作业来源
本次作业要求来自于:https://edu.cnblogs.com/campus/gzcc/GZCC-16SE1/homework/2166
我的项目GitHub远程仓库地址:https://github.com/BinGuo666/git

总体需求
主要为四则运算,运算符号要大于或等于2个,计算的数值随机生成,根据用户输入题数自动生成题目,根据用户输入的计算结果给出判断,最后计算出最终得分。
项目分析
1.编程语言:javascript
2.题目数目数量:由用户输入
3.计算数小于100且大于0
4.给出的算式长度在2-6个运算符之间
5.运算结果向下取整。
6.计算结果为正数且向下取整.结果判断和计算最终得分
7.结果判断和计算最终得分
核心算法
因为这这些运算符号,具有优先级的关系,且算式的长度不能确定,所以不能简单的判断其符号直接从左到右运算。在这里可以参考到逆波兰算法。主要新建2个数字和字符栈,将字符串拆分分别放到两个栈中,如果遇到符号位将前两位数值进行运算合成一个整体再存回到栈里面,这样一步步组合,最终得出结果。但由于此次项目没有运用到括号运算符。所以我简化了一下,现将符号位(fu)和数字(number)位分别存到两个数组,在for(i=0;i<fu.length;i++)循环依次判断符号位是否为‘*’或‘/’如何true,就将number数组的i和i+1位的值作‘*’或‘/’运算再存回到i+1位上,i位数字置为0,再将其对于的i位换成‘+’运算符,这样,一条复杂的四则混合运算就变成了一条简单的二则加减法运算。
具体代码分析
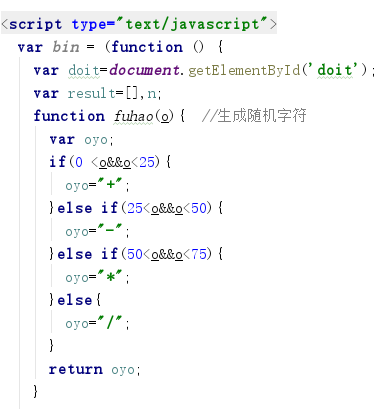
生成随机字符

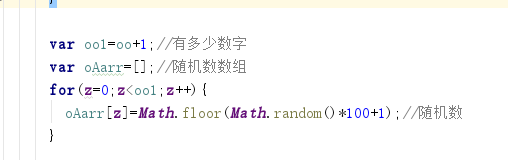
生成随机运算数字

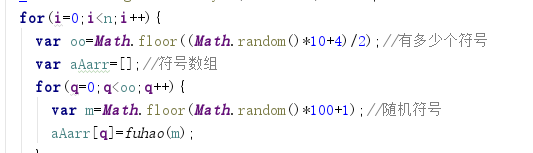
生成随机运算符数量

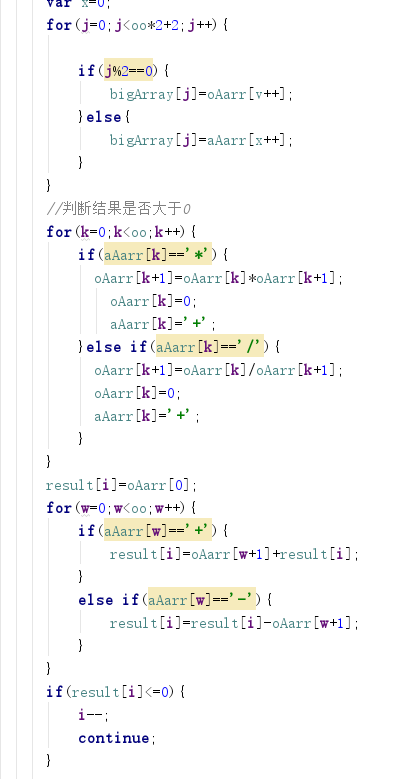
主要结果运算

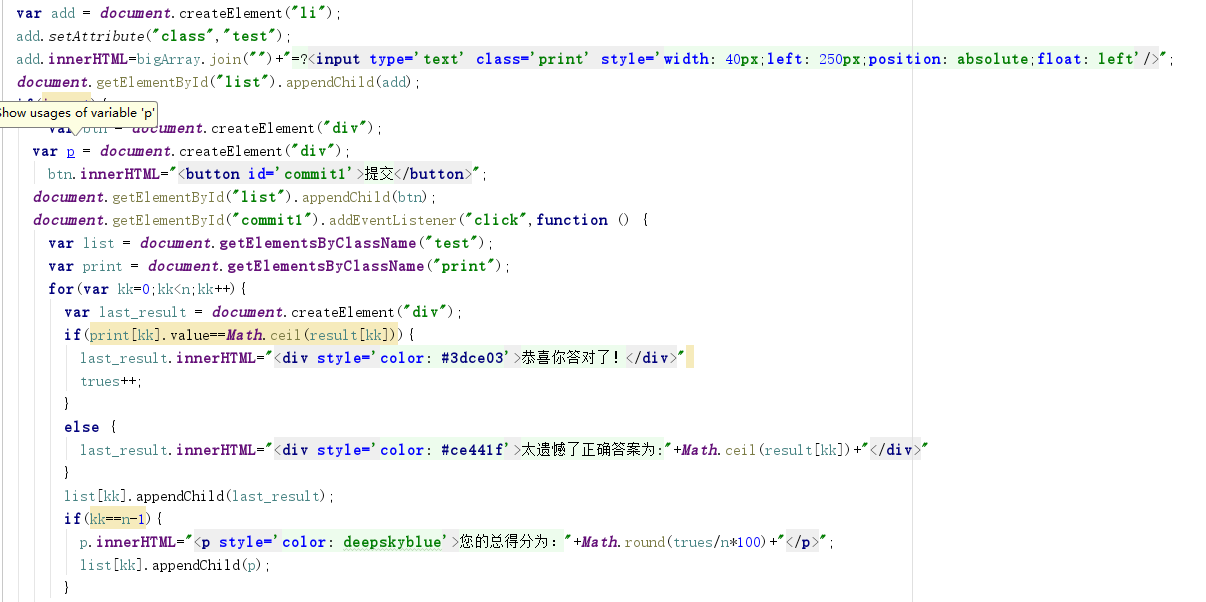
将生成的算式或得出的结果自动添加到页面中

主要效果展示
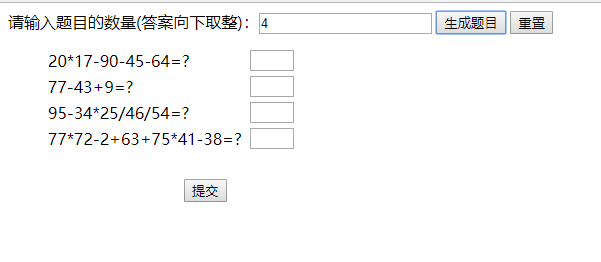
自动生成题目:

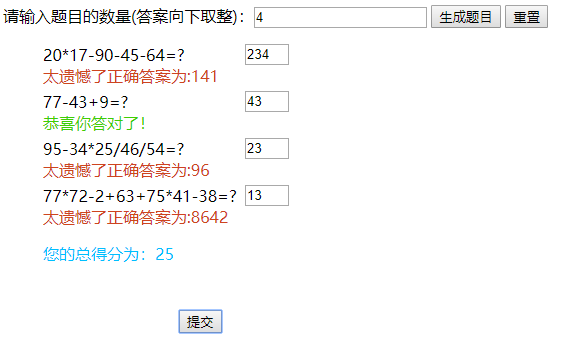
答案结果判断:





















 3173
3173











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








