一、ListView介绍
在Android开发中ListView是比较常用的控件,常用于以列表的形式显示数据集及根据数据的长度自适应显示。
ListView通常有两个主要功能点:
(1)将数据集填充到布局中,显示给用户
要实现该功能需要如下三个元素:
- 显示每一行数据的View(可以理解为layout布局文件)
- 填入View的数据集(可以理解为数据集的数组)
- 连接数据集与ListView的Adapter(可以理解为适配的adapter)
总结为:要使用ListView,首先要了解什么是适配器。适配器是一个连接数据和AdapterView的桥梁,通过它能有效地实现数据与AdapterView的分离设置,使AdapterView与数据的绑定更加简便,修改更加方便
(2)处理用户点击的item事件
mListView.setOnItemClickListener(new OnItemClickListener() {...});
二、ListView使用
| Adapter种类 | 含义 |
| ArrayAdapter<T> | 用来绑定一个数组,支持泛型操作 |
| SimpleAdapter | 用来绑定在XML中定义的控件对应的数据 |
| SimpleCursorAdatpter | 用来绑定游标得到的数据(通常是数据库的相关操作) |
| BaseAdapter | 通用的基础适配器 |
A.使用ArrayAdapter<T>
用ArrayAdapter可以实现简单的ListView的数据绑定,默认情况下,ArrrayAdapter绑定每个对象的String值到layout中预先定义的textview控件上
例:
布局文件:activity_main.xml
1 <?xml version="1.0" encoding="utf-8"?> 2 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:tools="http://schemas.android.com/tools" 4 android:layout_width="match_parent" 5 android:layout_height="match_parent" 6 android:paddingBottom="@dimen/activity_vertical_margin" 7 android:paddingLeft="@dimen/activity_horizontal_margin" 8 android:paddingRight="@dimen/activity_horizontal_margin" 9 android:paddingTop="@dimen/activity_vertical_margin" 10 tools:context="com.example.ubuntu.listviewtest.MainActivity"> 11 12 <ListView 13 android:id="@+id/lv" 14 android:layout_width="match_parent" 15 android:layout_height="wrap_content" 16 /> 17 </RelativeLayout>
MainActivity.java的初始化


1 package com.example.ubuntu.listviewtest; 2 3 import android.support.v7.app.AppCompatActivity; 4 import android.os.Bundle; 5 import android.widget.ArrayAdapter; 6 import android.widget.ListView; 7 8 public class MainActivity extends AppCompatActivity { 9 10 public ListView mListView;//定义listView对象 11 public String[] strs = {"one","two","three","four","five"};//生成数据集 12 13 @Override 14 protected void onCreate(Bundle savedInstanceState) { 15 super.onCreate(savedInstanceState); 16 setContentView(R.layout.activity_main); 17 18 mListView =(ListView)findViewById(R.id.lv);//初始化listview 19 mListView.setAdapter(new ArrayAdapter<String>(this,android.R.layout.simple_list_item_1,strs));//适配数据 20 } 21 }
效果如下图所示:

总结一下使用步骤:
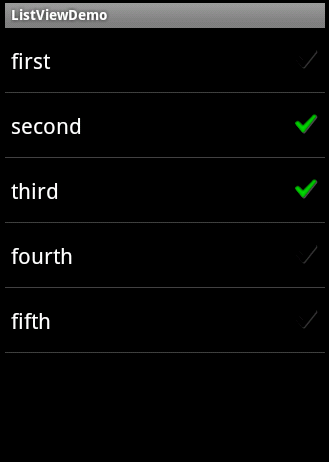
1 lv.setAdapter(new ArrayAdapter<String>(this,android.R.layout.simple_list_item_checked, strs)); 2 lv.setChoiceMode(ListView.CHOICE_MODE_MULTIPLE);

1 lv.setAdapter(new ArrayAdapter<String>(this,android.R.layout.simple_list_item_multiple_choice, strs)); 2 lv.setChoiceMode(ListView.CHOICE_MODE_MULTIPLE);

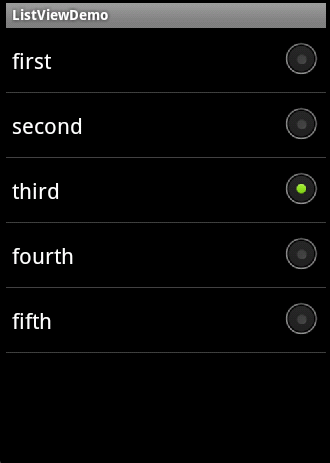
1 lv.setAdapter(newArrayAdapter<String>(this,android.R.layout.simple_list_item_single_choice,strs)); 2 lv.setChoiceMode(ListView.CHOICE_MODE_SINGLE);

1 lv.setOnItemClickListener(new OnItemClickListener() { 2 @Override 3 publicvoid onItemClick(AdapterView<?> parent, View view, int position, long id) { 4 //点击后在标题上显示点击了第几行 5 setTitle("你点击了第"+arg2+"行"); 6 } 7 });
B.使用SimpleAdapter

1 <?xmlversion="1.0"encoding="utf-8"?> 2 <RelativeLayoutxmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_height="fill_parent" android:layout_width="fill_parent"> 4 5 <ImageView 6 android:layout_alignParentRight="true" 7 android:layout_width="wrap_content" 8 android:layout_height="wrap_content" 9 android:id="@+id/ItemImage"/> 10 <TextView 11 android:id="@+id/ItemTitle" 12 android:layout_height="wrap_content" 13 android:layout_width="fill_parent" 14 android:textSize="20sp"/> 15 <TextView 16 android:id="@+id/ItemText" 17 android:layout_height="wrap_content" 18 android:layout_width="fill_parent" 19 android:layout_below="@+id/ItemTitle"/> 20 </RelativeLayout>
配置完毕,就可以在Java代码中为ListView绑定数据。


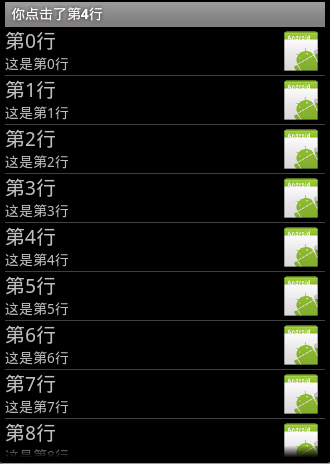
1 public class MyListViewSimple extends Activity { 2 private ListView lv; 3 /** Called when the activity is first created. */ @Override 4 public void onCreate(Bundle savedInstanceState) { 5 super.onCreate(savedInstanceState); 6 setContentView(R.layout.main); 7 lv = (ListView) findViewById(R.id.lv);/*定义一个动态数组*/ 8 ArrayList<HashMap<String, Object>> listItem = new ArrayList<HashMap<String,Object>>();/*在数组中存放数据*/ 9 for(int i=0;i<10;i++){ 10 HashMap<String, Object> map = new HashMap<String, Object>(); 11 map.put("ItemImage", R.drawable.icon);//加入图片 12 map.put("ItemTitle", "第"+i+"行"); 13 map.put("ItemText", "这是第"+i+"行"); 14 listItem.add(map); 15 } 16 SimpleAdapter mSimpleAdapter = new SimpleAdapter(this,listItem, 17 //需要绑定的数据 18 R.layout.item, 19 //每一行的布局//动态数组中的数据源的键对应到定义布局的View中 20 new String[] {"ItemImage","ItemTitle", "ItemText"}, 21 new int[] {R.id.ItemImage,R.id.ItemTitle,R.id.ItemText}); 22 lv.setAdapter(mSimpleAdapter);//为ListView绑定适配器 23 lv.setOnItemClickListener(new 24 OnItemClickListener() { 25 @Override 26 publicvoid onItemClick(AdapterView<?> arg0, View arg1, int arg2, 27 long arg3) { 28 setTitle("你点击了第"+arg2+"行");//设置标题栏显示点击的行 29 } 30 }); 31 } 32 }
C.使用BaseAdapter



1 /* 2 * 新建一个类继承BaseAdapter,实现视图与数据的绑定 3 */ 4 private class MyAdapter extends BaseAdapter { 5 private LayoutInflater mInflater;//得到一个LayoutInfalter对象用来导入布局 6 7 /*构造函数*/ 8 public MyAdapter(Context context) { 9 this.mInflater = LayoutInflater.from(context); 10 } 11 @Override 12 publicint getCount() { 13 return getDate().size();//返回数组的长度 14 } 15 @Override 16 public Object getItem(int position) { 17 return null; 18 } 19 @Override 20 public long getItemId(int position) { 21 return 0; 22 } 23 /*书中详细解释该方法*/ 24 @Override 25 public View getView(finalint position, View convertView, ViewGroup parent) { 26 ViewHolder holder; 27 //观察convertView随ListView滚动情况 28 Log.v("MyListViewBase", "getView " + position + " " + convertView); 29 if (convertView == null) { 30 convertView = mInflater.inflate(R.layout.item,null); 31 holder = new ViewHolder(); 32 /*得到各个控件的对象*/ 33 holder.title = (TextView) convertView.findViewById(R.id.ItemTitle); 34 holder.text = (TextView) convertView.findViewById(R.id.ItemText); 35 holder.bt = (Button) convertView.findViewById(R.id.ItemButton); 36 convertView.setTag(holder);//绑定ViewHolder对象 37 } 38 else{ 39 holder = (ViewHolder)convertView.getTag();//取出ViewHolder对象 40 /*设置TextView显示的内容,即我们存放在动态数组中的数据*/ 41 holder.title.setText(getDate().get(position).get("ItemTitle").toString()); 42 holder.text.setText(getDate().get(position).get("ItemText").toString()); 43 } 44 /*为Button添加点击事件*/ 45 holder.bt.setOnClickListener(new OnClickListener() { 46 @Override 47 publicvoid onClick(View v) { 48 Log.v("MyListViewBase", "你点击了按钮" + position);//打印Button的点击信息 49 } 50 }); 51 return convertView; 52 } 53 54 } 55 /*存放控件*/ 56 public final class ViewHolder{ 57 public TextView title; 58 public TextView text; 59 public Button bt; 60 } 61 }
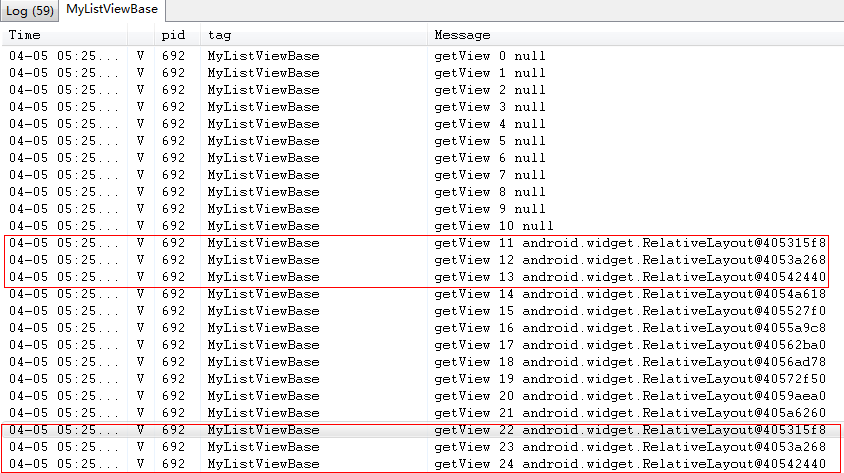
运行效果如图所示。还需要注意的是,Button会抢夺ListView的焦点,需要将Button设置为没有焦点。设置非常简单,只需要在xml的Button标签下加入一行:android:focusable=“false”代码就可以了。在LogCat观察点击后输出的信息,如下图所示。



三、ListView总结
使用ListView主要注意以下四点:
1.布局文件:将ListView控件加到layout布局文件中;listView自定义的layout布局文件
2.数据来源:(网络端下载的数据;自定义的数据;数据库读取的数据)-》数据集相关的数组
3.适配器:ArrayAdapter<T>;SimpleAdapter;SimpleCursorAdatpter;BaseAdapter按需调用,建议复杂的itemView布局文件需要通过继承BaseAdapter来扩展
4.性能调优:使用ListView布局文件时,android:layout_height高度属性建议设置为"match_parent",而非"wrap_content".
若设置为wrap_content时,每次绘制ListView都会重新measure整个listview的高度,导致bindview函数重复调用。
若数据集较大的时候,则整个listview的显示则会卡顿,用户体验不好。后续会专门一篇博客性能调优来说明这点。







 本文深入解析Android中的ListView组件,涵盖其基本功能、不同类型的适配器使用方法,包括ArrayAdapter、SimpleAdapter、SimpleCursorAdapter和BaseAdapter,以及性能优化技巧。
本文深入解析Android中的ListView组件,涵盖其基本功能、不同类型的适配器使用方法,包括ArrayAdapter、SimpleAdapter、SimpleCursorAdapter和BaseAdapter,以及性能优化技巧。
















 608
608

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








