UI系列教程第三课:腾讯登录注册界面的实现




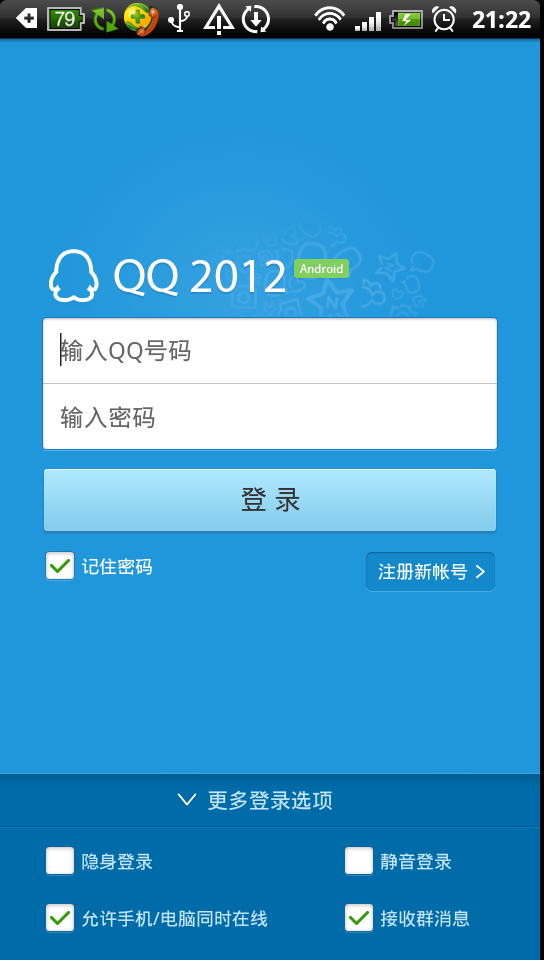
今天蓝老师要讲的是关于2012最新版腾讯登陆注册界面的实现。
从效果图童鞋们可以看出,小马哥此次版本的更新在界面部分作了很大改动
使得界面干净简洁,并将不太常用的功能都放到了菜单里,让用户一目了然
很符合android---ui设计简约而不简单的原则
虽然小马哥是国内最大的山寨企业的掌门人
但他的作品还是有很多值得我们学习和借鉴的地方
这也是在下为何以腾讯系列产品作为教材的主要原因
OK,言归正传,切入今天的主题
先上登录界面xml配置
- <RelativeLayout
- android:orientation="vertical"
- android:id="@+id/loginpage"
- android:background="@drawable/login_bg"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- xmlns:android="http://schemas.android.com/apk/res/android">
- <ImageView android:id="@+id/image"
- android:background="@drawable/login_pic2"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_marginLeft="28.0dip"
- android:layout_marginTop="46.0dip"
- android:layout_marginRight="28.0dip" />
- <LinearLayout
- android:orientation="vertical"
- android:id="@+id/input"
- android:background="@drawable/login_input"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:layout_marginLeft="28.0dip"
- android:layout_marginRight="28.0dip"
- android:layout_below="@id/image">
- <EditText android:textSize="16.0sp" android:textColor="#ff1d1d1d" android:textColorHint="#ff666666" android:id="@+id/accounts" android:background="#00ffffff" android:paddingLeft="12.0dip" android:layout_width="fill_parent" android:layout_height="44.0dip" android:hint="@string/account" android:maxLines="1" android:maxLength="16" android:inputType="number"/>
- <View android:background="#ffc0c3c4" android:layout_width="fill_parent" android:layout_height="1.0px" android:layout_marginLeft="1.0px" android:layout_marginRight="1.0px" />
- <EditText android:textSize="16.0sp" android:textColor="#ff1d1d1d" android:textColorHint="#ff666666" android:gravity="center_vertical" android:id="@+id/password" android:background="#00ffffff" android:paddingLeft="12.0dip" android:layout_width="fill_parent" android:layout_height="44.0dip" android:hint="@string/password" android:maxLines="1" android:maxLength="16" android:inputType="textPassword" />
- </LinearLayout>
- <Button
- android:textSize="18.0sp"
- android:textColor="#ff333333"
- android:gravity="center"
- android:id="@+id/login"
- android:background="@drawable/chat_send_button_bg"
- android:paddingTop="5.0dip"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:layout_marginLeft="28.0dip"
- android:layout_marginTop="12.0dip"
- android:layout_marginRight="28.0dip"
- android:text="@string/login"
- android:layout_below="@id/input" />
- <RelativeLayout
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:layout_marginLeft="30.0dip"
- android:layout_marginTop="8.0dip"
- android:layout_marginRight="30.0dip"
- android:layout_below="@id/login"
- android:layout_weight="1" >
- <CheckBox android:textSize="12.0sp" android:textColor="#ffffffff" android:layout_alignParentLeft="true" android:id="@+id/auto_save_password" android:background="@null" android:layout_width="wrap_content" android:layout_height="wrap_content" android:checked="true" android:button="@null" android:text="@string/auto_save_password" android:drawableLeft="@drawable/checkbox_bg1" android:drawablePadding="4.0dip"/>
- <Button android:textSize="12.0sp" android:textColor="#ffffffff" android:layout_alignParentRight="true" android:gravity="left|center" android:id="@+id/regist" android:background="@drawable/login_regist_bg" android:paddingLeft="8.0dip" android:paddingRight="18.0dip" android:clickable="true" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/register2" />
- </RelativeLayout>
- <LinearLayout
- android:orientation="vertical"
- android:id="@+id/menu"
- android:background="@drawable/login_moremenu_back"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:layout_alignParentBottom="true">
- <RelativeLayout
- android:id="@+id/more"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:paddingTop="8.0dip"
- android:paddingBottom="8.0dip"
- android:clickable="true">
- <TextView android:textSize="14.0sp" android:textColor="#ffc6e6f9" android:gravity="center" android:id="@+id/more_text" android:background="@null" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/more_login_setting" android:maxLines="1" android:layout_centerInParent="true" />
- <ImageView android:id="@+id/more_image" android:clickable="false" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/login_more_up" android:layout_toLeftOf="@+id/more_text" android:layout_marginRight="5.0dip" android:layout_centerVertical="true" />
- </RelativeLayout>
- <LinearLayout
- android:orientation="vertical"
- android:id="@+id/moremenu"
- android:visibility="gone"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content">
- <View android:background="#ff005484" android:layout_width="fill_parent" android:layout_height="1.0px" />
- <View android:background="#ff0883cb" android:layout_width="fill_parent" android:layout_height="1.0px" />
- <LinearLayout android:orientation="horizontal" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginLeft="30.0dip" android:layout_marginTop="12.0dip" android:layout_marginRight="30.0dip">
- <CheckBox android:textSize="12.0sp" android:textColor="#ffc6e6f9" android:id="@+id/hide_login" android:background="@null" android:layout_width="1.0px" android:layout_height="wrap_content" android:checked="false" android:button="@null" android:text="@string/hide_login" android:drawableLeft="@drawable/checkbox_bg1" android:drawablePadding="4.0dip" android:layout_weight="2.0" />
- <CheckBox android:textSize="12.0sp" android:textColor="#ffc6e6f9" android:id="@+id/silence_login" android:background="@null" android:layout_width="1.0px" android:layout_height="wrap_content" android:checked="false" android:button="@null" android:text="@string/silence_login" android:drawableLeft="@drawable/checkbox_bg1" android:drawablePadding="4.0dip" android:layout_weight="1.0" />
- </LinearLayout>
- <LinearLayout android:orientation="horizontal" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginLeft="30.0dip" android:layout_marginTop="18.0dip" android:layout_marginRight="30.0dip" android:layout_marginBottom="18.0dip">
- <CheckBox android:textSize="12.0sp" android:textColor="#ffc6e6f9" android:id="@+id/accept_accounts" android:background="@null" android:layout_width="1.0px" android:layout_height="wrap_content" android:checked="true" android:button="@null" android:text="@string/info_accounts" android:singleLine="true" android:drawableLeft="@drawable/checkbox_bg1" android:drawablePadding="4.0dip" android:layout_weight="2.0" />
- <CheckBox android:textSize="12.0sp" android:textColor="#ffc6e6f9" android:id="@+id/accept_troopmsg" android:background="@null" android:layout_width="1.0px" android:layout_height="wrap_content" android:checked="true" android:button="@null" android:text="@string/info_troopmessage" android:drawableLeft="@drawable/checkbox_bg1" android:drawablePadding="4.0dip" android:layout_weight="1.0" />
- </LinearLayout>
- </LinearLayout>
- </LinearLayout>
- </RelativeLayout>
以RelativeLayout作为底部局,然后从上至下内部嵌套多个布局
通过设定 android:layout_marginLeft="28.0dip"
android:layout_marginRight="28.0dip"
来保持与屏幕两边的距离,这样就保持了布局的一致性
再看更多登录选项菜单里的实现

这个很有层次感的线条又是如何实现的呢?
<View android:background="#ff005484" android:layout_width="fill_parent" android:layout_height="1.0px" />
<View android:background="#ff0883cb" android:layout_width="fill_parent" android:layout_height="1.0px" />
其实是由两条线组成的,是不是很奇妙
再看checkbox的排列,很多人可能想到的是tablelayout来实现,这是一种方式
本例采用的是设置它们layout_weight来分隔在行布局中所占的比例来实现对齐
再看checkbox的排列,很多人可能想到的是tablelayout来实现,这是一种方式
本例采用的是设置它们layout_weight来分隔在行布局中所占的比例来实现对齐
- <LinearLayout android:orientation="horizontal" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginLeft="30.0dip" android:layout_marginTop="12.0dip" android:layout_marginRight="30.0dip">
- <CheckBox android:textSize="12.0sp" android:textColor="#ffc6e6f9" android:id="@+id/hide_login" android:background="@null" android:layout_width="1.0px" android:layout_height="wrap_content" android:checked="false" android:button="@null" android:text="@string/hide_login" android:drawableLeft="@drawable/checkbox_bg1" android:drawablePadding="4.0dip" android:layout_weight="2.0" />
- <CheckBox android:textSize="12.0sp" android:textColor="#ffc6e6f9" android:id="@+id/silence_login" android:background="@null" android:layout_width="1.0px" android:layout_height="wrap_content" android:checked="false" android:button="@null" android:text="@string/silence_login" android:drawableLeft="@drawable/checkbox_bg1" android:drawablePadding="4.0dip" android:layout_weight="1.0" />
- </LinearLayout>
真可谓条条大路通罗马
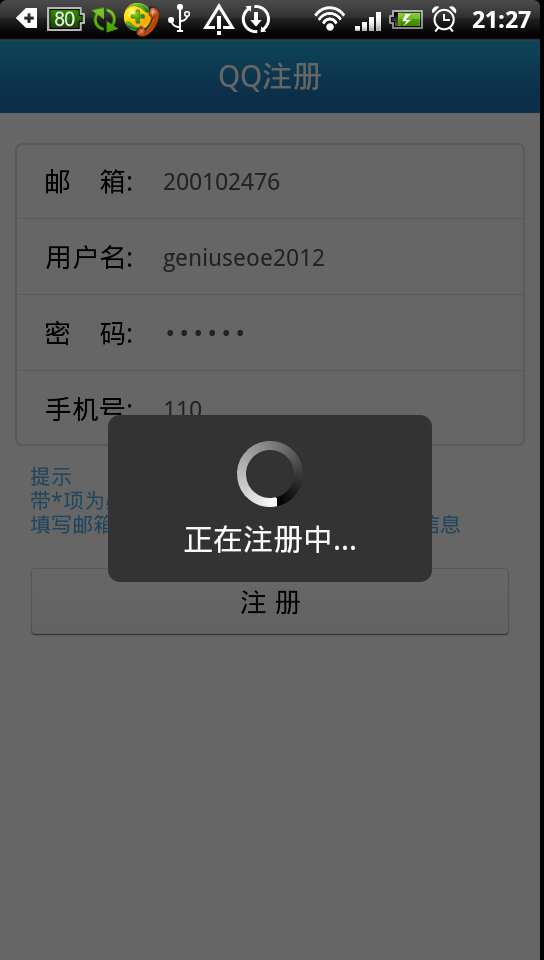
注册界面的布局就不多说了,都差不多,贴上xml
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout
- android:orientation="vertical"
- android:background="@color/white"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- xmlns:android="http://schemas.android.com/apk/res/android">
- <RelativeLayout
- android:orientation="vertical"
- android:background="@drawable/title_bar"
- android:layout_width="fill_parent"
- android:layout_height="50dip">
- <TextView android:layout_centerInParent="true" android:textSize="20.0sp" android:textColor="@color/white" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/qr_register" />
- </RelativeLayout>
- <LinearLayout
- android:orientation="vertical"
- android:background="@drawable/shape_bg"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:layout_marginLeft="10.0dip"
- android:layout_marginTop="20.0dip"
- android:layout_marginRight="10.0dip">
- <LinearLayout android:gravity="center_vertical" android:orientation="horizontal" android:layout_width="fill_parent" android:layout_height="50.0dip">
- <TextView android:textSize="18.0sp" android:textColor="@android:color/black" android:paddingLeft="15.0dip" android:layout_width="1px" android:layout_height="wrap_content" android:gravity="right" android:text="邮 箱:" android:layout_weight="1"/>
- <EditText android:textSize="16.0sp" android:textColor="#ff545454" android:id="@+id/email" android:background="@android:color/white" android:paddingLeft="10.0dip" android:layout_width="1px" android:layout_height="wrap_content" android:layout_marginLeft="10.0dip" android:layout_marginRight="15.0dip" android:hint="请输入邮箱" android:inputType="textEmailAddress" android:maxLength="20" android:layout_weight="3"/>
- </LinearLayout>
- <View android:background="@drawable/shape_line" android:layout_width="fill_parent" android:layout_height="1.0px" />
- <LinearLayout android:gravity="center_vertical" android:orientation="horizontal" android:layout_width="fill_parent" android:layout_height="50.0dip">
- <TextView android:textSize="18.0sp" android:textColor="@android:color/black" android:paddingLeft="15.0dip" android:layout_width="1px" android:layout_height="wrap_content" android:gravity="right" android:text="用户名:" android:layout_weight="1"/>
- <EditText android:textSize="16.0sp" android:textColor="#ff545454" android:id="@+id/password" android:background="@android:color/white" android:paddingLeft="10.0dip" android:layout_width="1px" android:layout_height="wrap_content" android:layout_marginLeft="10.0dip" android:layout_marginRight="15.0dip" android:hint="请输入用户名" android:maxLength="20" android:layout_weight="3"/>
- </LinearLayout>
- <View android:background="@drawable/shape_line" android:layout_width="fill_parent" android:layout_height="1.0px" />
- <LinearLayout android:gravity="center_vertical" android:orientation="horizontal" android:layout_width="fill_parent" android:layout_height="50.0dip">
- <TextView android:textSize="18.0sp" android:textColor="@android:color/black" android:paddingLeft="15.0dip" android:layout_width="1px" android:layout_height="wrap_content" android:gravity="right" android:text="密 码:" android:layout_weight="1"/>
- <EditText android:textSize="16.0sp" android:textColor="#ff545454" android:id="@+id/name" android:background="@android:color/white" android:paddingLeft="10.0dip" android:layout_width="1px" android:layout_height="wrap_content" android:layout_marginLeft="10.0dip" android:layout_marginRight="15.0dip" android:hint="请输入密码" android:maxLength="20" android:layout_weight="3" android:inputType="textPassword"/>
- </LinearLayout>
- <View android:background="@drawable/shape_line" android:layout_width="fill_parent" android:layout_height="1.0px" />
- <LinearLayout android:gravity="center_vertical" android:orientation="horizontal" android:layout_width="fill_parent" android:layout_height="50.0dip">
- <TextView android:textSize="18.0sp" android:textColor="@android:color/black" android:paddingLeft="15.0dip" android:layout_width="1px" android:layout_height="wrap_content" android:gravity="right" android:text="手机号:" android:layout_weight="1"/>
- <EditText android:textSize="16.0sp" android:textColor="#ff545454" android:id="@+id/phone" android:background="@android:color/white" android:paddingLeft="10.0dip" android:layout_width="1px" android:layout_height="wrap_content" android:layout_marginLeft="10.0dip" android:layout_marginRight="15.0dip" android:hint="请输入手机号" android:maxLength="20" android:inputType="number" android:layout_weight="3"/>
- </LinearLayout>
- </LinearLayout>
- <LinearLayout
- android:gravity="left"
- android:orientation="horizontal"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:layout_marginLeft="20.0dip"
- android:layout_marginTop="10.0dip">
- <TextView android:textSize="14.0sp" android:textColor="@color/button_unselected" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/register_tip" />
- </LinearLayout>
- <Button android:id="@+id/register_btn" android:textSize="18.0sp" android:textColor="#ff000000" android:background="@drawable/op_bg_selector" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginLeft="20.0dip" android:layout_marginTop="20.0dip" android:layout_marginRight="20.0dip" android:text="注 册" />
- </LinearLayout>
简而言之,在五大布局的实现中,RelativeLayout和LinearLayout扮演着至关重要的角色
尽量少用和不用一些绝对的元素,这是使我们的产品能够兼容多分辨率的关键
另外对点九图的使用也是窍门,这需要我们UI部门的MM对android产品以及它的UI
实现要有一定的了解才能和我们开发人员快速配合制作出精美的界面避免重复返工而浪费时间
其它的没啥好说的了(喜欢就帮顶一下吧~)
附上源码工程:
http://download.csdn.net/detail/geniuseoe2012/4480701
欲知更多Android-UI技巧,请关注窝的下一堂课,更多精彩尽在http://blog.csdn.net/geniuseoe2012
welcome to join android develop group:298044305






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








