JS处理滚动条
一、上下滚动
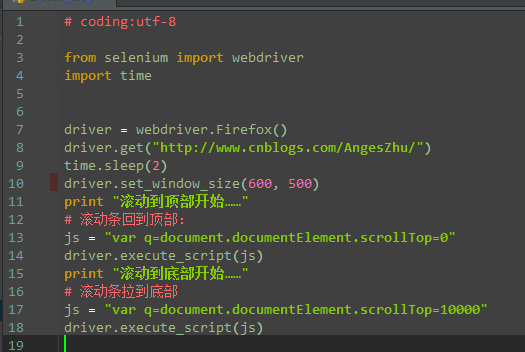
1.滚动条回到顶部:
js="var q=document.documentElement.scrollTop=10000"
driver.execute_script(js)
2.滚动条拉到底部
js="var q=document.documentElement.scrollTop=10000"
driver.execute_script(js)
scrollTop的值,控制位置,0是最上面,10000是最下面。超出10000可能无法使用

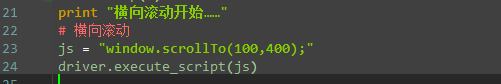
二、左右滚动
scrollTo(x, y)
js = "window.scrollTo(100,400);"
driver.execute_script(js)

第一个参数 x 是横向距离,第二个参数 y 是纵向距离
三、Chrome
上述方法使用于火狐浏览器
js = "var q=document.body.scrollTop=0"
driver.execute_script(js)
使用这个方法就可以了。
四、元素聚焦
可以用页面,直接跳转到元素出现的位置
t = driver.find_element_by_xxxx()
driver.execute_script("arguments[0].scrollIntoView();", t)
五、浏览器兼容
浏览器不兼容的方法,可以使用
driver.name 判断浏览器名称
然后通过if语句能方法,来判断执行的语句
六、scrollTo函数
scrollHeight 获取对象的滚动高度。
scrollLeft 设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离。
scrollTop 设置或获取位于对象最顶端和窗口中可见内容的最顶端之间的距离。
scrollWidth 获取对象的滚动宽度。
#滚动到底部
js = "window.scrollTo(0,document.body.scrollHeight)"
driver.execute_script(js)
#滚动到顶部
js = "window.scrollTo(0,0)"
driver.execute_script(js)





















 397
397











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








