今天在维护以前的项目时,发现了一个小bug,其实也不算是bug,只是客户对这个控件的体验不是很满意。
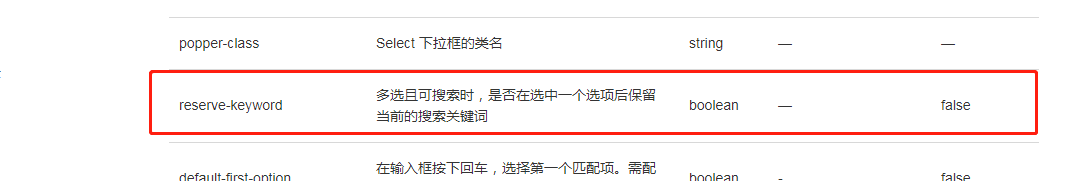
我们在element 2.x.x的版本的官方文档中可以发现el-select组件的属性中比1.x.x的版本多了很多新的属性,其中的reserve-keyword属性,正好是客户想要实现的效果。

1.x.x版本的el-select标签在支持搜索和多选的情况下,输入搜索关键字,在选中一个选项后仍会保留当前的搜索关键字。这个是客户不想要的效果,而且也不能升级element的版本(怕出现其它的问题),那没办法只能改咯。
一开始我也没什么头绪,甚至还想过用css的样式去控制什么的,最终形成的效果都不是很好。实在没办法只能去看el-select组件的源码,看看能不能帮我找到灵感。
以下是我在网上找到的el-select组件的template源码:
<template> <div> <!-- 多选 --> <div v-if="multiple" ref="tags"> <!-- collapse tags 多选时是否将选中值按文字的形式展示 --> <span v-if="collapseTags && selected.length"> <el-tag type="info" disable-transitions> <span class="el-select__tags-text">{{ selected[0].currentLabel }}</span> </el-tag> <el-tag v-if="selected.length > 1" type="info" disable-transitions> <span class="el-select__tags-text">+ {{ selected.length - 1 }}</span> </el-tag> </span> <!-- 多选,多个 el-tag 组成 --> <transition-group @after-leave="resetInputHeight" v-if="!collapseTags"> <el-tag v-for="item in selected" :key="getValueKey(item)" type="info" disable-transitions> <span class="el-select__tags-text">{{ item.currentLabel }}</span> </el-tag> </transition-group> <!-- 可输入文本的查询框 --> <input v-model="query" v-if="filterable" ref="input"> </div> <!-- 显示结果框 read-only --> <el-input ref="reference" v-model="selectedLabel"> <!-- 用户显示清空和向下箭头 --> <i slot="suffix"></i> </el-input> <!-- 下拉菜单 --> <transition> <el-select-menu ref="popper" v-show="visible && emptyText !== false"> <el-scrollbar tag="ul" wrap-class="el-select-dropdown__wrap" view-class="el-select-dropdown__list" ref="scrollbar" v-show="options.length > 0 && !loading"> <!-- 默认项(创建条目) --> <el-option :value="query" created v-if="showNewOption"> </el-option> <!-- 插槽,用于放 option 和 option-group --> <slot></slot> </el-scrollbar> <!-- loading 加载中文本 --> <p v-if="emptyText && (!allowCreate || loading || (allowCreate && options.length === 0 ))"> {{ emptyText }} </p> </el-select-menu> </transition> </div> </template>
其中最重要的就是实现搜索功能的这一段代码:
<!-- 可输入文本的查询框 --> <input v-model="query" v-if="filterable" ref="input">
可以看到搜索文本框的值其实是绑定在query的属性上,那就简单多了,我只要每次选择完下拉框选项中的某一项后,清空query属性不就行了么。以下是实现代码:
<el-select v-model="value" multiple placeholder="请选择" filterable @change="onSelectChange" ref="el-select"> <el-option label="黄金糕" value="黄金糕"></el-option> <el-option label="龙须面" value="龙须面"></el-option> <el-option label="北京烤鸭" value="北京烤鸭"></el-option>
</el-select>
onSelectChange() {
this.$refs['el-select'].query = '';
}
最重要的就是,取到通过vue的ref获取到el-select这个组件对象,并在el-select的change回调函数中,将query的值设为空就行了。




















 2280
2280











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








