<template>
<div class="item_detail">
<van-swipe :autoplay="3000" indicator-color="white">
<van-swipe-item v-for="(item,index) in goods.pictureList" v-bind:key="index"><img :src="item.url"></van-swipe-item>
</van-swipe>
<div class="buy-area">
<h2 class="title">
<!-- OGAWA 奥佳华 舒行者全自动按摩椅 OG-7105 泰式定 位拉抻按摩椅 -->
{{goods.title}}
</h2>
<p class="des">
<!-- 透彻拉筋放松,舒畅全身;如儿时摇篮般的舒适体验;压肩揉按,抚慰颈部疲劳 -->
{{goods.desc}}
</p>
<div class="point">
{{goods.minScorePrice}} 积分
</div>
</div>
<div class="detail-title">
<span>
商品详情
</span>
</div>
<div class="content" v-html="goods.detail">
</div>
<van-goods-action>
<van-goods-action-big-btn primary @click="doBuyNow" text="立即兑换" />
</van-goods-action>
<div v-show="showBase">
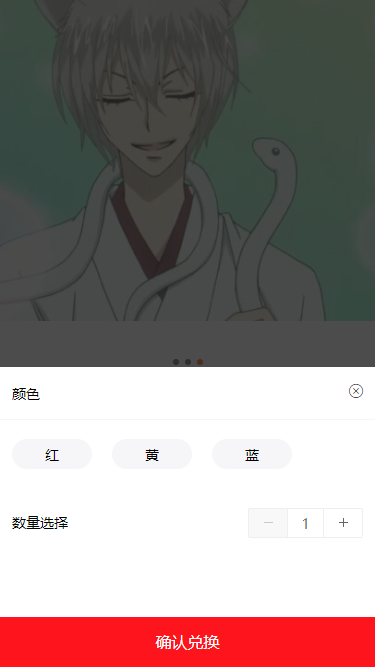
<div class="alertBox">
<div class="mainbox">
<i class="van-icon van-icon-close icon-pos" @click="doClose"></i>
<div v-for="(item,n) in itemList" v-bind:key="n">
<div class="stand-title">
{{item.specNameTitle}}
</div>
<div class="stand-cont clearfix">
<div class="item" v-for="(oItem,index) in item.valueList" :class="[oItem.notShowFlag == 1 ? 'disabled' : '',subIndex[n] == index ? 'active': '']" @click="select(n,index,item.specNameId,oItem.specNameValueId,oItem.notShowFlag)" v-bind:key="index">{{oItem.specNameValueTitle}}</div>
<!-- <div class="item active">红</div>https://blog.csdn.net/yx_cos/article/details/82499389
<div class="item">黑</div>https://blog.csdn.net/panyang01/article/details/76665448 https://blog.csdn.net/this_ITBoy/article/details/82724701
<div class="item disabled">白</div> -->
</div>
</div>
<div class="count clearfix">
<span>
数量选择
</span>
<van-stepper v-model="value" :max="maxAmount" />
</div>
</div>
<div class="btmBtn" @click="doPay()">
确认兑换
</div>
</div>
</div>
<div class="van-modal" v-show="showBase" @click="doClose" style="z-index: 10;"></div>
</div>
</template>
<script>
// import { GOODS_DETAIL } from '@/api/goods';
import {
Swipe,
SwipeItem,
GoodsAction,
GoodsActionBigBtn,
GoodsActionMiniBtn,
Popup,
Sku,
Stepper,
Toast
} from 'vant';
export default {
props: {
itemId: [String, Number]
},
data() {return {
value: 1,
showBase: false,
goods: {},
subIndex: [],
accessFlag: true,
itemList: [],
tmpItemList: [],
skuList: [],
tmpStr: "",
specStr1: "",
specStr2: "",
skuId: "",
maxAmount: 1
};
},
computed: {
},
created() {
// var that = this
// history.pushState(null, null, document.URL);
// window.addEventListener('popstate', function(e) {
// that.$router.replace({path: '/'})
// // history.pushState(null, null, location.protocol+'//'+location.host + '/');
// });
window.scrollTo(0,0)
this.initData();
},
destroyed(){
this.doClose()
},
beforeRouteLeave(to, from, next){
this.doClose()
next();
},
methods: {
initData() {
// this.$reqGet(`${GOODS_DETAIL}`, {
// expand: 'desc,skus,prop_imgs,item_imgs'
// }).then(res => {
// this.goods = res.data.data;
// });
var that = this
this.$reqGet('/product/get-product?productId='+that.itemId).then(function(res) {
console.log(res)
that.goods = res.data.body.productWithList
that.itemList = res.data.body.specValueVOList
that.skuList = res.data.body.skuList
that.tmpItemList = res.data.body.specValueVOList
}).catch(function(err) {
console.log(err)
})
},
doBuyNow() {
this.value = 1
this.showBase = true
document.body.style.height = '100vh'
document.body.style['overflow'] = 'hidden'
document.body.style.position = 'fixed'
this.itemList = JSON.parse(JSON.stringify(this.tmpItemList)) // 隐藏后初始化弹出选中 与 disabled
this.subIndex = [] // 隐藏后初始化弹出选中 与 disabled
},
doClose() {
this.value = 1
this.showBase = false
document.body.style.height = 'unset'
document.body.style['overflow'] = 'auto'
document.body.style.position = ''
this.itemList = this.tmpItemList
},
doPay() {
var that = this
if (this.subIndex.length == 0) {
this.$toast('请选择规格');
return false;
}
if(this.subIndex.length < this.goods.nameList.length) {
this.$toast('请选择规格');
return false;
}
if (that.subIndex.indexOf(-1) > -1) {
this.$toast('请选择规格');
return false
}
// this.tmpStr = this.specStr1 + this.specStr2
// console.log(this.tmpStr,2)
// return false;
// this.skuList.forEach(function (item,index) {
// if (that.tmpStr == item.specStr) {
// that.skuId = item.skuId
// that.maxAmount = item.stock
// if(that.value > that.maxAmount) {
// that.value = that.maxAmount
// return false
// }
// }
// })
if (this.accessFlag) {
this.$reqPost('/order/add-order',{remark:"",products:[{skuId:that.skuId,quantity:that.value}]}).then(function(res) {
console.log(res)
if(res.data.body.status) {
// that.doClose()
that.$router.push({path:'/items/write',query:{skuId:that.skuId,orderNo:res.data.body.data}})
}else{
that.$toast(res.data.body.msg);
that.initData()
}
}).catch(function(err) {
console.log(err)
})
}
},
select(n,index,pid,cid,flag) {
if (flag == 1) {
return false;
}
if (n == 0) {
this.specStr1 = 'nameId'+pid+','+'valueId'+cid+',';
}
if (n == 1) {
this.specStr2 = 'nameId'+pid+','+'valueId'+cid+',';
}
// console.log(this.specStr1,this.specStr2)
if(this.subIndex[n] == index) {
this.subIndex[n] = -1 //去掉选中状态 下面去掉当时选中德str 同时赋值
if (n == 0) {
this.specStr1 = "";
}
if (n == 1) {
this.specStr2 = "";
}
this.$set(this.subIndex, n, -1)
}else {
this.subIndex[n] = index
this.$set(this.subIndex, n, index)
}
// 判断规格为两种搭配情况下的stock为0情况下 是否不可点击按钮(disabled) (规格为一种时候 通过后台返回的notShowFlag 判断 规格为两种时候 第二种的notShowFlag 为1)
var that = this
if (this.itemList.length == 2 && n == 0) {
this.itemList[1].valueList.forEach(function(item,index) {
var ppStr1 = that.specStr1 + 'nameId'+that.itemList[1].specNameId+','+'valueId'+item.specNameValueId+','
that.skuList.forEach(function(obj,j) {
// console.log(ppStr1,obj.specStr,obj.stock)
if (ppStr1 == obj.specStr) {
if(obj.stock == 0) {
item.notShowFlag = 1
}else{
item.notShowFlag = 0
}
}
})
})
}
if (this.itemList.length == 2 && n == 1) {
this.itemList[0].valueList.forEach(function(item,index) {
var ppStr2 ='nameId'+that.itemList[0].specNameId+','+'valueId'+item.specNameValueId+','+that.specStr2
that.skuList.forEach(function(obj,j) {
// console.log(ppStr2,obj.specStr,obj.stock)
if (ppStr2 == obj.specStr) {
if(obj.stock == 0) {
item.notShowFlag = 1
}else{
item.notShowFlag = 0
}
}
})
})
}
this.tmpStr = this.specStr1 + this.specStr2
// console.log(this.tmpStr,1)
this.skuList.forEach(function (item,index) {
if (that.tmpStr == item.specStr) {
that.skuId = item.skuId
that.maxAmount = item.stock
if(that.value > that.maxAmount) {
that.value = that.maxAmount
return false
}
}
})
// console.log(this.maxAmount,2)
// this.subIndex[n] = index
// this.$set(this.subIndex, n, index)
// console.log(n,index,pid,cid)
}
},
components: {
[Popup.name]: Popup,
[Swipe.name]: Swipe,
[SwipeItem.name]: SwipeItem,
[GoodsAction.name]: GoodsAction,
[GoodsActionBigBtn.name]: GoodsActionBigBtn,
[GoodsActionMiniBtn.name]: GoodsActionMiniBtn,
[Sku.name]: Sku,
[Stepper.name]: Stepper,
[Toast.name]: Toast
}
};
</script>
<style lang="scss" scoped>
.clearfix::after{
display: block;
content: '';
clear: both;
height: 0;
}
.van-swipe{
height: 11.25rem !important;
background: #fff;
}
.van-icon-close:before {
content: "\F015" !important;
}
.van-modal {
position: fixed;
width: 100%;
height: 100%;
top: 0;
left: 0;
background-color: rgba(0,0,0,.7);
}
.buy-area {
padding: 0.36rem;
line-height: 1.9;
background: #fff;
.title {
font-size: 0.42rem;
margin: 0px;
}
.des {
margin: 0px;
padding-top: 0.45rem;
font-size: 0.36rem;
color: #999;
}
.point {
padding-top: 1rem;
color: #ff8400;
font-size: 0.54rem;
}
}
.item_detail {
img {
max-width: 100%;
}
}
.detail-title{
height: 1.6rem;
line-height: 1.6rem;
padding: 0 0.36rem;
background: #fff;
font-size: 0.42rem;
font-weight: bold;
margin-top: 0.3rem;
span {
padding-left: 0.25rem;
display: block;
position: relative;
}
span::before{
display: block;
content: '';
position: absolute;
left: 0;
height: 0.4rem;
width: 2px;
top: 0.6rem;
background: #fd141d;
}
}
.content {
background: #fff;
min-height: 11.25rem;
/deep/ img {
width: 100%;
margin: 0px;
padding: 0px;
vertical-align: middle;
}
/deep/ p {
margin: 0px;
padding: 0px;
}
}
.van-button--danger{
background: #fd141d;
}
.alertBox {
height: auto;
position: fixed;
bottom: 0;
z-index: 11;
background: #fff;
left: 0;
right: 0;
font-size: 0.42rem;
}
.alertBox .mainbox {
max-height: 260px;
overflow-y: scroll;
-webkit-overflow-scrolling: touch;
}
.alertBox .btmBtn {
height: 50px;
line-height: 50px;
text-align: center;
color: #fff;
background: #fd141d;
font-size: 16px;
}
.alertBox .stand-title {
height: 1.6rem;
line-height: 1.6rem;
padding: 0 0.36rem;
border-bottom: 1px #f6f6f9 solid;
}
.alertBox .icon-pos {
position: absolute;
right: 0.36rem;
top: 0.6rem;
}
.alertBox .stand-cont {
padding: 0.56rem 0.36rem;
}
.alertBox .stand-cont .item {
float: left;
min-width: 2.4rem;
height: 0.9rem;
border-radius: 0.45rem;
padding: 0 0.45rem;
border: 1px solid #f6f6f9;
background: #f6f6f9;
text-align: center;
line-height: 0.9rem;
margin-right: 0.6rem;
margin-bottom: 0.3rem;
}
.alertBox .stand-cont .item.active {
background: #fff8f8;
border-color: #fd141d;
color: #fd141d;
}
.alertBox .stand-cont .item.disabled {
background: #f6f6f9;
border-color: #f6f6f9;
color: #b4b4b9;
}
.alertBox .count {
padding: 0.6rem 0.36rem;
}
.alertBox span {
display: block;
float: left;
height: 30px;
line-height: 30px;
}
.van-stepper {
float: right;
}
.van-button {
height: 50px;
line-height: 50px;
}
</style>























 3960
3960











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








