JavaScript是基于原型的面向对象的语言(相当于一个基类,父类),而不是像Java通过类模板构造实例,通过原型实现属性函数的复用
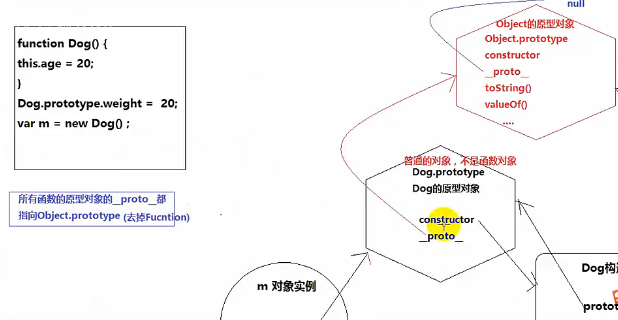
函数都有 prototype属性 指向函数的原型对象 只有函数根除外
所有对象都有__proto__属性 (原型链都是通过这个__proto__ 连接到一块的)

Object原型对象的__proto__指向null 基于null创建出来的 null没有属性方法空对象
Object构造函数的__proto__指向Function.prototype
所有函数的原型对象__proto__都指向Object.prototype (除了Function)






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








