小程序的分包其实不难的,只是我把它想的太过于复杂了,导致浪费了很多时间
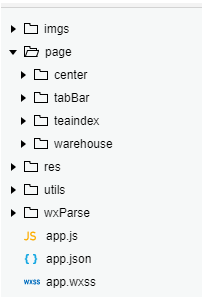
分包实质上就是目录结构改变下,然后app.json的配置改变下,

{
"pages": [ //pages不能没有(如果报错请把注释删掉)
"page/tabBar/index/index",
"page/tabBar/warehouse/index",
"page/tabBar/mycenter/index"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "分包演示",
"navigationBarTextStyle": "black"
},
"tabBar": {
"color": "#2e2e2e",
"selectedColor": "#db4b29",
"backgroundColor": "#FFFFFF",
"borderStyle": "#D0D1D3",
"fontSize": "22rpx",
"list": [
{
"pagePath": "page/tabBar/xxx/xxx",
"text": "首页",
"iconPath": "./res/home.png",
"selectedIconPath": "./res/a_home.png"
},
{
"pagePath": "page/tabBar/xxx/xxx",
"text": "茶仓",
"iconPath": "./res/cy.png",
"selectedIconPath": "./res/a_cy.png"
},
{
"pagePath": "page/tabBar/xxx/xxx",
"text": "我的",
"iconPath": "./res/my.png",
"selectedIconPath": "./res/a_my.png"
}
]
},
"subPackages": [
{
"root": "page/teaindex/",
"pages": [
"pages/xxx/xxx"
]
},
{
"root": "page/warehouse/",
"pages": [
"pages/xxx/xxx",
]
},
{
"root": "page/center/",
"pages": [
"pages/xxx/xxx"
]
}
]
}
不仔细存在的问题:写好分包,然后模拟器上不出现任何的页面样式也不报错,先仔细检查一遍你改变了页面路径,在app.json里面是否也去修正你的页面路径和图片路径;
这种情况一般都是不仔细造成的,模拟器出现不了页面,先检查你的app.json 是否哪里写错了





















 1331
1331











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








