1.安装node.js
略
2.安装npm.js
略
3.安装Vue
略
4.安装Vue.cli
略
步骤1-4 参考:
最详细的vue安装教程
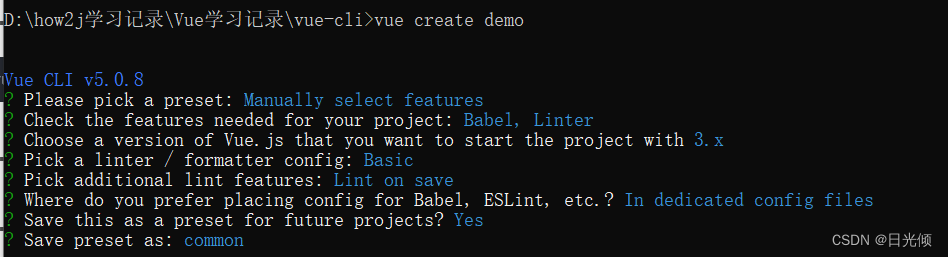
5.在Vue.cli里创建一个新项目
略
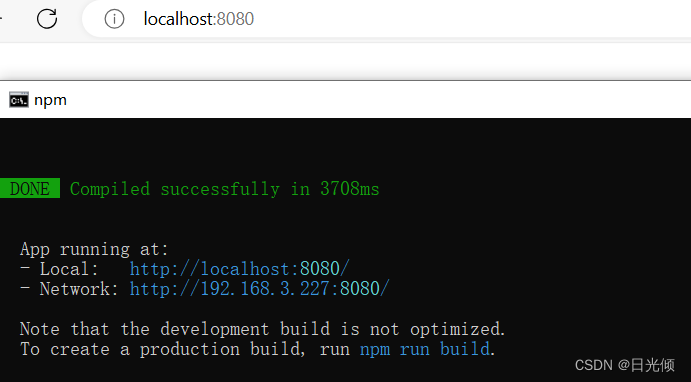
6.启动这个新项目
略
步骤5-6 参考:
五分钟教你使用vue-cli3创建项目(三种创建方式,小白入门必看)

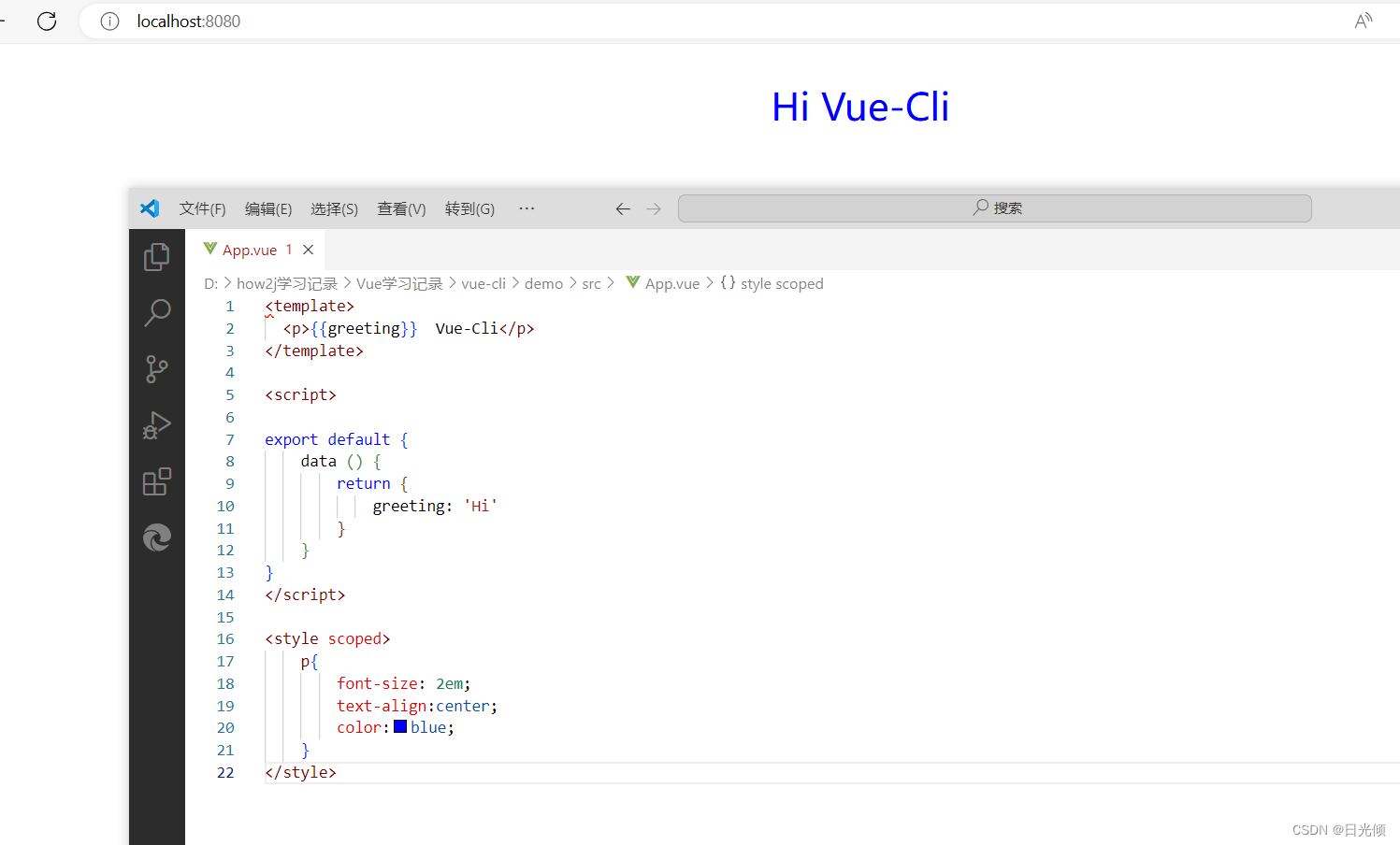
7.修改这个新项目
修改app.vue文件

8.附录
8.1 创建项目语句
vue create demo

8.2 运行项目
$ cd demo
$ npm run serve

8.3 访问测试地址
http://localhost:8080/

8.4 修改文件后访问
只要是开着cmd,则本地文件发生变化,会在网页上同步的发生改变
(可能这个东西叫热部署吧)
步骤7-8 参考:
8.可能遇到的问题
webpack报错:DeprecationWarning:Unhandled promise rejections are deprecated






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








