目录
一,首先确定是否安装有Node.js(首要安装)
根据自己计算机环境配置(我现在的配置 ↓↓↓)Download | Node.js (nodejs.org)





安装完成后,以我的安装目录为例【D:\Vue-dome\Nodejs】打开目录创建两个缓存文件夹,因为默认路径是在c盘,占空间。则需在我安装的文件夹【D:\Vue-dome\Nodejs】下创建两个文件夹【node_global】及【node_cache】如下图:

备注:默认位置为:【C:\Users\用户名\AppData\Roaming\npm】
然后把npm的指向缓存位置更改,打开win键+R 打开命令指示,输入 cmd打开控制台输入命令:
//这样才能把缓存指定给我们刚创建的文件中,注意:prefix 和 cache的指向文件
npm config set prefix "D:\Vue-dome\Nodejs\node_global"
npm config set cache "D:\Vue-dome\Nodejs\node_cache"
输入命令:npm config list 可查看目录更改路径是否成功

此时在【C:\Users\MLoong】位置中查看文件为 .npmrc文件内显示 如图:

则更改成功!
环境变量(关键)
以上Node.js和路径更改操作完成后,修改环境变量,关闭cmd窗口,“我的电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量”

点击环境变量新建里面的path,如图下:
(由你的目录为主 )注意和目录必须保持一致,不能存在空格,中文名

安装Node.js,设置好环境变量之后,记得关闭控制台。然后重新打开控制台,执行如下命令,检查是否安装成功。win键+R 打开命令指示 输入cmd打开控制台,然后输入如下:
//检查当前是否安装成功 成功会出现版本号
node -v
//检查npm
npm -v成功如图:

如果出现node文件不存在或者外部文件不存在,你一点要检查一下环境变量,和安装路径
二,使用淘宝镜像源
像我们国内比较好淘宝镜像源,它提供了一个cnpm的一个下载环境,相对于国外的npm,cnpm会快很多。
如果你用 npm config set registry https://registry.npm.taobao.org下载 ,它可能会出现一个问题就是,下载停住了了那么我推荐使用cnpm来下载
安装cnpm
进入 cmd 命令行, 执行 cnpm 安装模块
输入指令: npm install -g cnpm --registry=https://registry.npm.taobao.org
// 配置镜像站
npm install -g cnpm --registry=https://registry.npm.taobao.org
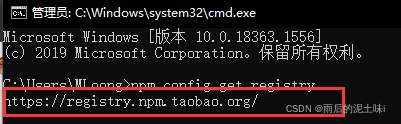
// 检查一下镜像站是否正常
npm config get registrynpm config get registry
,检测是否正常
 正常
正常
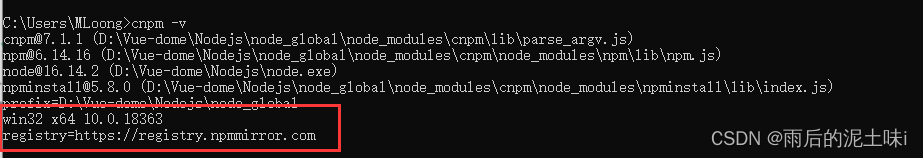
cnpm -v ,检测是否正常

如果出现cnpm文件不存在或者外部文件不存在,检查一下环境变量,然后关掉重启。
三,全局安装Vue CLI(仅第⼀次安装需要执⾏)
以上操作完成,可安装vue程序(包括选择版本类型,看需求)
打开cmd控制台,输入以下代码:cnpm install -g @vue/cli 进行安装
(vue-cli 后缀是低版本 @vue/cli为高版本)
安装最新版本:
//高版本
npm install -g @vue/cli安装指定版本:
//安装2.9.6版本
npm install -g vue-cli@2.9.6
//安装3.0.3版本
npm install -g @vue/cli@3.0.3
//安装4.0.5版本
npm install -g @vue/cli@4.0.5
//安装4.1.0版本
npm install -g @vue/cli@4.1.0
//安装5.0.0-rc.0版本
npm install -g @vue/cli@5.0.0-rc.0
//安装5.0.4版本
npm install -g @vue/cli@5.0.4
通过vue --version 或 vue -V 查看计算机当前版本:
注意vue -V V是大写

安装完成!!
如果出现vue文件不存在或者外部文件不存在,检查一下环境变量,如果不行 则重新安装
命令: npm install -g @vue/cli --force 安装并且覆盖原有的
等待安装即可
利用可视化视图的方式
在安装好Node.js和vue的客户端的前提上,就变的非常简单了
打开cmd控制台输入命令: vue ui 回车

此时就出现了连接端口(不知道为什么控制台这里少了个零,但是最后显示的是8000,不过可以连接的上,可忽略)
复制连接最好使用谷歌浏览器来 登录 Ready on http://localhost:8000


看到这里不容易吧 现在vue脚手架安装完成,新大陆由你来发现!!
关于vue-cli的卸载及查看版本程序
如果你想卸载,如以下代码:
//卸载3.0之前的版本
npm uninstall -g vue-cli
//卸载3.0之后的版本(可以统一使用此指令卸载)
npm uninstall -g @vue/cli
查看所有版本号:
如果你想替换查看所有版本,如以下代码:
//查询3.0之前的版本
npm view vue-cli versions --json
//查询3.0之后的版本
npm view @vue/cli versions --json
END























 694
694

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










