ps: 以下针对option操作
文章目录
图例过多加上滚动条
图例形状
图例自定义显示
图例过多加上滚动条

legend:{
top:'50',
bottom:'50',
type:'scroll',
}
避免可能出现的翻页下标错乱,加上间距top / bottom属性
图例形状

legend:{
data:legeData
}
legeData=[{name:'xx',value:100,icon:'circle'}];
其他扩展
http://echarts.baidu.com/option.html#legend.data.icon
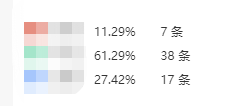
图例自定义显示

legend:{
formatter:function(name){
var total = 0;
var target;
for (var i = 0, l = arr.length; i < l; i++) {
total += arr[i].value;
if (arr[i].name == name) {
target = arr[i].value;
}
}
return name + ' | ' +((target/total)*100).toFixed(2) + '%'+" "+target+" 条";
},
}
arr 为name,value 数组
formatter 为图例函数扩展
---------------------
作者:lzty_天涯
来源:CSDN
原文:https://blog.csdn.net/qq_33129625/article/details/81328002
版权声明:本文为博主原创文章,转载请附上博文链接!





















 2060
2060











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








