刚接触Electron,尝试调试程序时,竟无从下手,所以把这个过程做了下记录
参考工程
根据Electron的官方文档:使用 VSCode 进行主进程调试:https://electronjs.org/docs/tutorial/debugging-main-process-vscode
下载相应的github工程:github.com/octref/vscode-electron-debug/tree/master/electron-quick-start
用VSCode导入工程
1:安装VSCode
2:在VSCode的菜单“将文件夹添加到工作区”中把上面的工程导入
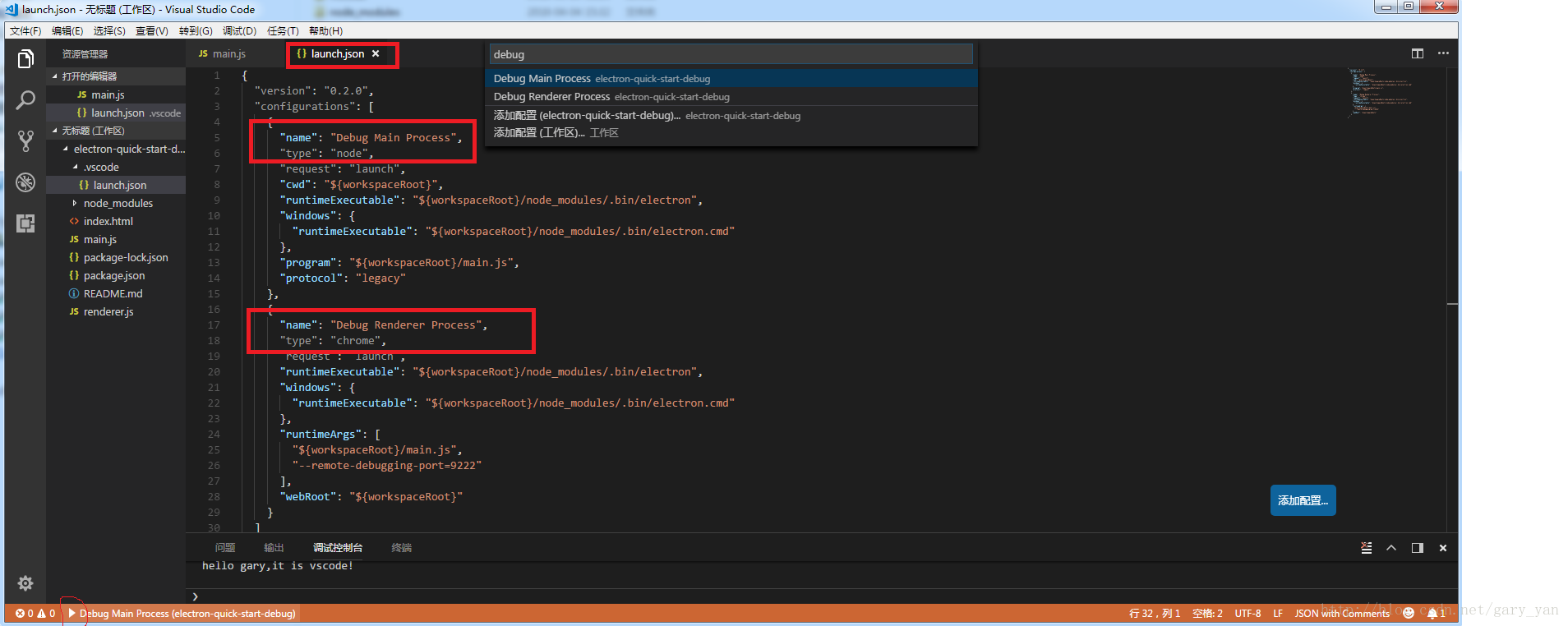
如下图,点左下角的调试选择箭头图标,能看到下面两个选择:
Debug Main Process(主进程调试)
Debug Renderer Process(渲染进程调试)
这两个选择和工程文件夹下的.vscode\launch.json的内容对应,如下图

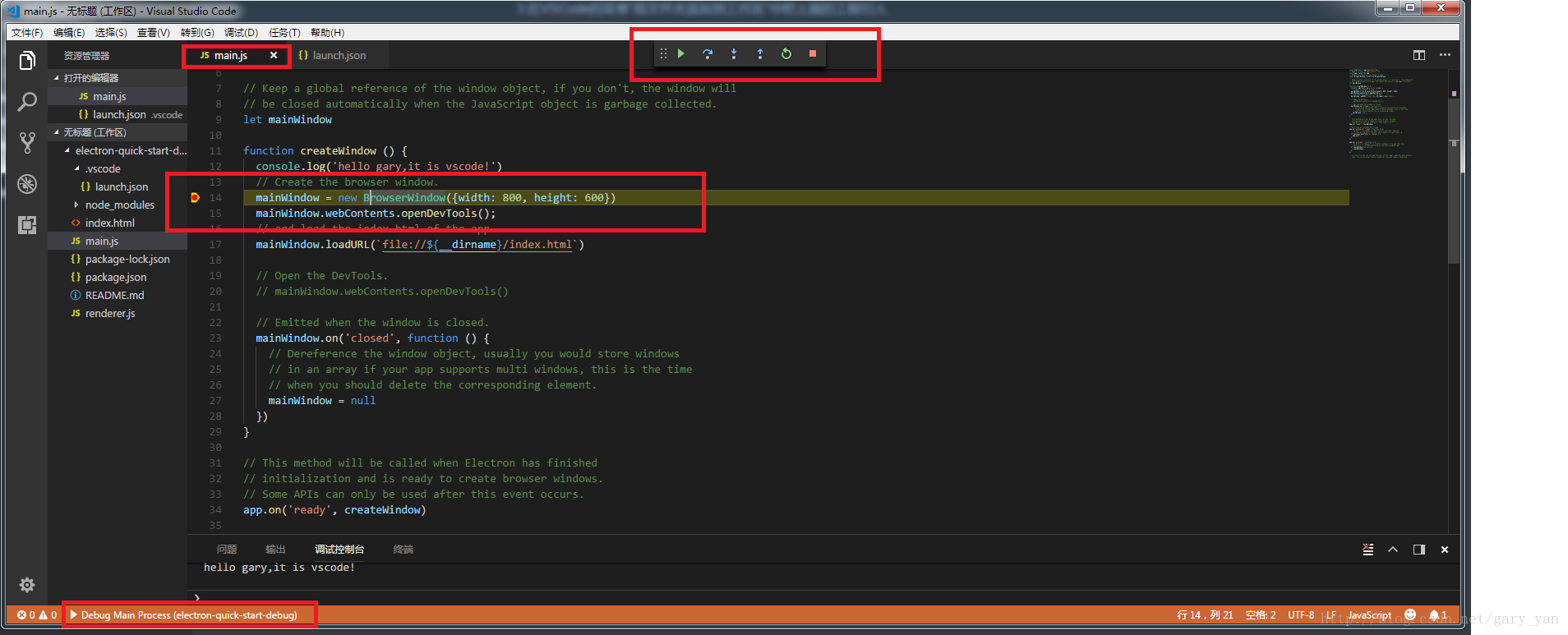
VScode调试主进程
选上图的Debug Main Process,就能使代码停在主进程代码main.js中设置的断点,如下图:

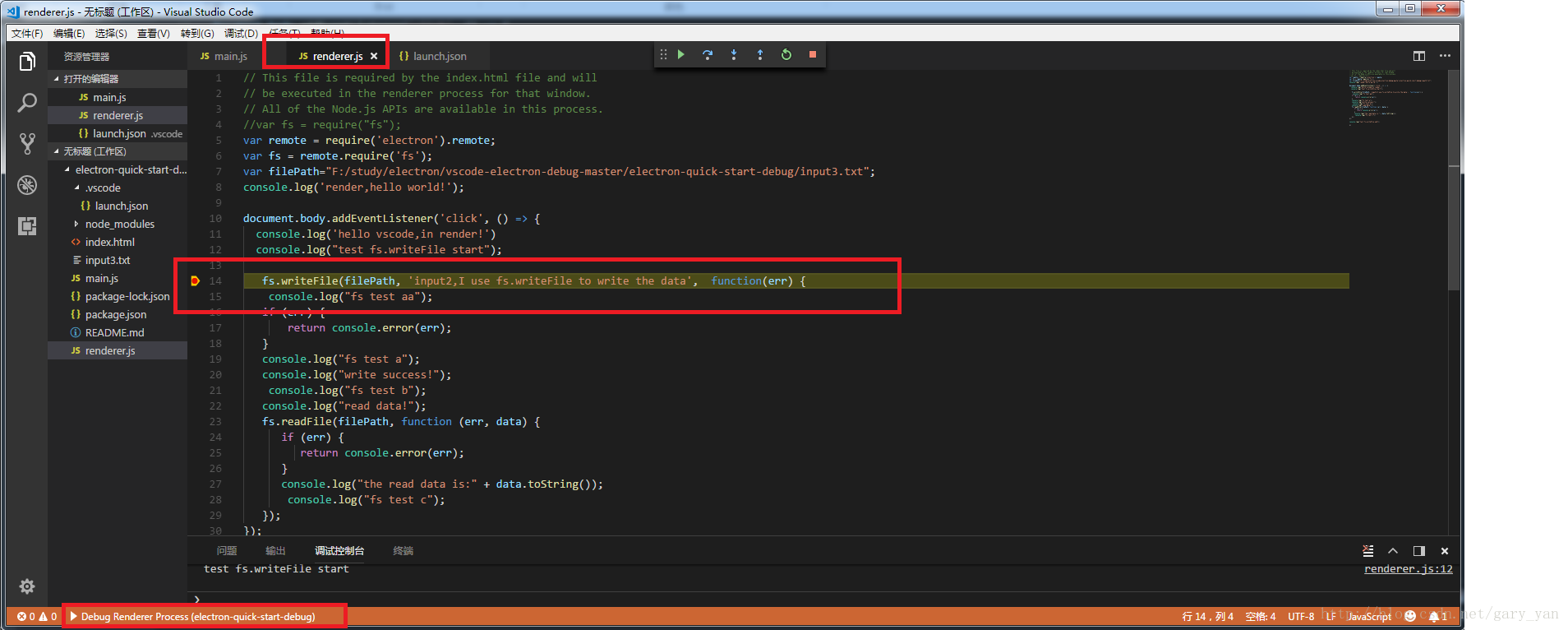
VScode调试渲染进程
选上图的Debug Renderer Process,如下面渲染进程代码render.js所示,当你点击程序显示的界面时,会触发click事件,就能使代码停在设置的断点中,如下图:

在上面的工程中用VSCode调试渲染进程是ok的,但尝试用webpack给代码打包后,发现在代码中设置的断点会停不了,所以接着介绍下面的另一种调试渲染进程的方法
DevTool调试渲染进程
在Electron的官方文档中找到另一种调试渲染进程的方法:
调试应用:https://electronjs.org/docs/tutorial/application-debugging
注意:此方法只能调试渲染进程
在主进程的代码main.js处:
function createWindow () {
// Create the browser window.
mainWindow = new BrowserWindow({width: 800, height: 600})
// and load the index.html of the app.
mainWindow.loadURL(`file://${__dirname}/index.html`)
增加mainWindow.webContents.openDevTools();
如下:
function createWindow () {
// Create the browser window.
mainWindow = new BrowserWindow({width: 800, height: 600})
mainWindow.webContents.openDevTools();
// and load the index.html of the app.
mainWindow.loadURL(`file://${__dirname}/index.html`)
无论你是用调试的方式,还是用运行任务的方式,只要程序运行起来后,就能在你的程序运行的界面处默认打开如下图右边的Developer Tools调试窗口,和浏览器的F12调试窗口一样。会发现,即使经webpack打包,也能在调试时正常停在断点。

VScode调试时遇到的问题
当用electron github首页中介绍的electron/electron-quick-start 时,发现并不能用VScode来调试主进程或渲染进程,即使按提示,把"protocol": "legacy"改为"protocol": "inspector"也是解决不了问题,后来发现此工程用的是"electron": "^1.8.4",而上面用的是"electron": "1.5.1",而用不同的electron版本时,所引用的nodejs的版本也是不一样的,打印的log分别如下:
We are using Node.js 8.2.1, Chromium 59.0.3071.115, and Electron 1.8.4.
和
We are using node 7.4.0, Chromium 54.0.2840.101, and Electron 1.5.1.
初步怀疑和这个有关。
如果各位同学有什么解决方法,麻烦给我留个言,谢谢!






















 760
760

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








