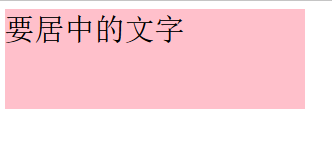
最近在开发jsp页面,老是被一个问题困扰着:在使用div标签实现按钮外观时,内部文字无法垂直居中显示。在表格中,要实现表格内容垂直居中,非常简单,只要给列标签加上valign属性为middle即可:<td valign="middle">。但是div标签并没有valign的css样式设置,如果不加控制,显示效果如下:
<style type="text/css">
#d1{
width:300px;
height:100px;
font-size:30px;
background:pink;
}
</style>
<div id="d1">
要居中的文字
</div>

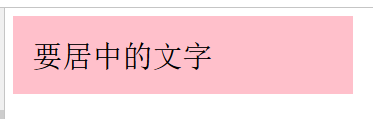
可以看出文字并没有垂直居中,能够实现垂直居中的一个技巧是:不要指定div的高度,通过设定内边距实现居中:
<style type="text/css">
#d1{
width:300px;
font-size:30px;
background:pink;
padding:20px; //这里通过设定padding为20px,实现边框为20px;
}
</style>
<div id="d1">
要居中的文字
</div>

如果块内文字数量不定或者还包含其他元素,母元素能够自动适应高度:
<style type="text/css"> #d1{ width:300px; font-size:30px; background:pink; padding:20px; } </style> <div id="d1"> 要居中的文字 <div style="width:200px;height:50px;background:green;"></div> </div>

要实现内边距垂直居中,要注意不能指定母元素div的高度(指定为0都不行)。
技巧二:通过css样式display:table & display:table-cell & vertical-align:middle来实现,先把要实现居中的div块放在另一个div内部,外部的div设置的高度、宽度不设置,自动适应内部因素的大小,只控制内部元素的内容居中,但是要添加样式display:table。内部div块添加样式display:table-cell & vertical-align:middle,这样就能实现内部因素的垂直居中,如下:
<div style="width:200px;height: auto;background-color: white;margin: auto;border: 5px solid blue;display: table"> <div style="background: yellow;width: 100px;height: 100px;display: table-cell; vertical-align:middle;text-align: center"> 要居中的文字 <div style="background: green;width: 50px;height:20px;display: table-cell"></div> </div> </div>






















 899
899

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








