
CSS中的border-collapse属性是用来设置表格边框是否合并,它有三个值其中separate表示分离边框,collapse表示合并边框,inherit 表示从父级那继承属性
在制作表格的时候我们可以通过border-collapse 属性来使两个边框合并为一个,使得边框效果更加美观,今天将要介绍如何使用border-collapse 属性以及它的两个值的区别
【推荐课程:CSS教程】

border-collapse 属性的含义:
border-collapse 属性是用来设置表格的边框是否合并成一个单一的边框,还是像在table中设置了border后边框独自分开显示
border-collapse 属性的值
separate
这个属性值代表的是边框会被分开,不会忽略 border-spacing 和 empty-cells 属性,它是默认属性值
border-spacing:指的是相邻单元格的边框间的距离,因此我们可以通过该属性来设置边框之间的间距
empty-cells:指的是是否显示表格中的空单元格
注意:这两个属性都只能在分离边框中使用table{
font-size:16px;
color:#333333;
border-collapse: separate;
border-spacing: 12px;
}
th{
border:1px solid #444;
padding:25px;
}
td{
border:1px solid #444;
padding: 15px;
}
tr{
background:rgb(207,238,252);
}
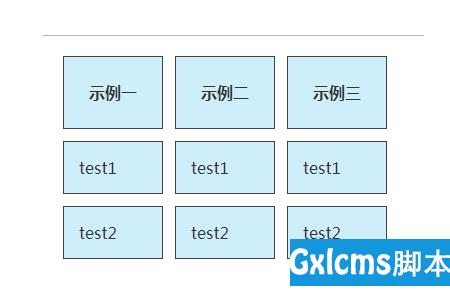
效果图:

collapse
指的是将表格中的边框合并为一个单一的边框,对于border-spacing 和 empty-cells 属性会自动忽略
例:
table{
font-size:16px;
color:#333333;
border-collapse: collapse;
}
th{
border:1px solid #444;
padding:25px;
}
td{
border:1px solid #444;
padding: 15px;
}
tr{
background:rgb(207,238,252);
}
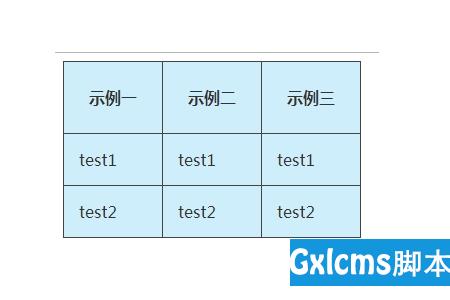
效果图:

inherit
指的是从父元素那里继承border-collapse 属性的值。
separate 与collapse的区别:
separate值是表示边框会被分离不会合并为一个边框,而collapse值表示的是边框会被合并成单一的边框,而且会忽略border-spacing 和 empty-cells 属性
总结:以上就是本篇文章的全部内容了,通过本篇文章希望对大家学习表格样式有所帮助。




















 904
904











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








