border-collapse是CSS2的一个属性,其作用是折叠表格(table)的边框。collapse翻译过来又折叠的意思。
border-collapse有三个值:
collapse:将表格和单元格的边框折叠;
separate:分隔表格和单元格的边框,这是默认值;
inherit:从父元素继承该属性。
实践一下:
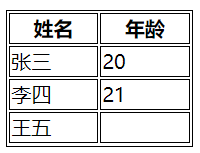
1、分隔表格和单元格的边框,这是默认的:
table,th,td{ border:1px solid black; } .myTable{ border-collapse:separate; }

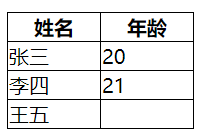
2、折叠表格和单元格的边框:
table,th,td{ border:1px solid black; } .myTable{ border-collapse:collapse; }






















 4438
4438











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








