格式标签
<p></p>标签是段落标签
<p align=right>这是第一段</p> <P>这是第二段</p>
<br>
是换行标签
<nobr></nobr>是阻止换行
<blockquote></blockquote>标签是缩进
<center></center>是居中
<marquee></marquee>这个标签已经不再使用!
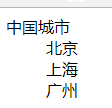
<dl></dl><dt></dt><dd></dd>列表
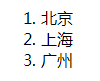
<ol></ol><ul></ul><li></li>带序号列表
<dl> <dt>中国城市</dt> <dd>北京</dd> <dd>上海</dd> <dd>广州</dd> </dl>

<ol> <li>北京</li> <li>上海</li> <li>广州</li> </ol>

<ul> <li>北京</li> <li>上海</li> <li>广州</li> </ul>

<pre></ore>标签显示文本样式。
文本标签
<h1></h1>...<h6></h6>标签对
H1最大,h6最小
<b>加粗</b><i>斜体</i><u>下划线</u>
<sub></sub>小标
<sup></sup>上标
<tt>呈现类似打字机或者等宽的文本效果</tt><cite>标签通常表示它所包含的文本对某个参考文献的引用,比如书籍或者杂志的标题</cite><em>告诉浏览器把其中的文本表示为强调的内容</em><strong>用于强调文本</strong>
<font></font>font标签有三个属性face,size和color





















 256
256











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








