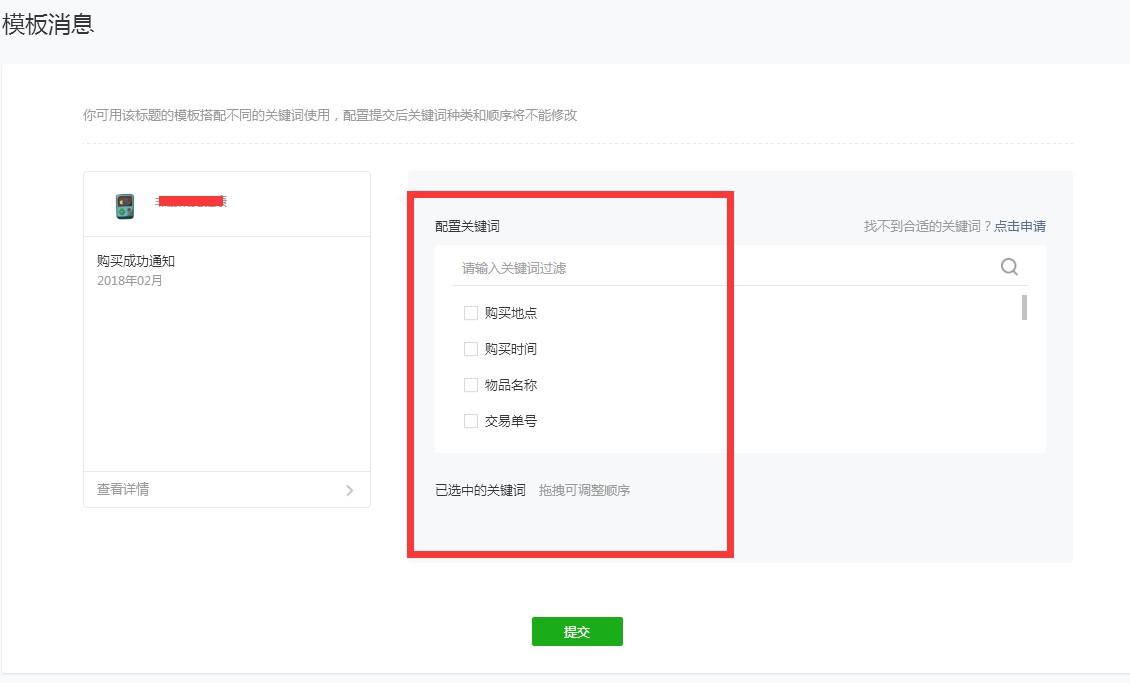
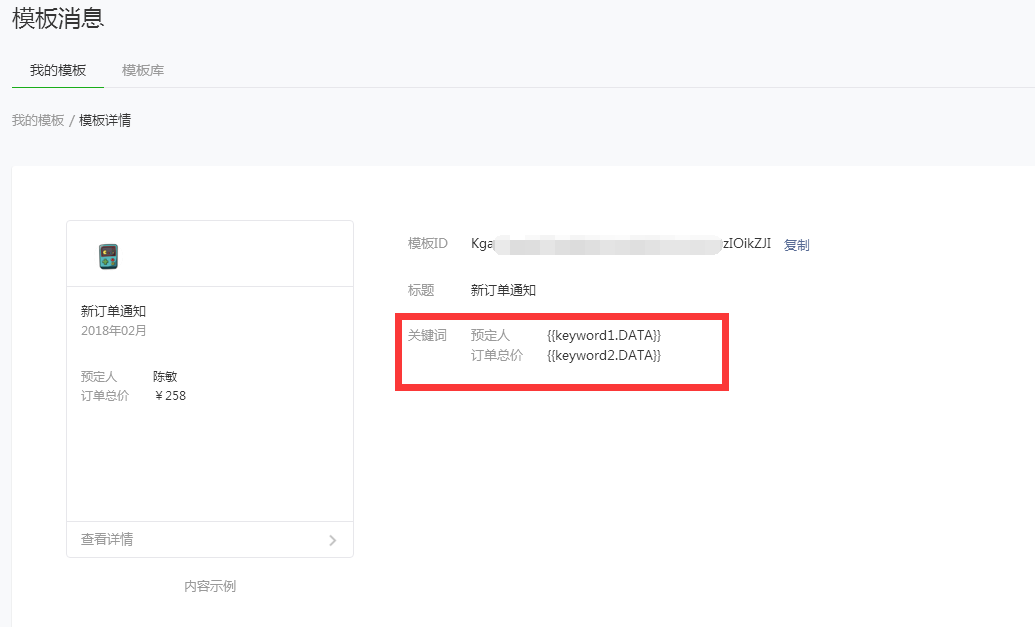
步骤1
主要是保存模板ID,建议和appid一样,复制粘贴到txt文件,保留以备后面使用



步骤2.就是满足模板信息发送的两个条件之一。这里用表单作为示例。
<form bindsubmit="formSubmit" report-submit='true'> //主要是这行代码要有
<!-- <button form-type='submit'>submit</button> -->
<view class="weui-dialog__btn weui-dialog__btn_default" bindtap="noneWindows">取消</view>
<button loading="{{loading}}" class="weui-dialog__btn weui-dialog__btn_primary" formType="submit">提交</button> //然后在有个按钮就行了
</view>
</form>
<button type='primary' bindtap='zhuce'>注册</button> //用来获取openid的按钮,openid的内容后续会讲解
步骤3 模板信息的发送
按照教程转到发送模板消息
2.3 模板信息的发送
模板信息的发送分两步
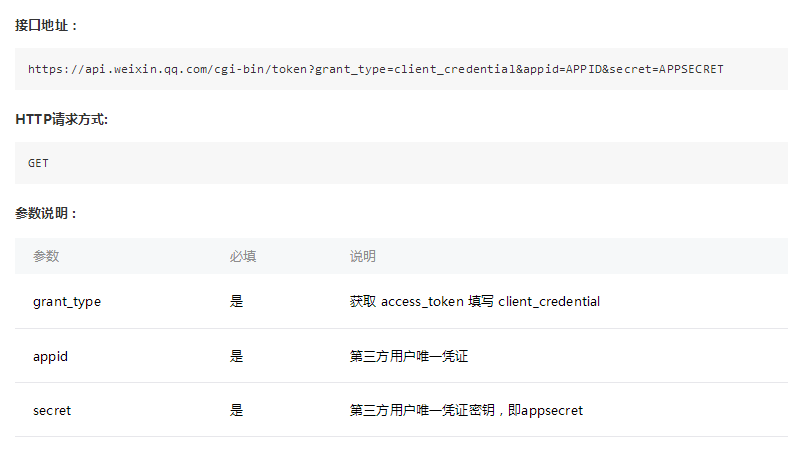
2.3.1、获取token
access_token 是全局唯一接口调用凭据,开发者调用各接口时都需使用 access_token,请妥善保存。access_token 的存储至少要保留512个字符空间。access_token 的有效期目前为2个小时,需定时刷新,重复获取将导致上次获取的 access_token 失效。
公众平台的 API 调用所需的 access_token 的使用及生成方式说明:
为了保密 appsecrect,第三方需要一个 access_token 获取和刷新的中控服务器。而其他业务逻辑服务器所使用的 access_token 均来自于该中控服务器,不应该各自去刷新,否则会造成 access_token 覆盖而影响业务;
目前 access_token 的有效期通过返回的 expires_in 来传达,目前是7200秒之内的值。中控服务器需要根据这个有效时间提前去刷新新 access_token。在刷新过程中,中控服务器对外输出的依然是老 access_token,此时公众平台后台会保证在刷新短时间内,新老 access_token 都可用,这保证了第三方业务的平滑过渡;
access_token 的有效时间可能会在未来有调整,所以中控服务器不仅需要内部定时主动刷新,还需要提供被动刷新 access_token 的接口,这样便于业务服务器在 API 调用获知 access_token 已超时的情况下,可以触发 access_token 的刷新流程。
开发者可以使用 AppID 和 AppSecret 调用本接口来获取 access_token。AppID 和 AppSecret 可登录微信公众平台官网-设置-开发设置中获得(需要已经绑定成为开发者,且帐号没有异常状态)。AppSecret 生成后请自行保存,因为在公众平台每次生成查看都会导致 AppSecret 被重置。注意调用所有微信接口时均需使用 https 协议。如果第三方不使用中控服务器,而是选择各个业务逻辑点各自去刷新 access_token,那么就可能会产生冲突,导致服务不稳定。

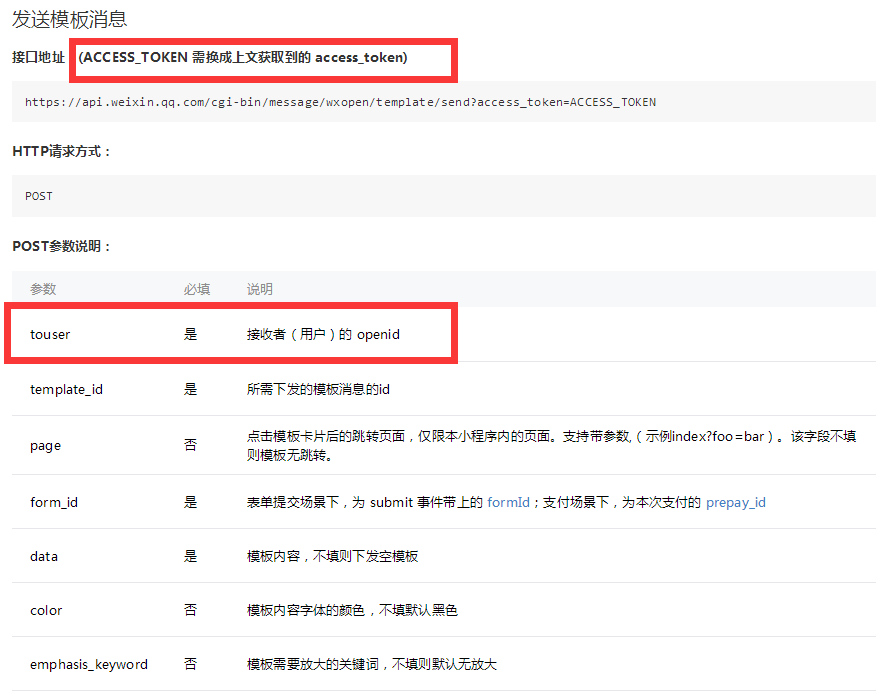
2.3.2 发送模板消息

可以看到发送模板消息,需要首先获取用户的openid。
2.4 openid的获取
下面转到openid的获取
网上都说openid可以调用wx.login函数获取到code之后获取openid。下面网址是wx.login获取openid的官方介绍。
https://mp.weixin.qq.com/debug/wxadoc/dev/api/api-login.html#wxloginobject
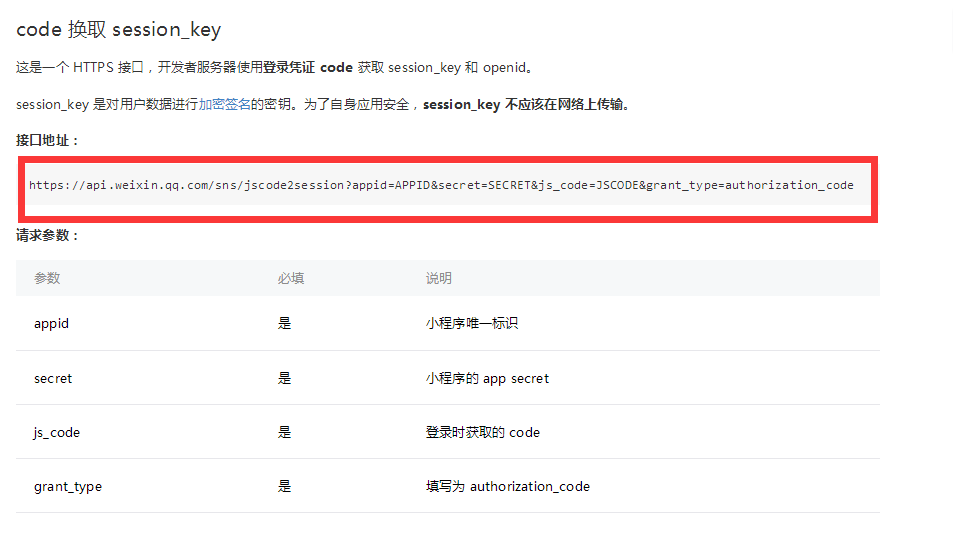
如下图所示,利用接口地址获取到openid。

将上述地址利用wx.request访问时,在小程序中会报错,api.weixin.qq.com不在合法域名范围内等。在之前貌似可以直接通过在小程序后端添加合法域名就可以解决,如下图所示。网上教程大都这样解释。但是现在api.weixin.qq.com并添不进去。

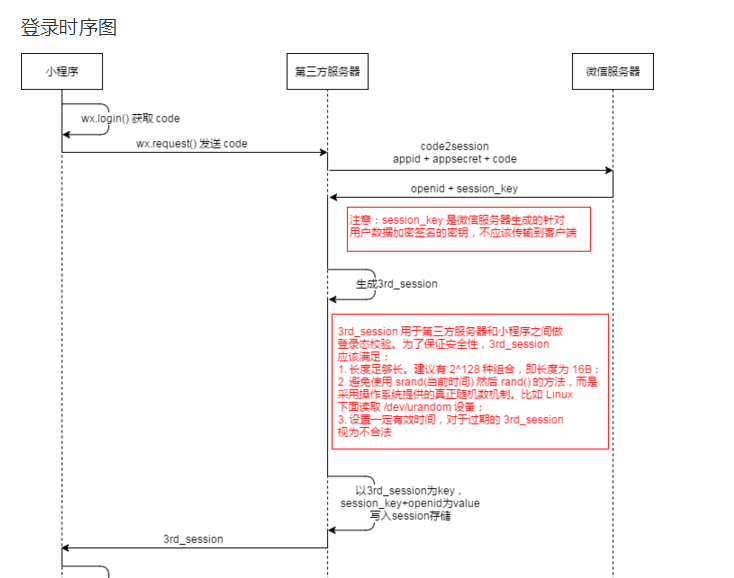
但是大多数人都没有注意后面官方给出的登录时序图,从下图可以看出,上述接口地址是要通过第三方服务器访问微信服务器才能获得openid的。在小程序中不能直接访问,所以这就限制了没有服务器的开发者,比如我。那么怎么办呢,

三、模板消息解决办法
在这里可以选用Bmob的后端云服务器。
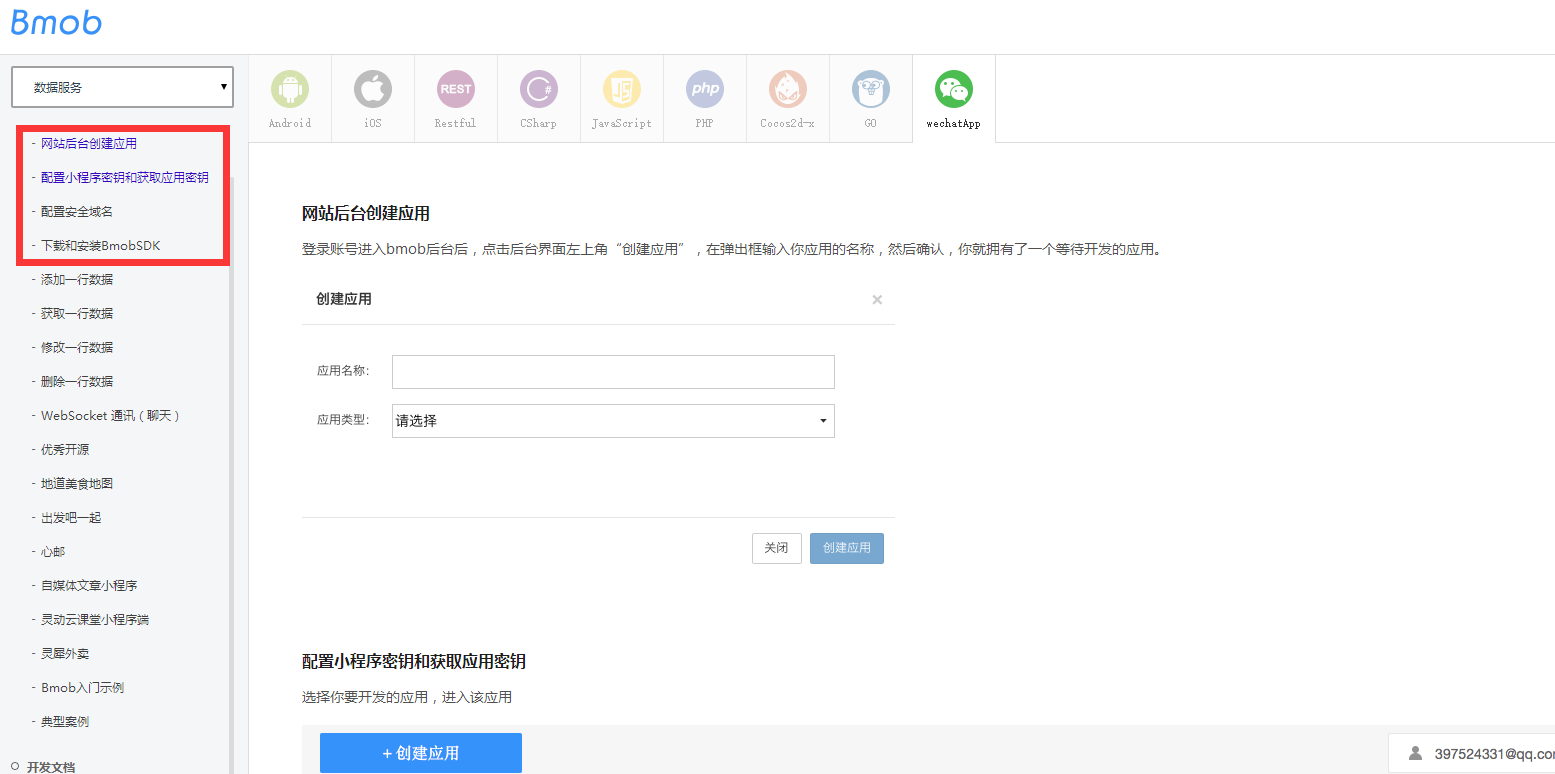
下面是Bmob的官方教程
https://docs.bmob.cn/data/wechatApp/b_developdoc/doc/index.html#小程序模板消息

要将上图中前四部规规矩矩的配置好,并试验添加一行数据可否正常运行已检验Bmob与小程序配置正常。
话不多说 上代码
Wxml文件代码:
<form bindsubmit="formSubmit" report-submit='true'> //主要是这行代码要有
<!-- <button form-type='submit'>submit</button> -->
<view class="weui-dialog__btn weui-dialog__btn_default" bindtap="noneWindows">取消</view>
<button loading="{{loading}}" class="weui-dialog__btn weui-dialog__btn_primary" formType="submit">提交</button> //然后在有个按钮就行了
</view>
</form>
<button type='primary' bindtap='zhuce'>注册</button> //用来获取openid的按钮,openid的内容后续会讲解
Js代码:
var Bmob = require("../utils/bmob.js");
var common = require("../utils/common.js");//配置按照教程来
Bmob.initialize("这两个字符串教程里面有 要保证是自己的 不能复制别人的", "");
var openid;//储存openid
zhuce:function(){
wx.login({
success:function(res){
if (res.code) {
//发起网络请求
console.log(res.code)
Bmob.User.requestOpenId(res.code, {
success: function (result) {
that.setData({
loading: true,
url: result.openid
})
console.log(result.openid)
openid = result.openid
},
error: function (error) {
// Show the error message somewhere
console.log("Error: " + error.code + " " + error.message);
}
});
} else {
console.log('获取用户登录态失败!' + res.errMsg)
common.showTip('获取用户登录态失败!', 'loading');
}
}
})
}
formSubmit: function (e) {
var that = this
console.log(e.detail.formId)
var temp = {
"touser": openid, //
"template_id": "参数template_id为在微信公众号获取到的模板Id",
"page": "",//跳转界面 不填就没有跳转
"form_id": e.detail.formId,
"data": {
"first": {
"value": "您好,Restful 失效,请登录控制台查看。",
"color": "#c00"
},
"keyword1": {
"value": "339208499",
"color": "#173177"
},
"keyword2": {
"value": "339208499",
"color": "#173177"
},
"keyword3": {
"value": "339208499",
"color": "#173177"
},
"remark": {
"value": "如果您十分钟内再次收到此信息,请及时处理。"
}
},
"emphasis_keyword": ""
}
console.log(temp)
Bmob.sendMessage(temp).then(function (obj) {
console.log('发送成功')
},
function (err) {
common.showTip('失败' + err)
console.log(err)
});
},
为什么能解决问题呢,主要是bmob服务器帮你把你服务器上的事完成了,bomb向微信服务器请求openid。
注意要用手机调试运行。开发工具的模拟器获取到的formId是个模拟值。下面是我的运行情况

上述内容可能写的不够详尽,内容繁多,多多少少有些疏漏,若存在问题请在评论区评论,或者私戳我1583702011@qq.com
技术不易,酌情打赏





















 5197
5197











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








