1.表单验证
要使用表单验证,必须确保form标签有一个name属性,通常需要在 form 标签中加上 novalidate 属性, 这将禁用浏览器自带的验证功能,从而使用AngularJS提供的验证。
<form name="appForm" novalidate>
</form>
提交按钮中配合使用: ng-disabled="appForm.$invalid" 控制按钮在输入合法后才能被点击

配合警告的全局样式:
form textarea .ng-dirty.ng-invalid,
form select .ng-dirty.ng-invalid,
form input.ng-dirty.ng-invalid {
border-color: #e9322d;
-webkit-box-shadow: 0 0 6px #f8b9b7;
-moz-box-shadow: 0 0 6px #f8b9b7;
box-shadow: 0 0 6px #f8b9b7;
}

效果:

ref: http://www.tuicool.com/articles/2Qbiqi
http://www.miaoyueyue.com/archives/607.html
2. 排序




注意:columns中的字段要与页面中的字段一致
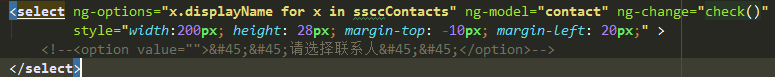
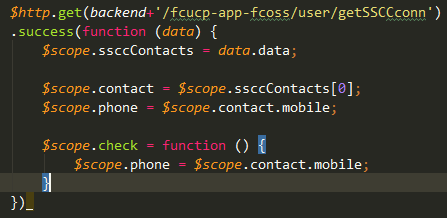
3.下拉列表
(1) 动态获取的option




upgrade:


(2) 确定的option























 142
142











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








