在使用lodop进行打印的时候,需求中有这样一个功能:某个字段可以在页面的input框中进行修改。
但是在进行打印时调用的是静态的HTML代码,这就导致在页面的input框中改变字段之后,但是HTML中的input的value并没有改变。
然后终于找到了好的解决办法:
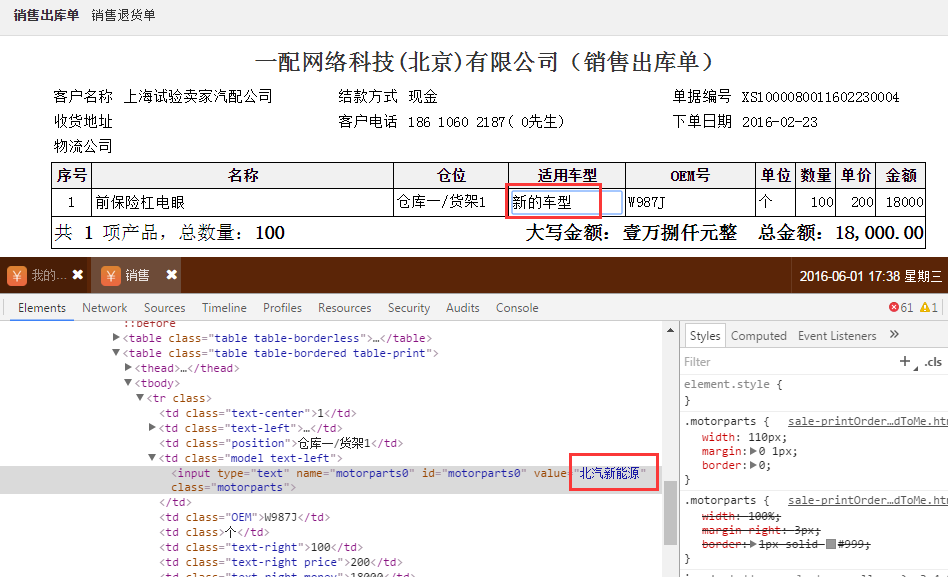
若只在页面上改变input框中的值并不会使得HTML中的value进行改变,如下:

所以,解决办法如下:当鼠标离开input框时触发下列事件:
$('.motorparts').on('blur', function(event) {
var id = $(this).attr('id');
document.getElementById(id).setAttribute('value', $(this).val());
});
这样的话,就是重新定义了input的value属性值,再次测试,打印正常。





















 504
504











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








