0、此方法没有什么技术含量,纯属于自己瞎想的!如果有的好方法,请留言告之谢谢!!
1、直接上代码:
$('#winId').window({
onMinimize: function () {
//最下化移动到右下角并折叠
$('#winId').window('move', {
left: "58%",
top: "97%"
}).window('collapse').window('open');
}
});
2、效果图:
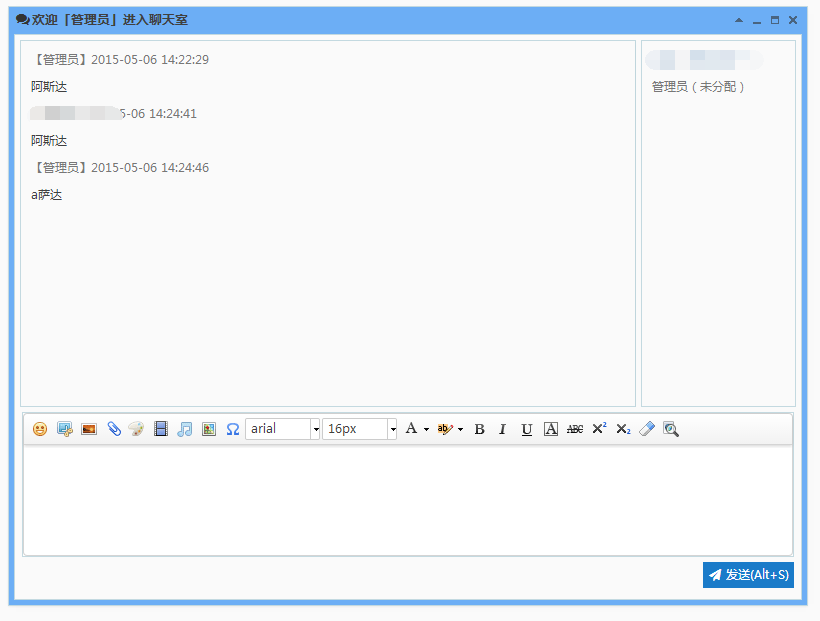
最小化之前:

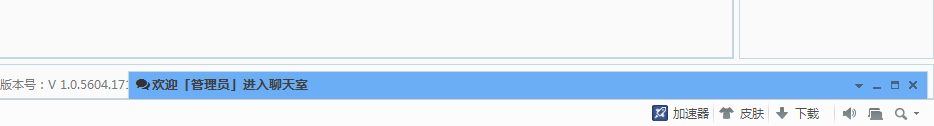
最小化后:





















 2513
2513











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








