以前写winform程序的时候tab控件是非常容易使用的,写网页时确费了我不少劲,主要原因是jQuery的混乱。
有很多前端控件都提供tab,像bootstrap等,这里只说jQuery的。
下载相应的jQuery的代码和css样式,注意css样式文件必不可少,要不然就出不了tab的效果。范例代码如下:
<html lang="en"> <head> <meta charset="utf-8" /> <title>jQuery UI Tabs</title> <link rel="stylesheet" href="js/jquery/ui/themes/base/jquery.ui.tabs.css" />
<link rel="stylesheet" href="js/jquery/ui/themes/base/jquery.ui.tabs.css" /> <script src="js/jquery/jquery-1.7.1.min.js"></script> <script src="js/jquery/ui/jquery-ui-1.8.16.custom.min.js"></script> <script src="js/jquery.ui.core.min.js"></script>
<script src="js/jquery.ui.widget.min.js"></script>
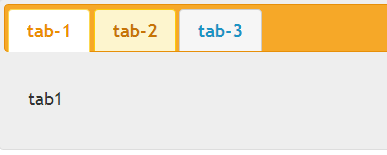
<script> $(function() { $( "#tabs" ).tabs(); }); </script> </head> <body> <div id="tabs"> <ul> <li><a href="#tabs-1">tab-1</a></li> <li><a href="#tabs-2">tab-2</a></li> <li><a href="#tabs-3">tab-3</a></li> </ul> <div id="tabs-1"> <p>tab1</p> </div> <div id="tabs-2"> <p>tab2</p> </div> <div id="tabs-3"> <p>tab3</p> </div> </div> </body> </html>

几点注意事项:
1、代码中是我用的几个文件组合,由于jQuery代码各种混乱,没准有别的组合,或者不同的版本也可以,但是需要注意的是css和js都是必要的。
2、js代码载入的次数和顺序决定程序能否正确执行。一定要先载入jQuery的代码再载入jQuery.ui的代码,我一开始不对就是因为这个问题。
3、jquery.ui.core.min.js和jquery.ui.widget.min.js是tab控件的两个依赖项,若出现问题时可考虑是否是缺少这部分js代码。




















 2874
2874











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








