http://blog.csdn.net/litianpenghaha/article/details/23270881
AdapterView组件是一组重要的组件,AdapterView本身是一个抽象基类,它派生的子类在用法上十分相似,知识显示界面有些不同,
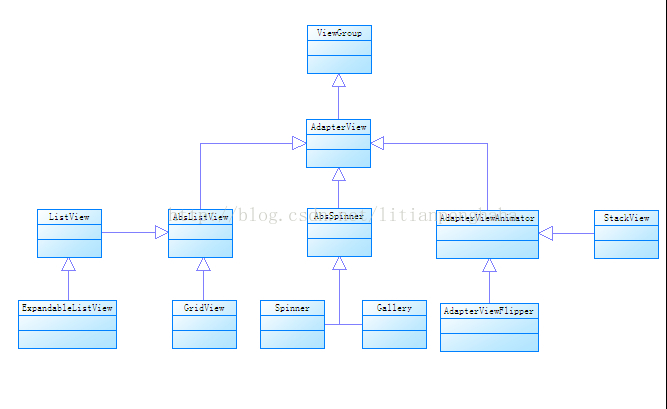
下面是AdapterView及其子类的继承关系类图:
从AdapterView派生出的三个子类:AdsListView、AdsSpinner、AdapterViewAnimator,这3个子类依然是抽象的,实际运用时需要它们的子类。
1、ListView(列表视图)和ListActivity:
ListView应用十分广泛,它以垂直列表的形式显示所有的列表项,
创建ListView的两种方法:
(1)直接使用ListView创建;
(2)让Activity继承ListActivity,就是该Activity显示的组件为ListView
注意:ListView、GridView、Spinner、Gallery等AdapterView只是容器,而Adapter负责提供每个“列表项”组件,AdapterView负责采用合适的方式显示这些列表项。
AbsListView的XML属性如下:

ListView提供了如下的XML属性:

如果想对ListView的外观、行为进行定制,就要把ListView作为AdapterView使用,通过Adapter控制每个列表的外观和行为。
2、Adapter接口及其实现类:
下面是其关系图:

Adapter接口派生出了ListAdapter和SpinnerAdapter两个子接口,可以看出,几乎所有的Adapter都继承BaseAdapter。
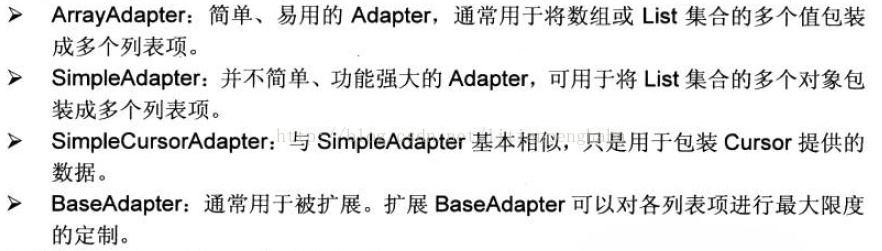
Adapter常用的实现类如下:

通过ArrayAdapter实现的Adapter很简单,其功能也比较有限,而且它的每个列表都只能是TextView,如果要实现复杂的功能,则可以使用SimpleAdapter。
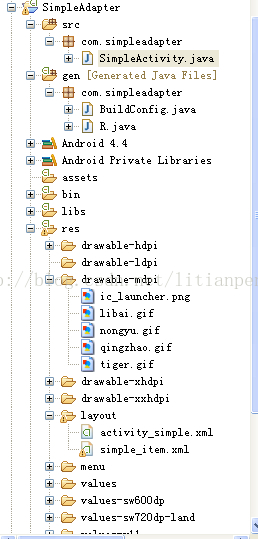
下面给出SimpleAdapter的一个实例:

activity_simple.xml如下:
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="vertical"
- android:paddingBottom="@dimen/activity_vertical_margin"
- android:paddingLeft="@dimen/activity_horizontal_margin"
- android:paddingRight="@dimen/activity_horizontal_margin"
- android:paddingTop="@dimen/activity_vertical_margin"
- tools:context=".SimpleActivity" >
- <ListView
- android:id="@+id/mylist"
- android:layout_width="match_parent"
- android:layout_height="wrap_content" >
- </ListView>
- </LinearLayout>
simple_item.xml如下:
- <?xml version="1.0" encoding="UTF-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:orientation="horizontal" >
- <ImageView
- android:id="@+id/header"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:paddingLeft="10dp" >
- </ImageView>
- <LinearLayout
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:orientation="vertical" >
- <TextView
- android:id="@+id/name"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:paddingLeft="10dp"
- android:textColor="#f0f"
- android:textSize="20sp" >
- </TextView>
- <TextView
- android:id="@+id/desc"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:paddingLeft="10dp"
- android:textSize="14sp" >
- </TextView>
- </LinearLayout>
- </LinearLayout>
- package com.simpleadapter;
- import java.util.ArrayList;
- import java.util.HashMap;
- import java.util.List;
- import java.util.Map;
- import android.os.Bundle;
- import android.app.Activity;
- import android.view.Menu;
- import android.view.View;
- import android.widget.AdapterView;
- import android.widget.AdapterView.OnItemClickListener;
- import android.widget.AdapterView.OnItemSelectedListener;
- import android.widget.ListView;
- import android.widget.SimpleAdapter;
- public class SimpleActivity extends Activity {
- private String[] names = { "虎头", "弄玉", "李清照", "李白" };
- private String[] descs = { "可爱的孩子", "一个擅长音乐的女孩", "一个擅长写词的女性", "一个伟大的浪漫主义诗人" };
- private int[] imageIds = new int[] { R.drawable.tiger, R.drawable.nongyu,
- R.drawable.qingzhao, R.drawable.libai };
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_simple);
- List<Map<String, Object>> listItems = new ArrayList<Map<String, Object>>();
- for (int i = 0; i < names.length; ++i) {
- Map<String, Object> listItem = new HashMap<String, Object>();
- listItem.put("header", imageIds[i]);
- listItem.put("name", names[i]);
- listItem.put("desc", descs[i]);
- listItems.add(listItem);
- }
- SimpleAdapter simpleAdapter = new SimpleAdapter(this, listItems,
- R.layout.simple_item,
- new String[] { "name", "header", "desc" }, new int[] {
- R.id.name, R.id.header, R.id.desc });
- ListView list = (ListView) findViewById(R.id.mylist);
- list.setAdapter(simpleAdapter);
- // ListView的列表项的单击事件绑定事件监听器
- list.setOnItemClickListener(new OnItemClickListener() {
- @Override
- public void onItemClick(AdapterView<?> parent, View view,
- int position, long id) {
- System.out.println(names[position] + "被单击了");
- }
- });
- // 为ListView的列表项的选中事件绑定事件监听器
- list.setOnItemSelectedListener(new OnItemSelectedListener() {
- @Override
- public void onItemSelected(AdapterView<?> parent, View view,
- int position, long id) {
- System.out.println(names[position] + "被选中了");
- }
- @Override
- public void onNothingSelected(AdapterView<?> arg0) {
- }
- });
- }
- @Override
- public boolean onCreateOptionsMenu(Menu menu) {
- // Inflate the menu; this adds items to the action bar if it is present.
- getMenuInflater().inflate(R.menu.simple, menu);
- return true;
- }
- }

点击或者选中按钮时在LogCat上面会有显示。
3、AutoCompleteTextView(自动完成文本框):
AutoCompleteTextView从EditText派生而来,实际上也是一个文本编辑框,但是它比普通的编辑框多一个功能:当用户输入一定的字符之后,自动完成文本框会显示一个下拉菜单,供用户从中选择,当用户选择某个菜单项之后,AutoCompleteTextView会按照用户的选择自动填写该文本框。
AutoCompleteTextView除了支持EditText的属性方法之外,还支持如下的XML属性以及方法:

AutoCompleteTextView派生一个子类:MultiAutoCompleteTextView,该子类的功能与AutoCompleteTextView基本相似,只是MultiAutoCompleteTextView比AutoCompleteTextView允许输入多个提示项,以分隔符分隔。
4、GridView(网格视图):
GridView用于在界面上按行列分布的方式来显示多个组件,GridView和ListView具有相同的父类:AbsListView,因此GridView和ListView很相似,但是ListView只显示一列,GridView可以显示多列
GridView常用的XML属性:

注意:使用GridView一般都会设置numColumns大于1,否则该默认值为1,则意味着该GridView只有一列,就相当于ListView了。
上表中android:stretchMode属性支持如下属性值:

5、ExpandableListView(可展开的列表组件):
ExpandableListView是ListView的子类,它在普通ListView的基础上进行扩展,把应用中的列表项分为几组,每组又可以包含多个列表项,ExpandableListView与普通的ListView用法十分相似,只是
ExpandableListView所显示的列表应该由ExpandableListAdapter提供,下面是其继承关系图:

实现ExpandableListAdapter的3种常用方式:

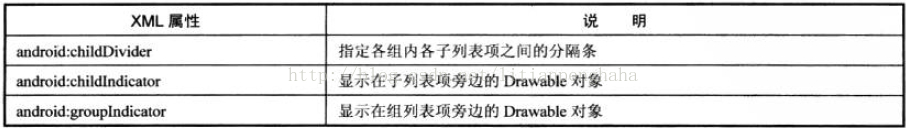
下面显示ExpandableListView支持的XML属性:

6、Spinner:
Spinner组件就是一个列表选择框,这里相当于弹出一个菜单供用户选择。Spinner继承AbsSpinner,AbsSpinner继承AdapterView,因此Spinner表现出ApdaterView的特征,下面显示了Spinner的XML属性:

注意:上面的android:entries属性并不是Spinner定义的,而是在AbsSpinner中定义的,
7、Gallery(画廊视图):
Gallery继承AbsSpinner,且Gallery显示的也是一个列表框,但是Gallery显示的是一个水平的列表框,Spinner显示的是一个垂直的列表框。它们之间的区别还有:Spinner作用是供用户选择,而Gallery则允许用户通过拖动来查看上一个、下一个列表项。
Gallery提供的XML属性:

注意:android已经不再推荐使用Gallery组件,而是推荐使用其他的水平滚动组件HorizontalScrollView和ViewPager来代替Gallery。
8、AdapterViewFipper:
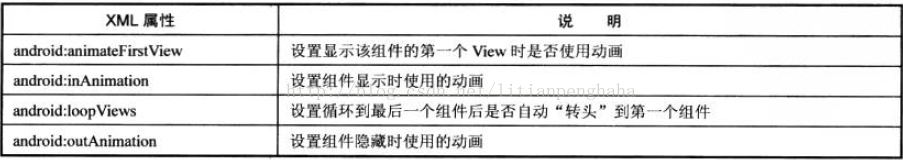
AdapterViewFipper继承AdapterViewAnimator,下面是其支持的XML属性:

它额外指定的属性:

9、StackView:
StackView也是AdapterViewAnimator的子类,StackView以“堆叠”的方式来显示多个列表项,
StackView提供的两种控制方式:

























 3040
3040

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








