一、介绍
- ligerUI是一个轻量级的前端开发框架。简单的说,就是能够帮助开发快速搭建网页,并且不需要更多的写前端代码,能够在最短的时间内开发出一套美观,优雅的前端界面。
- 需要掌握的技术有html,css,js,jquery,json,还有一些后端代码能力,不然就不能开发出自己想要的功能咯。
- 首先进入官网下载一个ligerUI的demo,下载好之后的效果如下
- 其中重要的是第1和第三个文件夹,第一个文件夹中装了各种代码实例,想要用的时候直接查看代码拷贝到自己的界面中便可。
- 第三个中放置了重要的js文件,在使用的时候需要按照case示例导入对应的文件。

- 并且把其中的lib目录导入到你的项目文件夹中,
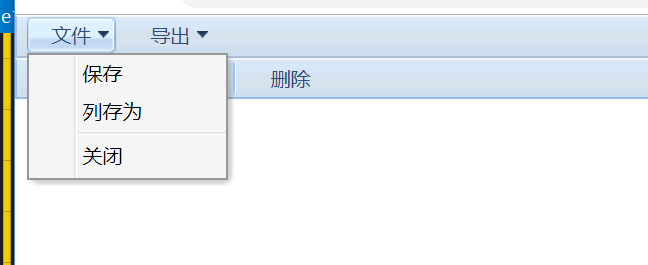
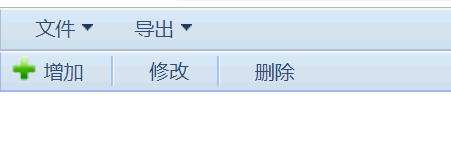
- case:比如说我们要构建这么一个页面


- 那么只需要把对应的查看对应的网页源代码,然后复制到自己的对应的模块中,然后保存便可,但是需要修改对应的代码,并且需要正确的引入你自己的js相关文件的路径。
- 具体代码我都写有相关注释。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title></title> 引入相关的js文件 <link href="../../lib/ligerUI/skins/Aqua/css/ligerui-all.css" rel="stylesheet" type="text/css" /> <link href="../../lib/ligerUI/skins/ligerui-icons.css" rel="stylesheet" type="text/css" /> <script src="../../lib/jquery/jquery-1.5.2.min.js" type="text/javascript"></script> <script src="../../lib/ligerUI/js/core/base.js" type="text/javascript"></script> <script src="../../lib/ligerUI/js/plugins/ligerMenu.js" type="text/javascript"></script> <script src="../../lib/ligerUI/js/plugins/ligerMenuBar.js" type="text/javascript"></script> <script src="../../lib/ligerUI/js/plugins/ligerToolBar.js" type="text/javascript"></script> 把下方的js文件复制进去 <script type="text/javascript"> var menu1 = { width: 120, items: [ { text: '保存', click: itemclick }, //点击然后执行的函数 { text: '列存为', click: itemclick }, { line: true }, { text: '关闭', click: itemclick } ] }; var menu2 = { width: 120, items: [ { text: '文件', children: [ { text: 'Excel', click: itemclick }, //点击然后执行的函数 { text: 'Word', click: itemclick }, { text: 'PDF', click: itemclick }, { text: 'TXT', click: itemclick }, { line: true }, { text: 'XML', click: itemclick } ] }, ] }; function itemclick(item) { alert(item.text); } $(function () { $("#topmenu").ligerMenuBar({ items: [ { text: '文件', menu: menu1 }, { text: '导出', menu: menu2 } ] }); $("#toptoolbar").ligerToolBar({ items: [ { text: '增加', click: itemclick, icon: 'add' }, //设置图标 { line: true }, { text: '修改', click: itemclick }, { line: true }, { text: '删除', click: itemclick } ] }); }); </script> <style type="text/css"> #menu1, .l-menu-shadow { top: 30px; left: 50px; //设置属性距离上和左的距离 } #menu1 { width: 200px; } </style> </head> <body style="padding:0px; overflow:hidden; "> <div id="topmenu"></div> <div id="toptoolbar"></div> </body> </html>
嗯,就这么多吧。





















 356
356











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








