访问二级域名(aa.test.com.cn,bb.test.com.cn)未登录时登陆页是一级域名地址(www.test.com.cn/uaa/login),ie显示“此内容不能显示在一个框架中”,chrome显示空白

console报错
Refused to display ‘http://www.test.com.cn/uaa/login’ in a frame because it set ‘X-Frame-Options’ to ‘DENY’.
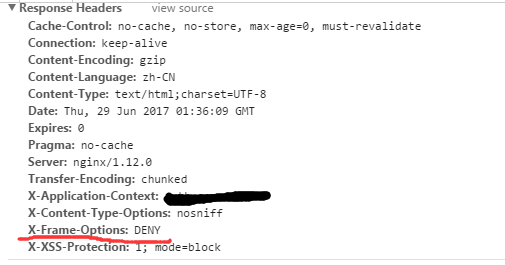
触发原因:页面的返回头被设置 X-Frame-Options DENY,不能被iframe引用。

解决过程:
- 由于用了nginx做反向代理,首先想到通过nginx添加、修改响应头中的X-Frame-Options。
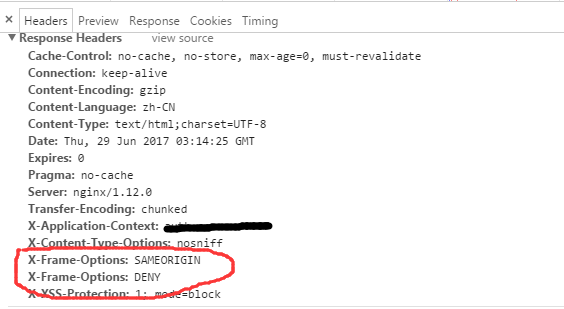
添加:nginx 中设置 add_header
add_header X-Frame-Options SAMEORIGIN

header中有两个X-Frame-Options,不能访问
修改:nginx 中设置 proxy_set_header
proxy_set_header X-Frame-Options SAMEORIGIN
未生效
2. 修改登陆地址,aa.test.com.cn访问时登陆地址为aa.test.com.cn/uaa/login,bb.test.com.cn访问时登陆地址为bb.test.com.cn/uaa/login,在nginx中配置aa.test.com.cn/uaa/login、bb.test.com.cn/uaa/login指向同一认证服务器。未测试
3. 修改tomcat配置文件,不发送X-Frame-Options头,但是本项目认证登陆页面不经tomcat,是由认证服务器发送的,认证服务器由oauth2.0搭建,没找到配置header的位置。
4. 页面添加<meta http-equiv=”X-FRAME-OPTIONS” content=”SAMEORIGIN”>
console报错,无法在页面设置X-FRAME-OPTIONS。
5. 在页面代码里添加
<style id="antiClickjack">body{display:none ! important;}</style>
<script>
if (self === top) {
var antiClickjack = document.getElementById("antiClickjack");
antiClickjack.parentNode.removeChild(antiClickjack);
} else {
top.location = self.location;
}
</script>
未测试
6. nginx中有个ngx_headers_more模块,主要用于添加、设置和清除输入或者输出http header头的信息。由于安装nginx时未安装ngx_headers_more模块模块,首先安装模块
[root@template ~]# cd /usr/local/nginx-1.12.0
[root@template nginx-1.12.0]# wget https://github.com/openresty/headers-more-nginx-module/archive/v0.29.tar.gz
[root@template nginx-1.12.0]# tar zxvf 0.29.tar.gz
[root@template nginx-1.12.0]# ./configure --add-module=/usr/local/nginx-1.12.0/headers-more-nginx-module-0.29
[root@template nginx-1.12.0]# make
[root@template nginx-1.12.0]# cp /usr/local/nginx/sbin/nginx /usr/local/nginx/sbin/nginx.bak
[root@template nginx-1.12.0]# cp /usr/local/src/nginx-1.12.0/objs/nginx /usr/local/nginx/sbin/nginx
在nginx.conf中location /uaa/中添加代码
more_clear_headers "X-Frame-options";
删除header中的X-Frame-options,测试成功






















 9923
9923











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








