使用getContentResolver直接获取相册图片
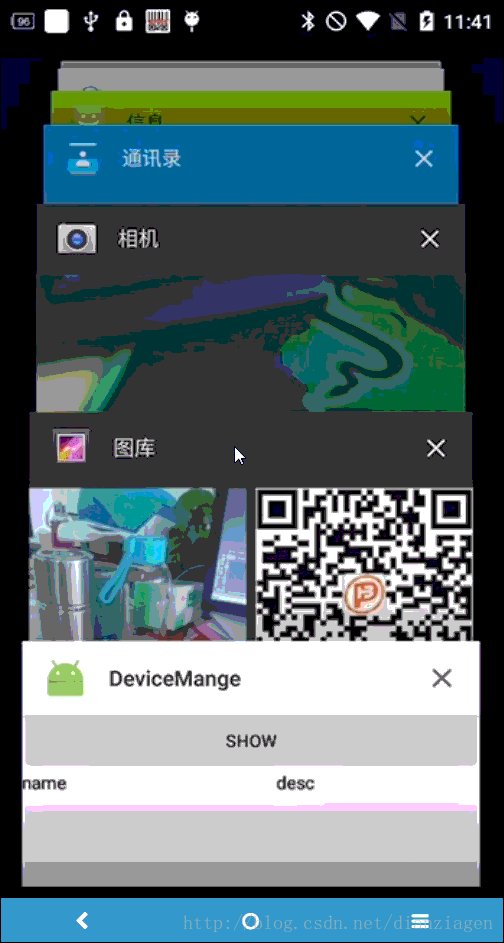
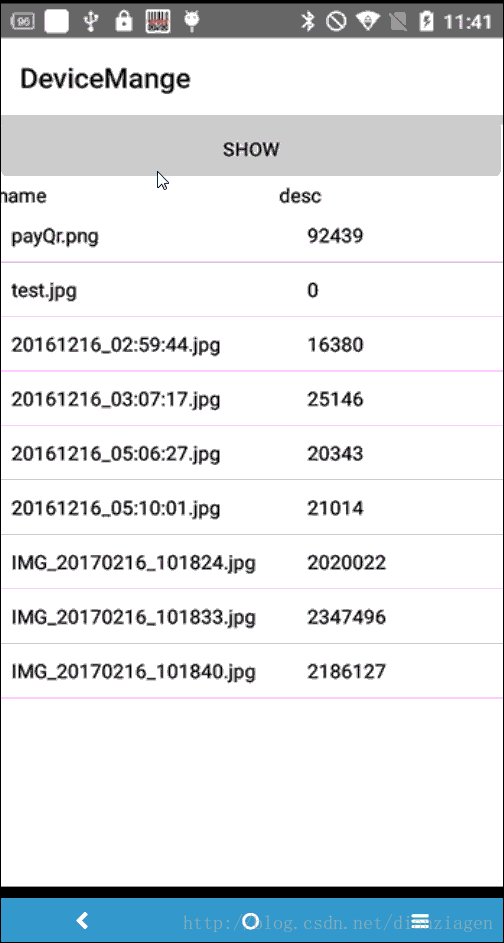
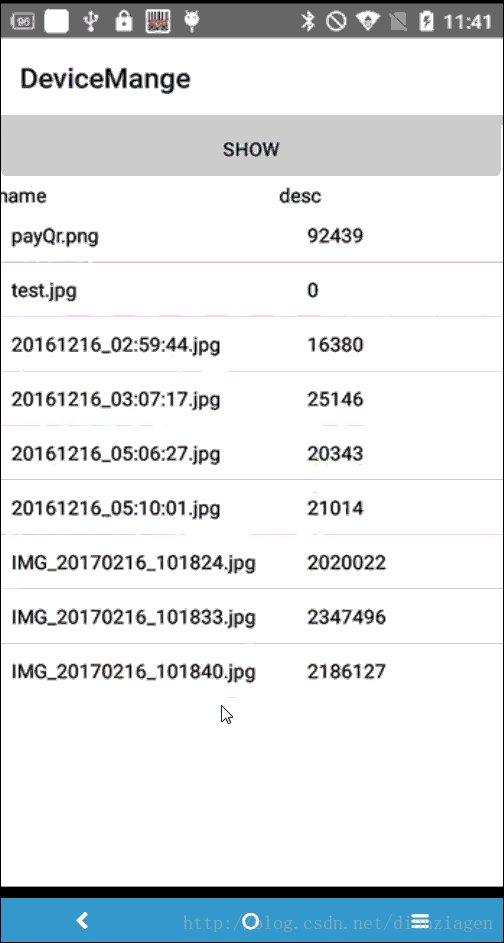
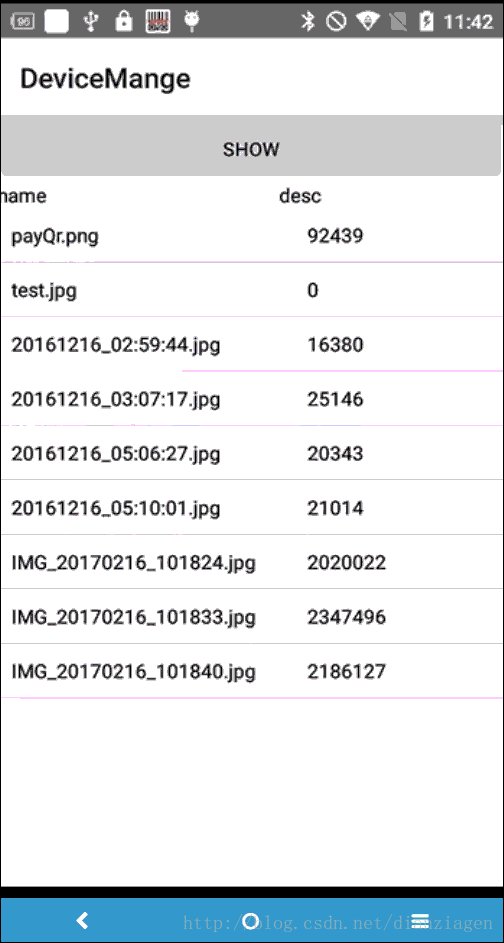
效果:
核心代码
package com.javen.devicemange.CrazyOne.content; import android.app.AlertDialog; import android.database.Cursor; import android.graphics.Bitmap; import android.graphics.BitmapFactory; import android.os.Bundle; import android.provider.MediaStore; import android.support.annotation.Nullable; import android.support.v7.app.AppCompatActivity; import android.util.Log; import android.view.View; import android.widget.AdapterView; import android.widget.Button; import android.widget.ImageView; import android.widget.ListView; import android.widget.SimpleAdapter; import com.javen.devicemange.R; import java.util.ArrayList; import java.util.HashMap; /** * Created by Administrator on 2017/2/16 0016. * 使用getContentResolver直接获取相册图片 * (ContentProvider提供访问Camera所拍摄的图片) */ public class MediaProviderTest extends AppCompatActivity implements View.OnClickListener { private Button show; private ListView listview; @Override protected void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.mediaprovidertest); initView(); } private void initView() { show = (Button) findViewById(R.id.show); show.setOnClickListener(this); listview = (ListView) findViewById(R.id.listview); // listview.setOnClickListener(this); } @Override public void onClick(View v) { switch (v.getId()) { case R.id.show: showMediaPhoto(); break; } } ArrayList names = new ArrayList(); ArrayList descs = new ArrayList(); ArrayList<String> fileNames = new ArrayList(); ArrayList<HashMap<String, Object>> listItems = new ArrayList<>(); private void showMediaPhoto() { names.clear(); descs.clear(); //通过ContentResolver查询所有图片信息(存储在外部存储器上的图片的Uri) Cursor cursor = getContentResolver().query(MediaStore.Images.Media.EXTERNAL_CONTENT_URI, null, null, null, null); while (cursor.moveToNext()) { //获取图片的显示名 String name = cursor.getString(cursor.getColumnIndex(MediaStore.Images.Media.DISPLAY_NAME)); //这里的desc为空,没有提供具体的描述信息 String desc = cursor.getString(cursor.getColumnIndex(MediaStore.Images.Media.DESCRIPTION)); Log.d("GsonUtils", "desc=" + desc); //故描述信息用文件的大小来展示 String size = cursor.getString(cursor.getColumnIndex(MediaStore.Images.Media.SIZE)); Log.d("GsonUtils", "size=" + size); //获取图片的保存位置的数据 byte[] data = cursor.getBlob(cursor.getColumnIndex(MediaStore.Images.Media.DATA)); names.add(name); //descs.add(desc); //故描述信息用文件的大小来展示 descs.add(size); //将图片的保存位置的数据转换成字符串形式的路径 String filePath = new String(data, 0, data.length - 1); Log.d("GsonUtils", "filePath=" + filePath); fileNames.add(filePath); } for (int i = 0; i < names.size(); i++) { HashMap<String, Object> listItem = new HashMap<>(); listItem.put("name", names.get(i)); listItem.put("desc", descs.get(i)); listItems.add(listItem); } SimpleAdapter simpleAdapter = new SimpleAdapter( MediaProviderTest.this, listItems, R.layout.list_item, new String[]{"name", "desc"}, new int[]{R.id.name, R.id.desc} ); listview.setAdapter(simpleAdapter); listview.setOnItemClickListener(new AdapterView.OnItemClickListener() { @Override public void onItemClick(AdapterView<?> parent, View view, int position, long id) { Log.d("GsonUtils", "onItemClick" + position); View viewDailog = getLayoutInflater().inflate(R.layout.dialog_item, null); ImageView show = (ImageView) viewDailog.findViewById(R.id.show); //获取对应条目上的指定图片 Bitmap bitmap = BitmapFactory.decodeFile(fileNames.get(position)); show.setImageBitmap(bitmap); new AlertDialog.Builder(MediaProviderTest.this) .setView(viewDailog) .setPositiveButton("ok", null) .show() ; } }); } }
布局xml文件
1.mediaprovidertest.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <Button android:id="@+id/show" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="show"/> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal"> <TextView android:layout_width="200dp" android:layout_height="wrap_content" android:text="name" android:textColor="#000"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="desc" android:textColor="#000"/> </LinearLayout> <ListView android:id="@+id/listview" android:layout_width="match_parent" android:layout_height="match_parent"> </ListView> </LinearLayout>
2.list_item.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal" android:padding="10dp"> <TextView android:id="@+id/name" android:layout_width="200dp" android:layout_height="wrap_content" android:text="name" android:textColor="#000"/> <!-- <View android:layout_width="3dp" android:layout_height="match_parent" android:background="#000"/>--> <TextView android:id="@+id/desc" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="10dp" android:text="desc" android:textColor="#000"/> </LinearLayout>
3.dialog_item.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <ImageView android:id="@+id/show" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <TextView android:id="@+id/gesture_name" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="" /> </LinearLayout>






















 4148
4148

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








