url:aHR0cHM6Ly95LnFxLmNvbS9uL3J5cXEvc2luZ2VyX2xpc3Q/aW5kZXg9OCZnZW5yZT0tMTAwJnNleD0tMTAwJmFyZWE9LTEwMA==
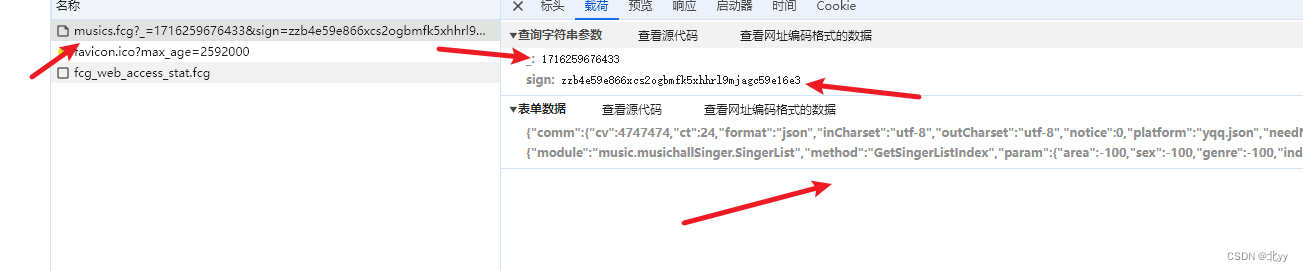
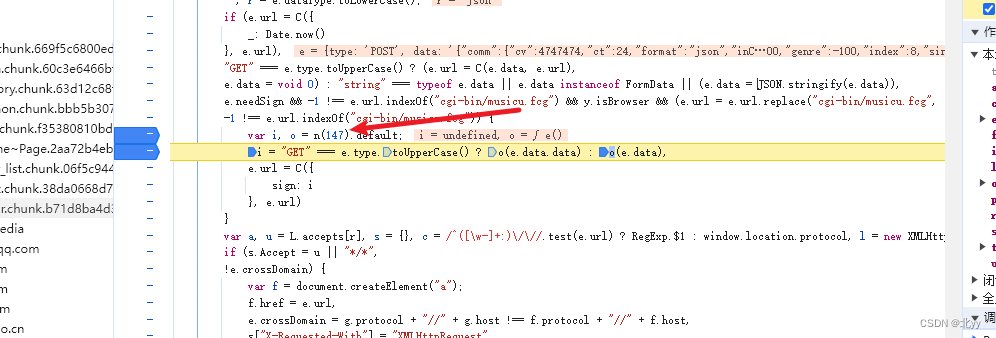
打开网页找到发包接口,一个看着像时间戳,一个表单参数,一个sign加密得来

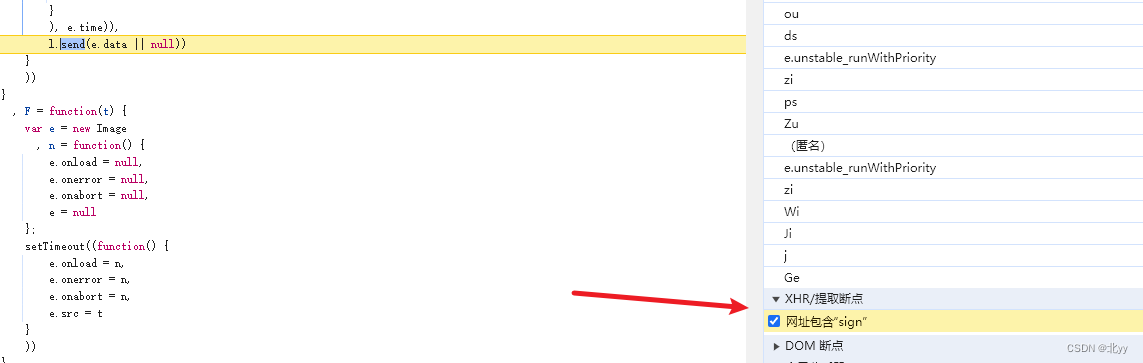
下个XHR断点往前找几步就能看到sign生成位置


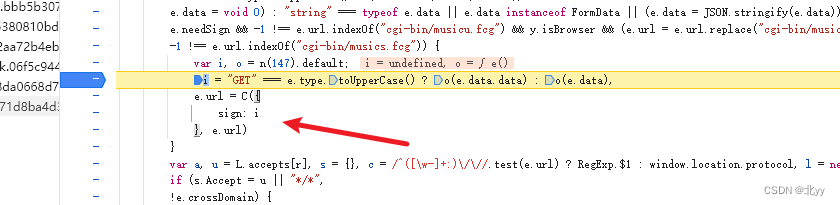
是一个三元表达式分析后可得
data = '{"comm":{"cv":4747474,"ct":24,"format":"json","inCharset":"utf-8","outCharset":"utf-8","notice":0,"platform":"yqq.json","needNewCode":1,"uin":0,"g_tk_new_20200303":5381,"g_tk":5381},"req_1":{"module":"music.musichallSinger.SingerList","method":"GetSingerListIndex","param":{"area":-100,"sex":-100,"genre":-100,"index":8,"sin":0,"cur_page":1}}}'
var sign = o(data)那就好解决了只需要知道o是什么就完事了跟进去看看

这是个什么??看不懂看不懂怎么办这其实是个vmp像遇到这个,因为我们本期是补环境教学,纯算还原后面再唠,退出去看看o还有哪里被定义

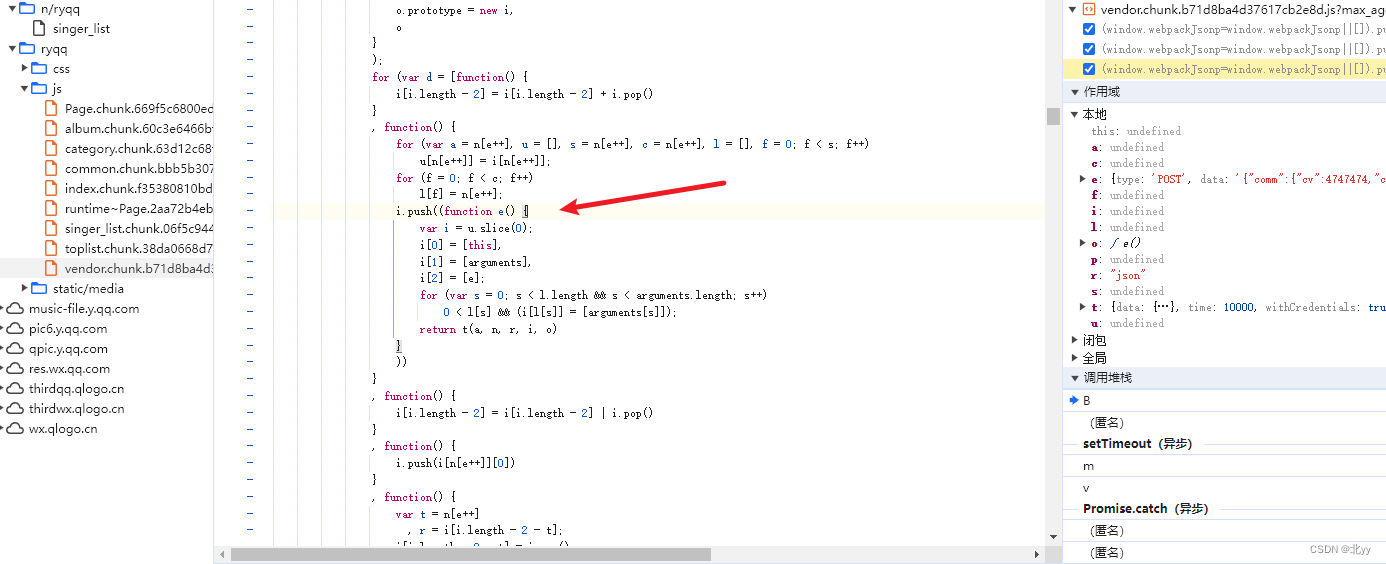
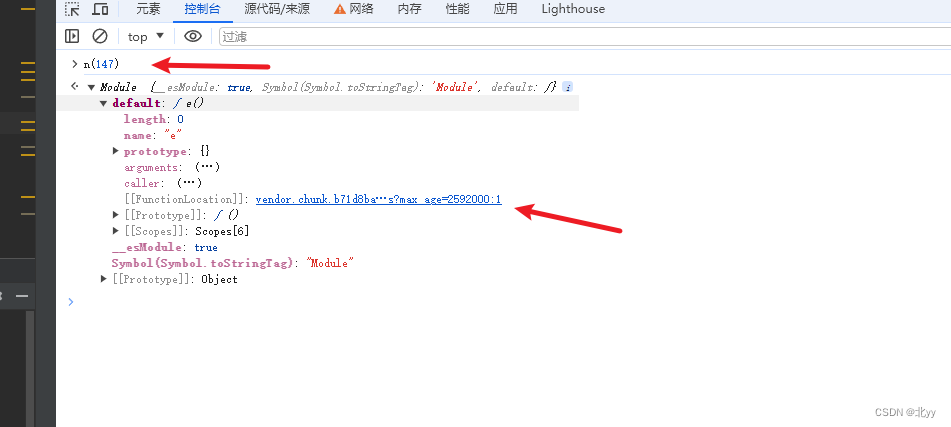
var i, o = n(147).default;o = n(147).default;那是不是知道n是什么就好了,打断刷新看看
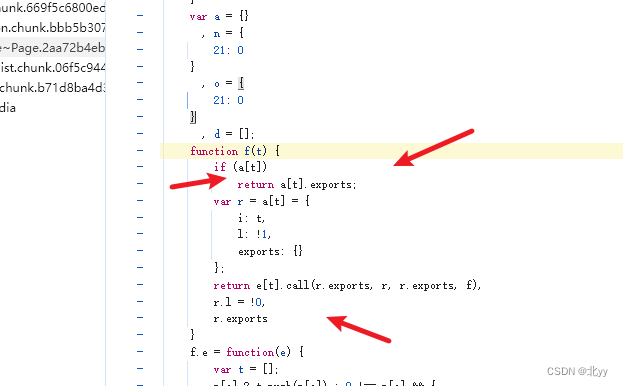
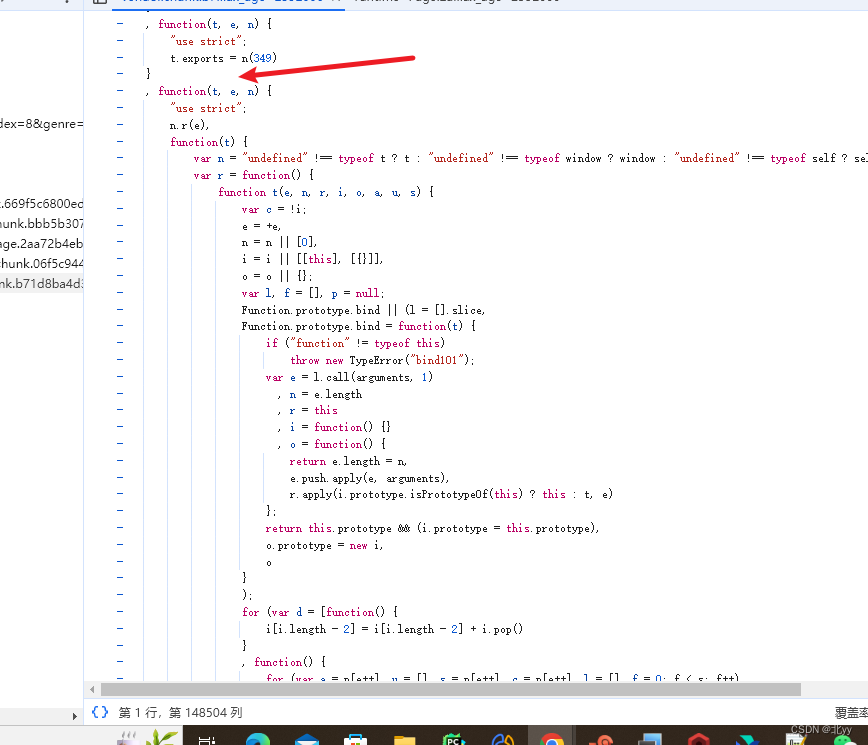
n是wepack模块加载器,那这样就简单了,把加载器拿下来看看缺少什么模块再补就好了

var window = global;
var fun_;
!function(e) {
function t(t) {
for (var a, n, f = t[0], i = t[1], c = t[2], l = 0, u = []; l < f.length; l++)
n = f[l],
Object.prototype.hasOwnProperty.call(o, n) && o[n] && u.push(o[n][0]),
o[n] = 0;
for (a in i)
Object.prototype.hasOwnProperty.call(i, a) && (e[a] = i[a]);
for (b && b(t); u.length; )
u.shift()();
return d.push.apply(d, c || []),
r()
}
function r() {
for (var e, t = 0; t < d.length; t++) {
for (var r = d[t], a = !0, n = 1; n < r.length; n++) {
var i = r[n];
0 !== o[i] && (a = !1)
}
a && (d.splice(t--, 1),
e = f(f.s = r[0]))
}
return e
}
var a = {}
, n = {
21: 0
}
, o = {
21: 0
}
, d = [];
function f(t) {
console.log("----->", t);// 这个可以看见没有的模块
if (a[t])
return a[t].exports;
var r = a[t] = {
i: t,
l: !1,
exports: {}
};
return e[t].call(r.exports, r, r.exports, f),
r.l = !0,
r.exports
}
fun_ = f
f.e = function(e) {
var t = [];
n[e] ? t.push(n[e]) : 0 !== n[e] && {
1: 1,
3: 1,
4: 1,
5: 1,
6: 1,
7: 1,
8: 1,
9: 1,
10: 1,
11: 1,
12: 1,
13: 1,
14: 1,
15: 1,
16: 1,
17: 1,
18: 1,
19: 1,
20: 1,
22: 1,
23: 1,
24: 1,
25: 1,
26: 1
}[e] && t.push(n[e] = new Promise((function(t, r) {
for (var a = "css/" + ({
1: "common",
3: "album",
4: "albumDetail",
5: "album_mall",
6: "category",
7: "cmtpage",
8: "download_detail",
9: "index",
10: "msg_center",
11: "mv",
12: "mvList",
13: "mv_toplist",
14: "notfound",
15: "player",
16: "player_radio",
17: "playlist",
18: "playlist_edit",
19: "profile",
20: "radio",
22: "search",
23: "singer",
24: "singer_list",
25: "songDetail",
26: "toplist"
}[e] || e) + "." + {
1: "2e3d715e72682303d35b",
3: "5cf0d69eaf29bcab23d2",
4: "798353db5b0eb05d5358",
5: "df4c243f917604263e58",
6: "20d532d798099a44bc88",
7: "e3bedf2b5810f8db0684",
8: "e3bedf2b5810f8db0684",
9: "ea0adb959fef9011fc25",
10: "020422608fe8bfb1719a",
11: "8bdb1df6c5436b790baa",
12: "47ce9300786df1b70584",
13: "4aee33230ba2d6b81dce",
14: "e6f63b0cf57dd029fbd6",
15: "1d2dbefbea113438324a",
16: "d893492de07ce97d8048",
17: "9484fde660fe93d9f9f0",
18: "67fb85e7f96455763c83",
19: "5e8c651e74b13244f7cf",
20: "3befd83c10b19893ec66",
22: "b2d11f89ea6a512a2302",
23: "c7a38353c5f4ebb47491",
24: "df0961952a2d3f022894",
25: "4c080567e394fd45608b",
26: "8edb142553f97482e00f"
}[e] + ".chunk.css?max_age=2592000", o = f.p + a, d = document.getElementsByTagName("link"), i = 0; i < d.length; i++) {
var c = (b = d[i]).getAttribute("data-href") || b.getAttribute("href");
if ("stylesheet" === b.rel && (c === a || c === o))
return t()
}
var l = document.getElementsByTagName("style");
for (i = 0; i < l.length; i++) {
var b;
if ((c = (b = l[i]).getAttribute("data-href")) === a || c === o)
return t()
}
var u = document.createElement("link");
u.rel = "stylesheet",
u.type = "text/css",
u.onload = t,
u.onerror = function(t) {
var a = t && t.target && t.target.src || o
, d = new Error("Loading CSS chunk " + e + " failed.\n(" + a + ")");
d.code = "CSS_CHUNK_LOAD_FAILED",
d.request = a,
delete n[e],
u.parentNode.removeChild(u),
r(d)
}
,
u.href = o,
0 !== u.href.indexOf(window.location.origin + "/") && (u.crossOrigin = "anonymous"),
document.getElementsByTagName("head")[0].appendChild(u)
}
)).then((function() {
n[e] = 0
}
)));
var r = o[e];
if (0 !== r)
if (r)
t.push(r[2]);
else {
var a = new Promise((function(t, a) {
r = o[e] = [t, a]
}
));
t.push(r[2] = a);
var d, i = document.createElement("script");
i.charset = "utf-8",
i.timeout = 120,
f.nc && i.setAttribute("nonce", f.nc),
i.src = function(e) {
return f.p + "js/" + ({
1: "common",
3: "album",
4: "albumDetail",
5: "album_mall",
6: "category",
7: "cmtpage",
8: "download_detail",
9: "index",
10: "msg_center",
11: "mv",
12: "mvList",
13: "mv_toplist",
14: "notfound",
15: "player",
16: "player_radio",
17: "playlist",
18: "playlist_edit",
19: "profile",
20: "radio",
22: "search",
23: "singer",
24: "singer_list",
25: "songDetail",
26: "toplist"
}[e] || e) + ".chunk." + {
1: "bbb5b3079d77edd74dd7",
3: "60c3e6466bf86237e3c3",
4: "805f72801c9039bdba42",
5: "e7991b6193953db62b75",
6: "63d12c68f904e8bd4d62",
7: "3d6ef0cefab73ee07acb",
8: "400de3c452106624cb2f",
9: "f35380810bd59ed43e01",
10: "66c75aabeb4ef645fa45",
11: "55abde3b3e60e5d208da",
12: "b381c0102fa5c4afde60",
13: "9ea1628ad380b2d9b674",
14: "5ea243997c9b940a0048",
15: "338035f09211f838463d",
16: "5a9fe70b49e8cd1e9a8c",
17: "9eadbe22abeff411fa84",
18: "6ef03976f240a0d38967",
19: "280cd4639fdbebe5f12f",
20: "21252db45de3ea95a092",
22: "3ab3f879eb1b53f4e1b9",
23: "d4001fe29c8bc7a90f63",
24: "06f5c944e03952dce97a",
25: "f3e1e2a50b799fafc8de",
26: "38da0668d79ba663e75e"
}[e] + ".js?max_age=2592000"
}(e),
0 !== i.src.indexOf(window.location.origin + "/") && (i.crossOrigin = "anonymous");
var c = new Error;
d = function(t) {
i.onerror = i.onload = null,
clearTimeout(l);
var r = o[e];
if (0 !== r) {
if (r) {
var a = t && ("load" === t.type ? "missing" : t.type)
, n = t && t.target && t.target.src;
c.message = "Loading chunk " + e + " failed.\n(" + a + ": " + n + ")",
c.name = "ChunkLoadError",
c.type = a,
c.request = n,
r[1](c)
}
o[e] = void 0
}
}
;
var l = setTimeout((function() {
d({
type: "timeout",
target: i
})
}
), 12e4);
i.onerror = i.onload = d,
document.head.appendChild(i)
}
return Promise.all(t)
}
,
f.m = e,
f.c = a,
f.d = function(e, t, r) {
f.o(e, t) || Object.defineProperty(e, t, {
enumerable: !0,
get: r
})
}
,
f.r = function(e) {
"undefined" !== typeof Symbol && Symbol.toStringTag && Object.defineProperty(e, Symbol.toStringTag, {
value: "Module"
}),
Object.defineProperty(e, "__esModule", {
value: !0
})
}
,
f.t = function(e, t) {
if (1 & t && (e = f(e)),
8 & t)
return e;
if (4 & t && "object" === typeof e && e && e.__esModule)
return e;
var r = Object.create(null);
if (f.r(r),
Object.defineProperty(r, "default", {
enumerable: !0,
value: e
}),
2 & t && "string" != typeof e)
for (var a in e)
f.d(r, a, function(t) {
return e[t]
}
.bind(null, a));
return r
}
,
f.n = function(e) {
var t = e && e.__esModule ? function() {
return e.default
}
: function() {
return e
}
;
return f.d(t, "a", t),
t
}
,
f.o = function(e, t) {
return Object.prototype.hasOwnProperty.call(e, t)
}
,
f.p = "/ryqq/",
f.oe = function(e) {
throw e
}
;
var i = window.webpackJsonp = window.webpackJsonp || []
, c = i.push.bind(i);
i.push = t,
i = i.slice();
for (var l = 0; l < i.length; l++)
t(i[l]);
var b = c;
r()
}({});
var i, o = fun_(147).default;
data = '{"comm":{"cv":4747474,"ct":24,"format":"json","inCharset":"utf-8","outCharset":"utf-8","notice":0,"platform":"yqq.json","needNewCode":1,"uin":0,"g_tk_new_20200303":5381,"g_tk":5381},"req_1":{"module":"music.musichallSinger.SingerList","method":"GetSingerListIndex","param":{"area":-100,"sex":-100,"genre":-100,"index":8,"sin":0,"cur_page":1}}}'
var sign = o(data)
console.log(sign)像这样,运行一下发现缺少147模块,我们补上像这样,补上再运行看看



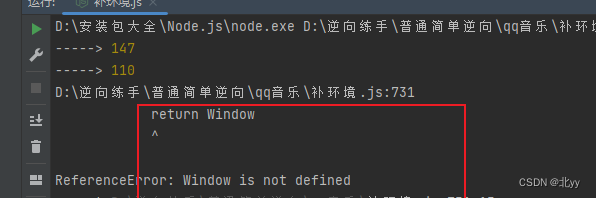
告诉我们没有打Window,补上运行出这个了。。看不懂了,那就上代理看看了

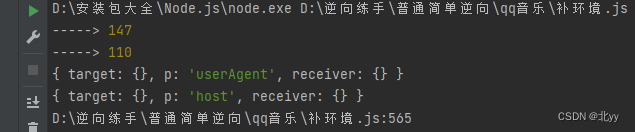
可以看到缺少的浏览器环境我们补齐看看

补环境代码,代理proxy我就不发了,搜一下很多都是
var window = global;
var Window = this
!function () {
Window = this
}()
Window.window = Window
Window.location = {}
//
Window.location.host = 'y.qq.com'
Window.location.origin = 'https://y.qq.com/'
Window.navigator = {}
Window.navigator.appVersion = '5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/86.0.4240.198 Safari/537.36'
Window.navigator.userAgent = 'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/86.0.4240.198 Safari/537.36'最后也是成功拿到值正常请求出结果
























 753
753











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








