一、概述:
ExtJS是一个很不错的Ajax框架,可以用来开发带有华丽外观的富客户端应用,使得我们的b/s应用更加具有活力及生命力。ExtJS是一个用javascript编写,与后台技术无关的前端ajax框架。因此,可以把ExtJS用在.Net、Java、Php等各种开发语言开发的应用中。要使用ExtJS,那么首先要得到ExtJS库文件,该框架是一个开源的,可以直接从官方网站下载,网址:http://extjs.com/products/extjs/download.php
二、使用extjs显示表格
1、将下载下来的代码包,放在你的项目中,然后在页面中引用两个js文件和一个样式文件
2、编写事件代码:
function showUrl(value)
{
return " <a href='http:// " + value + " ' target='_blank'> " + value + " </a> " ;
}
Ext.onReady( function (){
var data = [ [ 1 , ' QQ空间 ' , ' user.qzone.qq.com/394403011 ' ],
[ 2 , ' 博客园 ' , ' zhuqil.cnblogs.com/ ' ],
[ 3 , ' 百度贴吧 ' , ' tieba.baidu.com/f?kw=%BC%C6%BF%C605104%B0%E0 ' ],
[ 4 , ' 湖南文理学院 ' , ' www.huas.cn ' ] ]
var store = new Ext.data.SimpleStore({data:data,fields:[ " id " , " name " , " homepage " ]});
var grid = new Ext.grid.GridPanel({
renderTo: " hello " ,
title: " 麒麟 " ,
height: 150 ,
width: 600 ,
columns:[{header: " 简称 " ,dataIndex: " name " ,sortable: true },
{header: " 网址 " ,dataIndex: " homepage " ,renderer:showUrl,sortable: true }],
store:store,
autoExpandColumn: 1
});
});
</ script >
上面js有两个函数,第一个是返回一个地址,第二个函数一般情况下每一个用户的ExtJS应用都是从Ext.onReady开始的,相当与main()函数,在这个函数中,我们 在第一行“var data=…”用来定义表格中要显示的数据,这是一个[][]二维数组;第二行“var store=…”用来创建一个数据存储,这是GridPanel需要使用配置属性,数据存储器Store负责把各种各样的数据(如二维数组、JSon对象数组、xml文本)等转换成ExtJS的数据记录集Record,关于数据存储器Store我们将在下一章中作专门介绍。第三行“var grid = new Ext.grid.GridPanel(…)”负责创建一个表格,表格包含的列由columns配置属性来描述,columns是一数组,每一行数据元素描述表格的一列信息,表格的列信息包含列头显示文本(header)、列对应的记录集字段(dataIndex)、列是否可排序(sorable)、列的渲染函数(renderer)、宽度(width)、格式化信息(format)等,在上面的列子中只用到了header及dataIndex。用sortable:true表示此列可以排序,用renderer:showUrl指向第一个函数,返回一个http的地址.
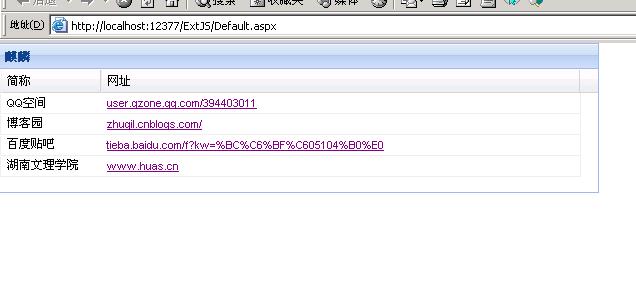
3、效果

三、总结:
通过使用extjs框架大大提高了我们web开发的效率,它是一个ajax框架,在使用ajax调用服务器十分方便。非常值得学习。
附:代码+Extjs包:http://files.cnblogs.com/zhuqil/ExtJS.rar
(全文完)
以下为广告部分
您部署的HTTPS网站安全吗?
如果您想看下您的网站HTTPS部署的是否安全,花1分钟时间来 myssl.com 检测以下吧。让您的HTTPS网站变得更安全!
快速了解HTTPS网站安全情况。
安全评级(A+、A、A-...)、行业合规检测、证书信息查看、证书链信息以及补完、服务器套件信息、证书兼容性检测等。
安装部署SSL证书变得更方便。
SSL证书内容查看、SSL证书格式转换、CSR在线生成、SSL私钥加解密、CAA检测等。
让服务器远离SSL证书漏洞侵扰
TLS ROBOT漏洞检测、心血漏洞检测、FREAK Attack漏洞检测、SSL Poodle漏洞检测、CCS注入漏洞检测。






















 1770
1770











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








