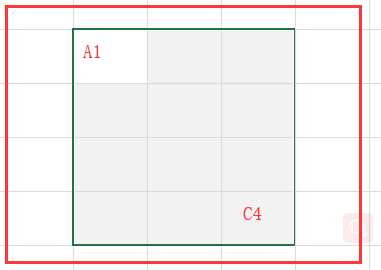
现在是要做这样一件事:关于一个表格,我先在要在web浏览器上做拖动功能,鼠标从A1点击后拖动到C4然后增加一个阴影区域(带绿色的)如图1,

图1
然后我可以用onmouseover(移入事件)onmouseout(移出事件),增加阴影区域的宽度,关于谷歌火狐浏览器没有问题。
问题:但是遇到IE9及其一下的版本就因为鼠标在阴影区域上就不能执行onmouseout移出事件。
原因:当前鼠标在上面阴影div上,无法进行事件穿透,关于这种事件处理的时候,我想到一个办法:
当处理IE8时候我可以判断一下
- 记录下最后一个td的宽高(这里以宽为例)wid
当无滚动的情况下->
光标距离屏幕左边的位置X + wid < 阴影div距离屏幕左边位置+wid (这样写比较好理解)
当前情况我们可以把阴影div的z-index降低,让鼠标捕捉到上一个td的光标执行onmouseover(移入事件),这样就可以避免IE下事件穿透问题。
如果有问题还请在下方留言!





















 1201
1201











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








