上次说到实现思路和需要用到的知识点;这次主要说说数据库表的设计;
转入正题
--------------------------------------------------------
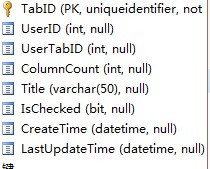
表1:Tab

Tab表:主要记录我们的网站中每一个用户有几个Tab.
UserTabID: 以前我考虑,UserTabID 和 UserID 确定唯一的一条记录,UserID作为外键;我是为了省事 加了个TabID 作为主键;
ColumnCount: 记录该Tab有几列,
Title: 标记Tab, 也允许用户修改。
IsChecked: 选中该Tab,则True,这样登录的时候我们就可以确定显示那个Tab了。
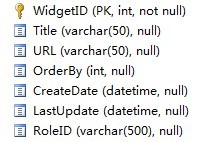
2:Widget

Widget表:记录我们的项目中一共开发了多少个widget,
Title: 标题,Widget的Title;
URL:性对于首页,的路径。
OrderBy: 默认排序。
RoleID: 因为在写着个东西的时候。我们的项目正好用到了角色。(Role:User ==> 1:n); Widget也是按角色显示。所以加了个RoleID字段。
这个可以根据需要添加。(也可以建立一个表,存放widget和role的关系,这样更符合sql中的范式,呵呵 个人认为。)
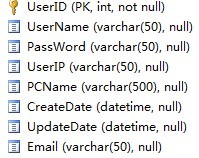
3.User

User表:这个就不说了。
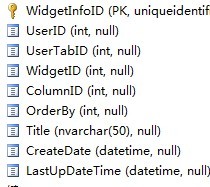
4.WidgetInfo

WidgetInfo表:主要用来存放,widget的信息。比如一个用户拖放了widget, 放到了那一列,哪一个位置。还有修改了title.也存放在这个表中。
UserID: 用户ID.
UserTabID: 该widget在哪一个Tab中。
WidgetID:widget表中的;
ColumnID:在当前tab中的哪一列。
Orderby: 在当前tab中的列的位置,比如第一列 第二个;
-----------------------------------------------------------------------------------
谢谢你看这篇文章,如果有说的不清楚的地方,请大家指出来。欢迎大家提出宝贵意见。
Demo:http://xiaoguan1985.36jhw.dnscnc.com/
源码现在没有提供下载。Demo也正在完善。





















 1519
1519











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








