给echart.js折线图设置滚动条
滚动条的参数
// 滚动条配置
dataZoom: [
{
type: 'slider',
show: true,
xAxisIndex: [0],
start: 0, //初始化时,滑动条宽度开始标度
end: 100,
bottom: '3%',
height: 10, // 重要参数:组件高度
fillerColor: '#337AB7', // 颜色
borderColor: "transparent",
backgroundColor: 'white',//两边未选中的滑动条区域的颜色
showDataShadow: false,//是否显示数据阴影 默认auto
showDetail: false,//即拖拽时候是否显示详细数值信息 默认true
},
//下面这个属性是里面拖动配置
{
type: 'inside',
xAxisIndex: 0,
start: 0,//默认为1
end: 100,//默认为100
}
],
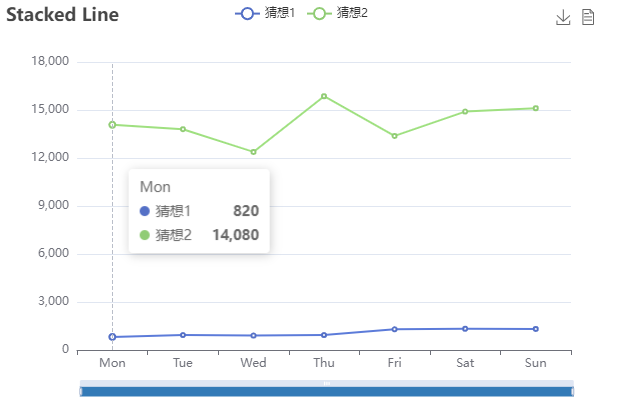
实现效果

完成例子代码
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8" />
<title>Echarts Example</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/echarts/5.3.3/echarts.min.js"></script>
</head>
<body>
<div id="main" style="width: 600px;height: 400px"></div>
<script type="text/javascript">
// 初始化 图表标签
var myChart = echarts.init(document.getElementById('main'));
// 图表参数
var option = {
title: {
text: 'Stacked Line',
zlevel: 0, //默认值
z: 6, //默认值
},
// 滚动条配置
dataZoom: [
{
// x轴伸缩设置
type: 'slider', // slider 模式显示进度条,inside 模式隐藏
show: true,
xAxisIndex: [0],
start: 0, //初始化时,滑动条宽度开始标度
end: 100,
bottom: '3%',
height: 10, //组件高度
fillerColor: '#337AB7',
borderColor: "transparent",
backgroundColor: 'white',//两边未选中的滑动条区域的颜色
showDataShadow: false,//是否显示数据阴影 默认auto
showDetail: false,//即拖拽时候是否显示详细数值信息 默认true
},
{
// y轴伸缩配置
type: 'inside',
xAxisIndex: 0,
start: 0,//默认为1
end: 100,//默认为100
}
],
// 显示鼠标接触位置曲线数据
tooltip: {
trigger: 'axis'
},
// 曲线图例
legend: {
data: ['猜想1', '猜想2'] //1
},
// 曲线框距离图表框的距离
grid: {
top: '15%',
left: '5%',
right: '5%',
bottom: '8%',
containLabel: true,
},
toolbox: {
feature: {
saveAsImage: {},
dataView: {}, // 是否显示出原始数据
}
},
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
},
yAxis: [{ type: 'value' }, { type: 'value' }],
series: [
{
name: '猜想1',
data: [820, 932, 901, 934, 1290, 1330, 1320],
type: 'line',
// label: { show: true, position: 'bottom' }, //显示数据点数据
},
{
name: '猜想2',
data: [14080, 13800, 12380, 15860, 13380, 14900, 15108],
type: 'line',
},
],
}
myChart.setOption(option);
</script>
</body>
</html>























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








