知识点:
如果浏览器支持Canvas,它将忽略<canvas>内部的HTML,如果浏览器不支持Canvas,它将显示<canvas>内部的HTML
创建一个画布(Canvas)
一个画布在网页中是一个矩形框,通过 <canvas> 元素来绘制.
注意: 默认情况下 <canvas> 元素没有边框和内容。
<canvas id="myCanvas" width="200" height="100"></canvas>
这样就能创建一个canvas的画布 。
使用 JavaScript 来绘制图像
<script> var c=document.getElementById("myCanvas"); var ctx=c.getContext("2d"); ctx.fillStyle="#FF0000"; ctx.fillRect(0,0,200,100); </script>
找到 <canvas> 元素,创建 context 对象,设置方法属性。
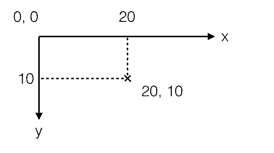
canvas 是一个二维网格。
canvas 的左上角坐标为 (0,0)

图1:canvas坐标系统
上面的 fillRect 方法拥有参数 (0,0,200,100)。
意思是:在画布上绘制200 100 的矩形,从左上角开始 (0,0)。
在Canvas上画线,我们将使用以下两种方法:
- moveTo(x,y) 定义线条开始坐标
- lineTo(x,y) 定义线条结束坐标
绘制线条我们必须使用到 "ink" 的方法,就像stroke().
画圆的方法: arc(x,y,r,start,stop);
利用Path绘制复杂路径:
使用 canvas 绘制文本,重要的属性和方法如下:
- font - 定义字体
- fillText(text,x,y) - 在 canvas 上绘制实心的文本
- strokeText(text,x,y) - 在 canvas 上绘制空心的文本
Canvas渐变:
- createLinearGradient(x,y,x1,y1) - 创建线条渐变
- createRadialGradient(x,y,r,x1,y1,r1) - 创建一个径向/圆渐变




















 208
208











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








