1.vue-cli 作用
vue-cli作为vue的脚手架,可以帮助我们在实际开发中自动生成vue.js的模板工程。
2.vue-cli 使用
a. 安装全局vue-cli
npm install vue-cli -g
b.初始化,生成项目模板(my_project是项目名,自己随意) vue init webpack my_project
选项:
-
- Project name (baoge): -----项目名称,直接回车,按照括号中默认名字(注意这里的名字不能有大写字母,如果有会报错Sorry, name can no longer contain capital letters)。
- Project description (A Vue.js project): ----项目描述,也可直接点击回车,使用默认名字
- Author (): ----作者,输入你的大名
接下来会让用户选择: - Runtime + Compiler: recommended for most users 运行加编译,既然已经说了推荐,就选它了
Runtime-only: about 6KB lighter min+gzip, but templates (or any Vue-specificHTML) are ONLY allowed in .vue files - render functions are required elsewhere 仅运行时,已经有推荐了就选择第一个了 - Install vue-router? (Y/n) 是否安装vue-router,这是官方的路由,大多数情况下都使用,这里就输入“y”后回车即可。
- Use ESLint to lint your code? (Y/n) 是否使用ESLint管理代码,ESLint是个代码风格管理工具,是用来统一代码风格的,一般项目中都会使用。
接下来也是选择题Pick an ESLint preset (Use arrow keys) 选择一个ESLint预设,编写vue项目时的代码风格,直接y回车 - Setup unit tests with Karma + Mocha? (Y/n) 是否安装单元测试,我选择安装y回车
- Setup e2e tests with Nightwatch(Y/n)? 是否安装e2e测试 ,我选择安装y回车
cd my_project
d.初始化,安装依赖 npm install
e.运行
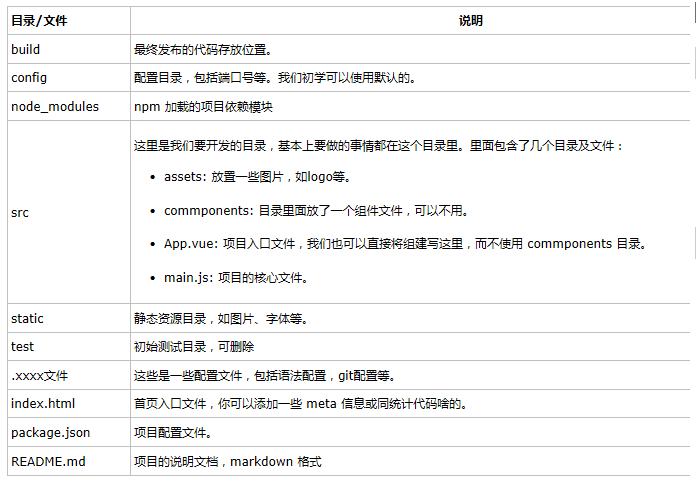
npm run dev 项目目录:


1.index.html ---首页入口文件
(其中 id 为 app 的 div 是页面容器,其中的 router-view 会由 vue-router 去渲染组件,讲结果挂载到这个 div 上。)
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue Router Demo</title>
</head>
<body>
<div id="app">
<router-view></router-view>
</div>
<script src="dist/bundle.js"></script>
</body>
</html>
2.main.js ----核心文件
此处的 el:'#app', 表示的是index中的那个 <div id="app"></div>, 它要被 App这个组件 components: { App } 的模板 template: '<App/>'替换。
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
template: '<App/>',
components: { App }
})
3.App.vue ----项目入口文件
App这个组件 components: { App } 的模板 template: '<App/>' 的具体内容。其中的 router-view 会由 vue-router 去渲染组件,讲结果挂载到这个 div 上
<template>
<div id="app">
<img src="./assets/logo.png">
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'app'
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
4.router/index.js -----路由与组件
import Vue from 'vue'
import Router from 'vue-router'
import Hello from '@/components/Hello'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'Hello',
component: Hello
}
]
})





















 270
270











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








