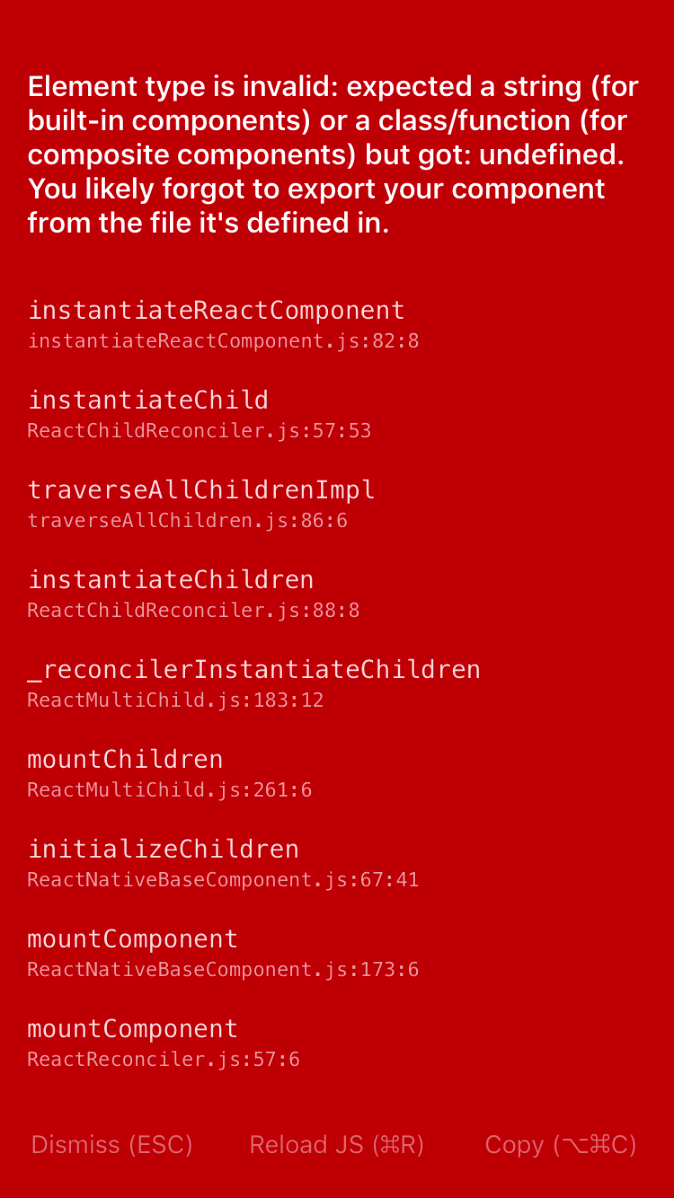
1、Element type is invalid:expected a string (for built-in compoenets)or a class/function (for composite components)but got:undefined....
这个错,是说没有export出要使用的组件,可是我找了好久,没有发现到底是什么原因引起。
这个组件在
看网上说可以
import List_view from './scene/mine/List'
替换成下面这样,引入。我试了并没有用。
import {List_view} from './scene/mine/List'
经过层层剥离试验,发现问题出在这段代码里面,这里就不贴代码了,就只分析下这个
StackNavigator方法里为什么出错呢?const RN1 = StackNavigator({
Home: {
screen: HomeScene,
navigationOptions: {
title: 'My Chats',
},
},
Profile: {screen: List_view},
});
突然的好了,一头雾水的好了。
最后发现是自定义的
tabBarIcon和 NavigationItem 引入有问题。

2、本地图片 循环变量 :
const img_arr = [require('./my-img-1.png'),require('./my-img-2.png'),require('./my-img-3.png')]
将你需要的图片以require的方式一个个push进数组,这样就符合RN的图片引用规则了。 然后通过<Image source={img_arr[0]} /> 这样的方式引用
3.react中class xx extends component{ }和React.createClass({ })的区别?
class xx extends Component{}是ES6的写法,会自动继承Component里面的属性React.createClass({})是React的ES5写法,会生成一个React Component
-
最明显的区别当然是写法的不同,这个不多说,主要是如果用第一种写法,需要用babel进行编译,才能使用
-
React.createClass({})会自动绑定下面所有方法this,而第一种写法不会(箭头函数例外),所以才会看到很多用第一种写法的人在事件的callback上面用'bind(this)'来进行绑定。
感觉第一种方法比较好,可能是因为我之前比较喜欢写java的原因,更喜欢ES6的写法,感觉更简洁一点。





















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








