前言
几年前,笔者自学了vue这一优秀的前端框架,但苦于没项目练手,无意间发现了vue-admin-beautiful这一优秀的前端集成框架。当时就使用它做了一很有意思的小项目---终端监控云平台,实现了前端和后台的整体功能。整体方案介绍参见博文《终端出厂后自动化运维方案》,前端使用vue-admin-beautiful框架,后端使用go-zero微服务框架,几天内就搞出来了一个包含前端和后台的小项目。发现它确实好用,是我目前用过最顺手的一个前端admin管理框架,推荐给有需要的小伙伴,喜欢的可以收藏。
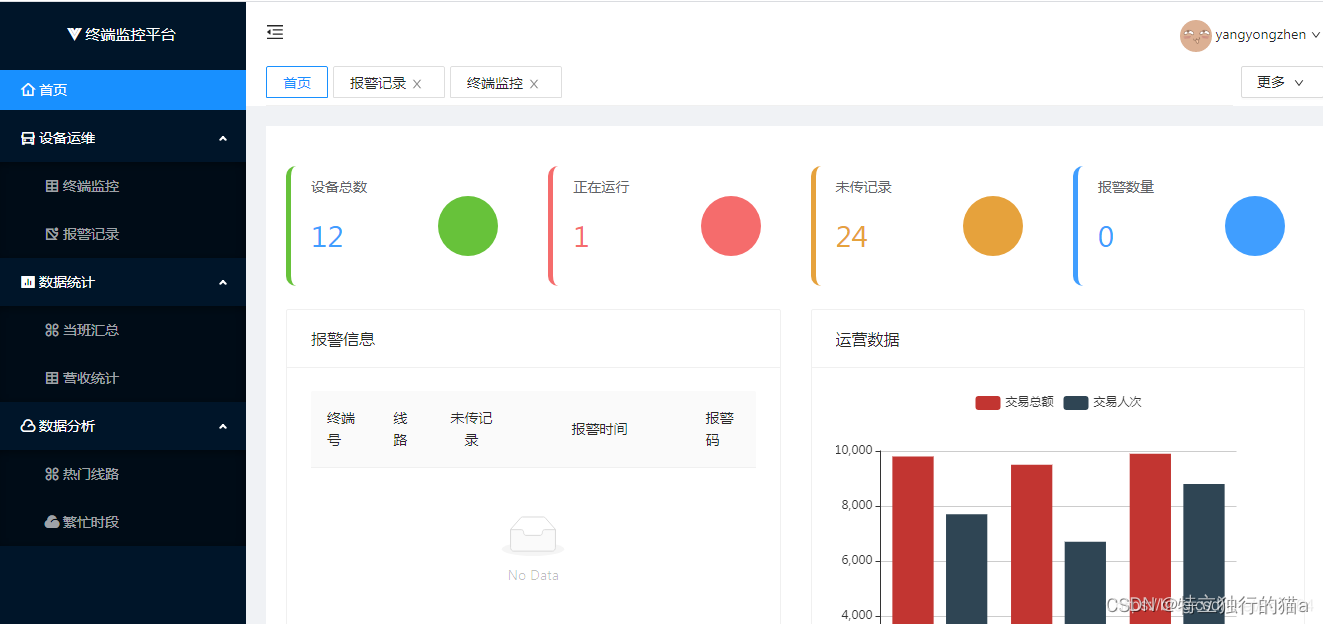
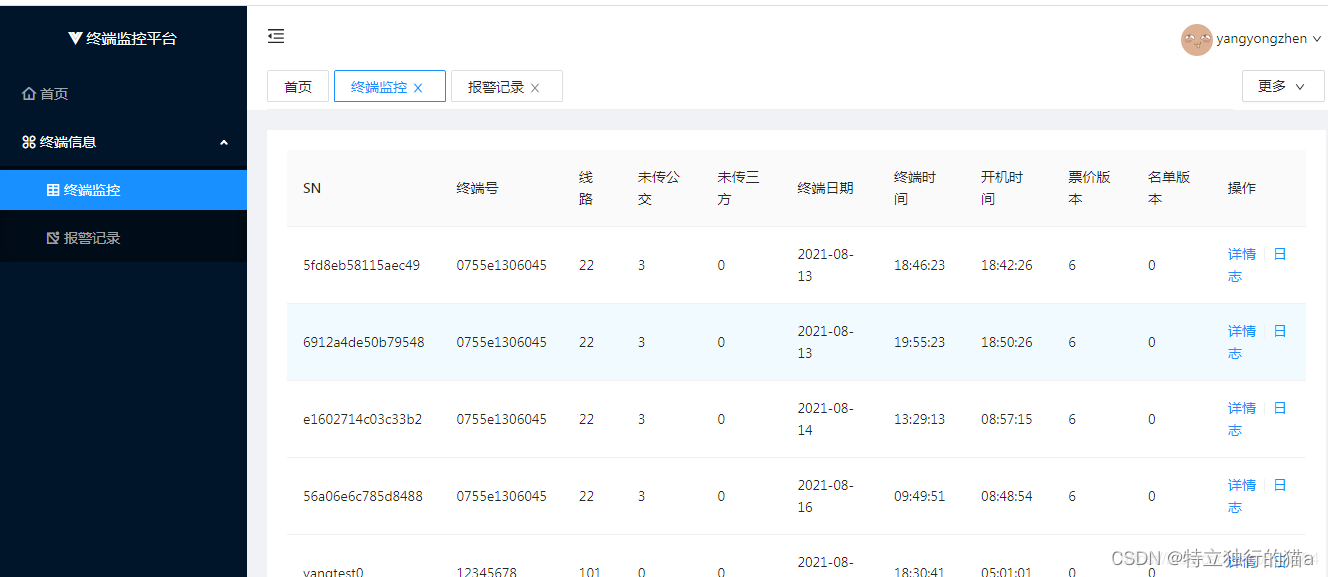
我的monitor-ui前端运行界面:

后续有机会介绍下我这个终端监控云平台小项目的具体实现,挺有意思的。几年前还用到过几个地方的公交客户现场,客户挺喜欢这个功能的。但由于无法跟现有的产品集成,且我我个人的业余项目,没功夫维护,销售觉得很遗憾,于是作罢。现开源出前端(vue)和后台golang源码,感兴趣的可以把前端和后台都运行起来,抽空我再介绍下如何把前端和后台都部署起来。
后台:https://gitee.com/yyz116/monitor

vue-admin-beautiful介绍
vue-admin-beautiful是github开源admin中最优秀的集成框架之一,它是国内首个基于vue3.0的开源admin项目,同时支持电脑,手机,平板,默认分支使用vue3.x+antdv(ant-design-vue)开发。免费开源admin项目,star高达5.9K+,是我目前用过最顺手的。
功能特性
- 💪 40+高质量单页
- 💅 RBAC 模型 + JWT 权限控制
- 🌍 10 万+ 项目实际应用
- 👏 良好的类型定义
- 🥳 开源版本支持免费商用
- 🚀 跨平台 PC、手机端、平板
- 📦️ 后端路由动态渲染
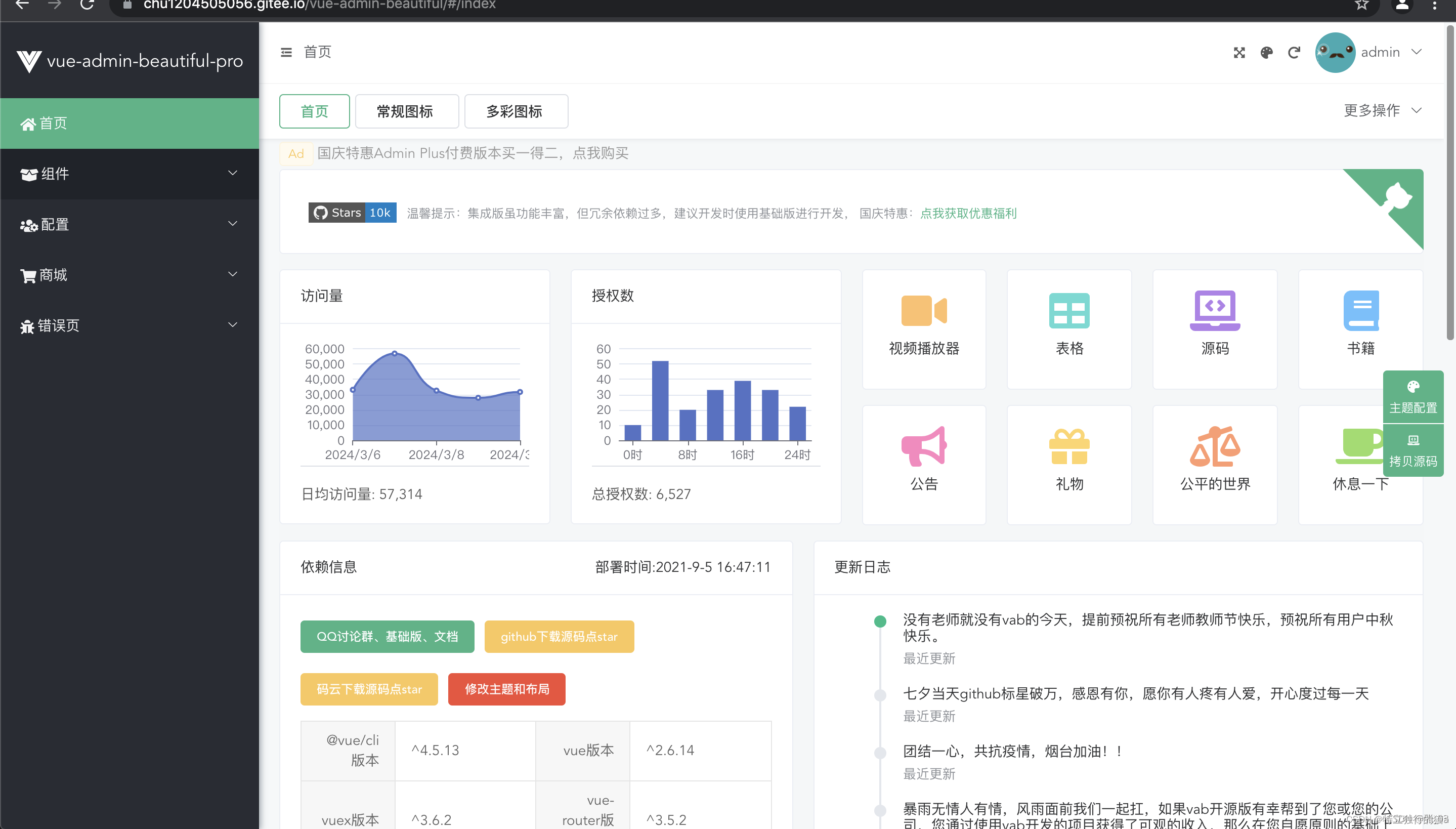
官方示例效果图如下:


快速安装
下面介绍的是vue3.0-antdv分支(ant-design-vue)
# 克隆项目
git clone -b vue3.0-antdv https://github.com/chuzhixin/vue-admin-beautiful.git# 进入项目目录
cd vue-admin-beautiful# 安装依赖
#这个不更新npm镜像源的话会很慢
npm install
# 或者 安装依赖
npm i --registry=http://mirrors.cloud.tencent.com/npm/
# 本地开发 启动项目
npm run serve
非常绝佳的一款免费开源Vue3中后台前端开发管理框架,作者长期更新维护,需要的不可错过。
# 演示地址
http://chu1204505056.gitee.io/vue-admin-beautiful
# 仓库地址
https://github.com/chuzhixin/vue-admin-beautiful其他资源
终端出厂后自动化运维方案_终端软件版本自动更新 运维系统-CSDN博客
vue-admin-beautiful: vue-admin-beautiful 是一款前端开发框架,vue 学习搭框架必备,集合了所有的 vue 技术栈 - 木兰确实
国内npm源镜像(npm加速下载) 指定npm镜像_npm 国内镜像-CSDN博客
GitHub - umicro/uView: uView UI,是uni-app生态最优秀的UI框架,全面的组件和便捷的工具会让您信手拈来,如鱼得水
vue-admin-beautiful–国内首个vue3.0+antdv开源Admin管理系统-CSDN博客























 369
369











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










