了解浏览器执行的机制:
浏览器再执行的时候,首先开辟一个大空间window,window下面分两个模块,一个叫栈,一个叫堆内存,栈用来存放变量的内存地址,堆主要存放代码块,然后浏览器从上到下执行;
1.定义变量的两种:var function
2.ES6定义变量 :Let const 前端定义变量的关键字:var function Let const Class import 定义变量的关键字
不能忽略函数的形参(函数的私有变量)
3.var和function的功能:var 存在变量提升,不能定义,给window添加一个对应的属性
function 可以提前声明,可以给变量赋值;
4.Let :ES6提供的一种声明变量的方式;
(1)不存在变量提升
(2)不会给window添加属性
(3)不能重复声明
5.var声明的变量 作用域分两种:
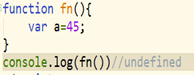
(1)全局作用域:在window下声明的变量或者在函数外声明的
(2)局部作用域: 在函数内声明的变量
6.块级作用域(私有作用域):带大括号的,如:for if,else 对象
var 没有块级作用域这个概念,只存在变量提升的概念;Let 和Const有块级作用域的概念;
7.块级作用域和函数作用域的区别:
在块级作用域下,var和function跟在作用域下是一样的,变量在当前作用域下没有会向上查找
块级作用域的启动需要加{ },function在块级作用域前只会提前声明,不会提前定义;
8,在块级作用域下,Let和Const声明的变量是私有的,外面访问不到;
9.for循环下Let声明的变量不会泄露;
10.块级作用域和对象的区分,因为两者的表示都是花括号;
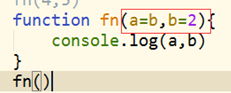
11.函数参数默认值:
使用变量b在定义变量b之前,出现了暂时性死区
(1)写法上:有默认值的写后面,没有默认值的写前面;
(2)如果传对应的参数,就不要默认值了,不是先赋默认值,然后用实参去覆盖;
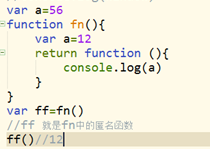
12.函数归谁,跟他在哪调用无关,跟他在哪定义有关。

调用这个ff这个匿名函数,将fn赋给了ff,那么任何一个函数执行后都有一个返回值,如果写了return,return的是
什么结果就是什么,如果没有return得到的是undefined;

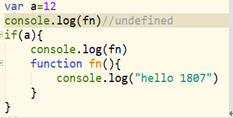
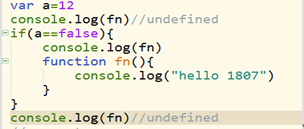
13.函数在if中的情况:

在if语句中定义的函数,只声明不定义,当条件成立时,if模块中不管函数在哪声明的函数,都会第一步对这个函数先定义,再去执行if里面的代码。

14.对暂时性死区的理解:
如果块级作用域内使用let和const命令声明变量了,这个区域就会被这个变量强制绑定,凡是在声明之前这些变量都是不可用的;如果使用就会报错。意思是如果你在let或者const之前声明了,那么就会报错;块级作用域里面的声明不会访问到外部,除var 和function;

我们在使用变量b在定义变量b之前了,出现了暂时性死区;
Let a=a;报错,赋值运算是从右往左,右边使用变量a结果发现a没有声明,而let语法规定不能在没定义前使用变量,否则报错;
var a=a;不报错 因为var可以变量提升,在等号赋值的时候,从右往左,使用变量a,此时a是undefined,赋值时就是把undefined赋值给a,所以a还是undefined。




















 208
208











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








