最近新的ERP项目前端框架打算使用ligerui来做,之前也没怎么接触过这个,但据组长说该框架的好处是很多,比如界面风格容易统一,很多css样式它能帮你渲染,快捷高效,小巧等优点。最近几天就现学现用,一边做一边看API文档,它有一个特点,就是html里面基本没有什么代码,可能几个div,除去引用的js和css文件外 10几行就完事了,而很多内容都是下单独提出来放在一个js文件里面,下面就简单介绍一下这几天用ligerui完成table表格的渲染。
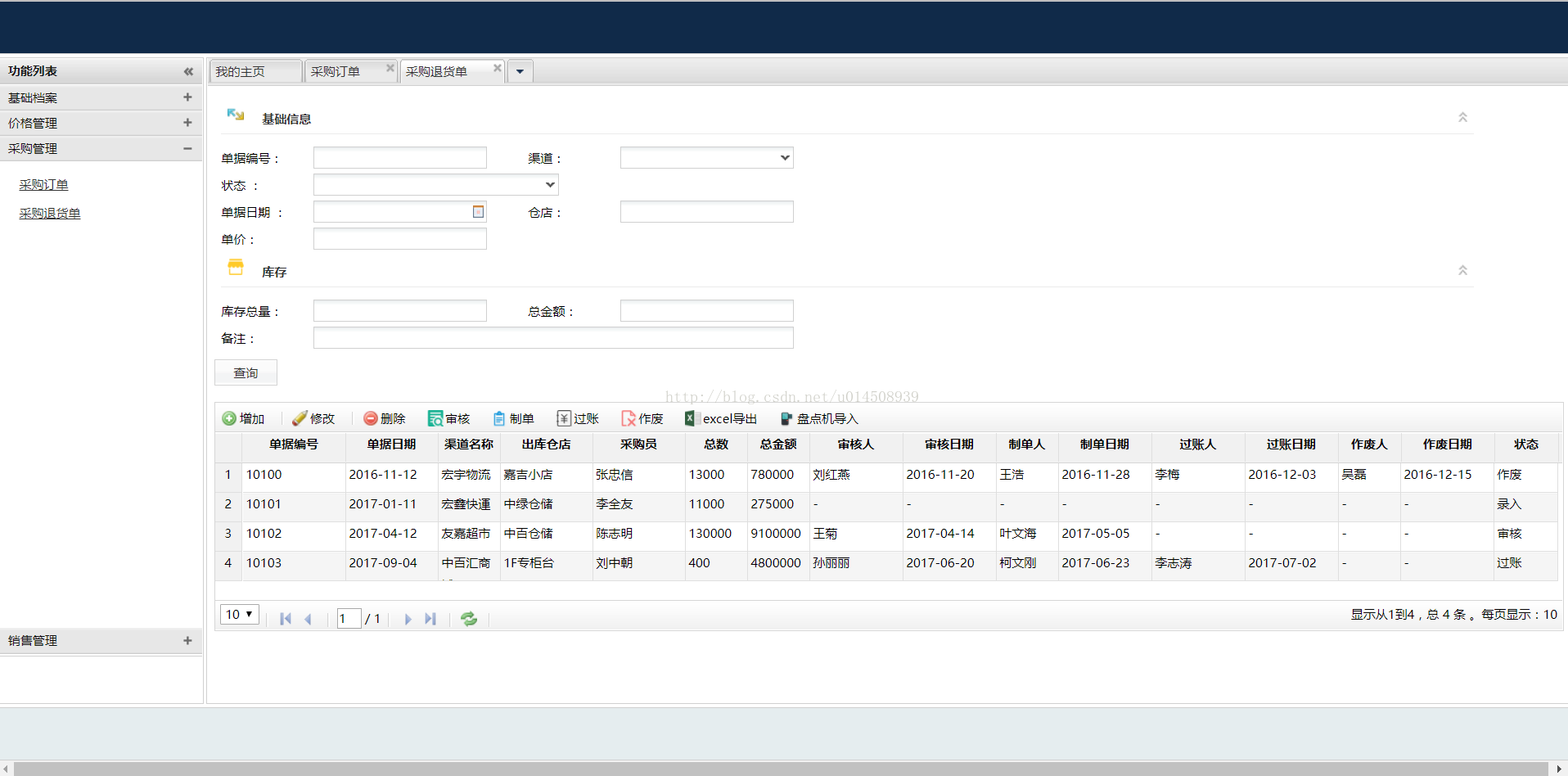
下面是效果图:
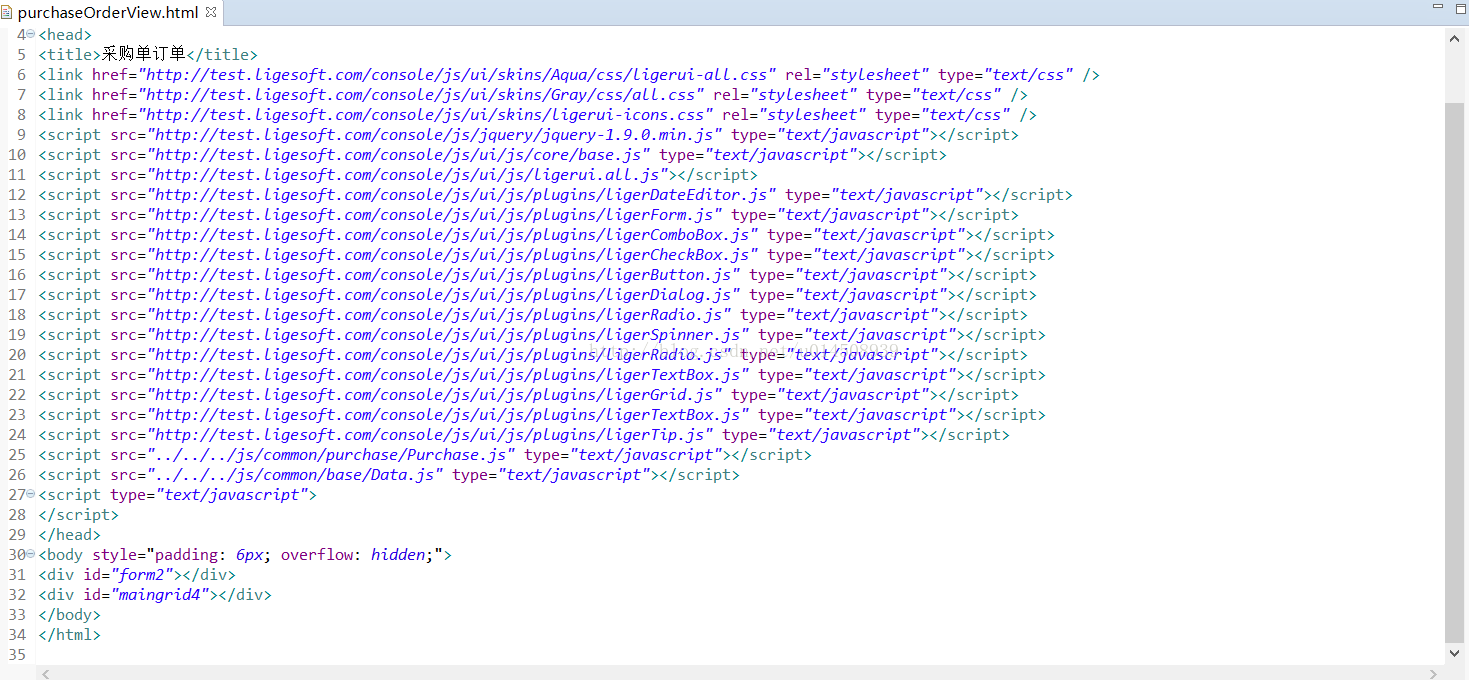
上图的html代码里面就仅仅只有2个div,一个div是上面查询条件的form,另外一个是下面的table,html代码如下:
<body style="padding: 6px; overflow: hidden;">
<div id="form2"></div>
<div id="maingrid4"></div>
</body>
body里面就2个div就可以了 ,前面说过它是通过js来完成页面的渲染的,所以我们来看下js里面的内容:
var groupicon = "../../../images/common/purchase_head.png";
var groupicon1 = "../../../images/common/store.png";
$(function (){
$("#form2").ligerForm({
inputWidth: 170, labelWidth: 90, space: 40,
fields: [
{ display: "单据编号",id:"billid", name: "billid", newline: true, type: "text" , group: "采购订单",groupicon: groupicon},
{
display: "渠道", name: "entnum", textField: "entnum",
newline: false, type: "combobox", editor: {
selectBoxWidth: 600,
selectBoxHeight: 300,
textField: 'entnum',
valeuField: 'entnum',
condition: {
prefixID : 'condition_',
fields: [
{ label: '渠道', name: 'entnum', type: 'combobox',editor:{
selectBoxWidth: 600,
selectBoxHeight: 300,
textField: 'entnum',
valeuField: 'entnum',
data:{}
} }
]
},
grid: {
columns: [
{ display: '编号', name: 'entnum', align: 'left', width: 140, minWidth: 33 },
{ display: '公司名', name: 'ename', minWidth: 120 },
{ display: '电话', name: 'mobile', minWidth: 140 },
{ display: '负责人', name: 'liabilityman' }
], data: EntData, isScroll: false, sortName: 'entnum',
width: 680
}
}},
{ display: "状态 ", name: "state", newline: false, type: "select", options: { data:[{"id":"1","text":"入账"},{"id":"2","text":"审核"},{"id":"3","text":"制单"},{"id":"4","text":"过账"},{"id":"5","text":"作废"}] } },
{ display: "单据日期 ", name: "AddTime", newline: true, type: "date" },
{ display: "仓店", name: "QuantityPerUnit", newline: false, type: "number" },
{ display: "单价", name: "UnitPrice", newline: false, type: "float",editor:{precision:4} },
{ display: "库存总量", name: "UnitsInStock", newline: true, type: "float",editor:{precision:4}, group: "库存",groupicon: groupicon1},
{ display: "总金额", name: "UnitsOnOrder", newline: false, type: "float",editor:{precision:4} },
{ display: "备注", name: "Remark", newline: true, type: "textarea" ,width:470 }
],buttons: [{ text: "查询", width: 60, click: search }]
});
$(function(){
setgrid(null);
});
function setgrid(griddata){
grid = $("#maingrid4").ligerGrid({
columns: [
{ display: '单据编号', name: 'billid', align: 'left', width: 100 },
{ display: '单据日期', name: 'billdate',align: 'left', width: 90 },
{ display: '渠道名称', name: 'ename', align: 'left', width: 60 },
{ display: '入库仓店', name: 'storeid', align: 'left', width: 90 },
{ display: '采购员', name: 'buyer', align: 'left', width: 90 },
{ display: '总数', name: 'totalnum', align: 'left', width: 60 },
{ display: '总金额', name: 'totalmoney', align: 'left', width: 60 },
{ display: '审核人', name: 'markingman', align: 'left', width: 90 },
{ display: '审核日期', name: 'markingdate', align: 'left', width: 90 },
{ display: '制单人', name: 'auditman', align: 'left', width: 60 },
{ display: '制单日期', name: 'auditdate', align: 'left', width: 90 },
{ display: '过账人', name: 'accountspostingman', align: 'left', width: 90 },
{ display: '过账日期', name: 'accountspostingdate', align: 'left', width: 90 },
{ display: '作废人', name: 'blankoutmane', align: 'left', width: 60 },
{ display: '作废日期', name: 'blankoutdate', align: 'left', width: 90 },
{ display: '状态', name: 'state', align: 'left', width: 60 }
],
pageSize: 10,
toolbar: {
items: [
{ text: '增加', click: f_open, icon: 'add' },
{ line: true },
{ text: '修改', click: itemclick, icon: 'modify' },
{ line: true },
/* { text: '删除', click: deleteclick, img: '/control/images/delete.gif' }*/
{ text: '删除', click: deleteclick, img: '../../../images/common/delete.gif' },
{ text: '详情', click: itemclick, icon: 'search2' },
{ text: '审核', click: itemclick, img: '../../../images/common/adu.png' },
{ text: '制单', click: itemclick, img: '../../../images/common/marking.png' },
{ text: '过账', click: itemclick, img: '../../../images/common/accout.png' },
{ text: '作废', click: itemclick, img: '../../../images/common/blankout.png' },
{ text: 'excel导出', click: itemclick, img: '../../../images/common/excel.png' },
{ text: '盘点机导入', click: itemclick, img: '../../../images/common/pos.png' },
]
},
rownumbers: true
});
}
var PurchaseData = {
Rows: [{
"billid": "10100",
"billdate": "2016-11-12",
"ename":"宏宇物流",
"storeid":"嘉吉小店",
"buyer":"张忠信",
"totalnum":"13000",
"totalmoney":"780000",
"markingman":"刘红燕",
"markingdate":"2016-11-20",
"auditman":"王浩",
"auditdate":"2016-11-28",
"accountspostingman":"李梅",
"accountspostingdate":"2016-12-03",
"blankoutmane":"吴磊",
"blankoutdate":"2016-12-15",
"state":"作废"
},{
"billid": "10101",
"billdate": "2017-01-11",
"ename":"宏鑫快運",
"storeid":"中绿仓储",
"buyer":"李全友",
"totalnum":"11000",
"totalmoney":"275000",
"markingman":"-",
"markingdate":"-",
"auditman":"-",
"auditdate":"-",
"accountspostingman":"-",
"accountspostingdate":"-",
"blankoutmane":"-",
"blankoutdate":"-",
"state":"录入"
},{
"billid": "10102",
"billdate": "2017-04-12",
"ename":"友嘉超市",
"storeid":"中百仓储",
"buyer":"陈志明",
"totalnum":"130000",
"totalmoney":"9100000",
"markingman":"王菊",
"markingdate":"2017-04-14",
"auditman":"叶文海",
"auditdate":"2017-05-05",
"accountspostingman":"-",
"accountspostingdate":"-",
"blankoutmane":"-",
"blankoutdate":"-",
"state":"审核"
},{
"billid": "10103",
"billdate": "2017-09-04",
"ename":"中百汇商城",
"storeid":"1F专柜台",
"buyer":"刘中朝",
"totalnum":"400",
"totalmoney":"4800000",
"markingman":"孙丽丽",
"markingdate":"2017-06-20",
"auditman":"柯文刚",
"auditdate":"2017-06-23",
"accountspostingman":"李志涛",
"accountspostingdate":"2017-07-02",
"blankoutmane":"-",
"blankoutdate":"-",
"state":"过账"
}],
Total: 1
};
其实看代码也非常简单 仅仅是2个方法就可以完成 ligerForm和ligerGrid这2个对象。
columns:元素数组,
display:类似标题名称,
name:同html的name,
type:元素类型,
newline:是否换行,
还有一些同html里面大同小异的,比如width,height这些常用的属性。用起来也特别方面


























 3021
3021

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








