LESS是一门CSS预处理器语言,通俗的将,CSS预处理器用一种专门的编程语言,进行web页面样式设计,然后再编译成正常的CSS文件,以供项目使用。CSS预处理器为css增加一些编程的特性,无需考虑浏览器的兼容性问题,例如你可以在CSS中使用变量、简单的逻辑程序、函数等等在编程语言中的一些基本特性,可以让你的CSS更加简洁、适应性更强、可读性更佳,更易于代码的维护等诸多好处。目前比较优秀的CSS预处理器语言有SASS、LESS、stylus。
这里呢我介绍一下less的基本用法。
LESS 是一门 CSS 预处理语言,它扩展了 CSS 语言,增加了变量、Mixin、函数等特性,使 CSS 更易维护和扩展。
LESS 可以运行在 Node 或浏览器端。
LESS环境搭建:
两种方式:
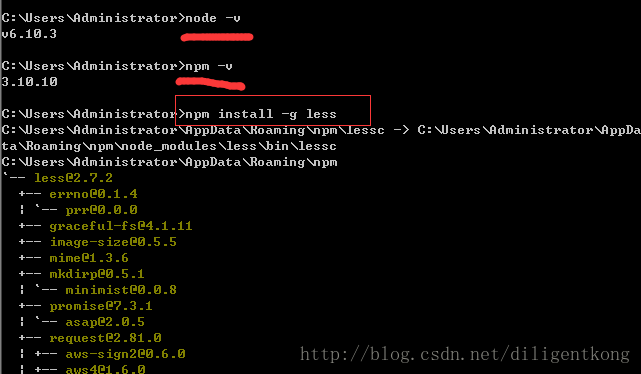
1.LESS是依赖于nodejs环境的,所以首先要安装nodejs,这里可以去官网根据自己电脑的操作系统下载相应的nodejs安装包。
安装less,输入命令 npm intall -g less
当安装后,在cmd命令行中输入 lessc –version 出现版本信息表示安装成功。

Less命令行的使用方式
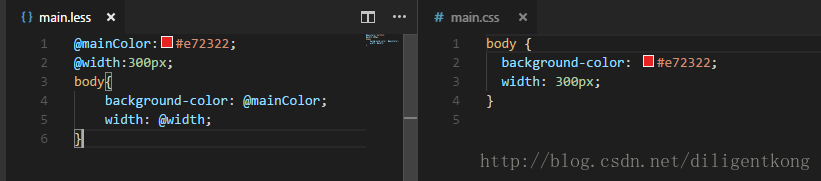
首先我在桌面上建立了一个lesscodes的文件夹,新建了一个main.less文件,其内容如下:
@mainColor:#e72322;
@width:300px;
body{
background-color: @mainColor;
width: @width;
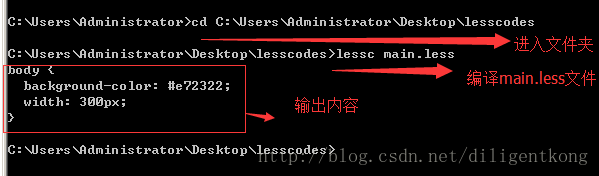
}在cmd命令行中,先进入到该目录 cd C:\Users\Administrator\Desktop\lesscodes
然后 输出 lessc main.less 编译此文件,编译之后的会在命令行中显示,如图:

但是,希望编译之后的内容能够在文件中显示,怎么做呢?很简单,就是在命令行中 输入
lessc main.less > main.css
后面表示编译后的文件输入到css文件中去,看结果:
会发现多了一个.css文件,打开内容看一下,会发现内容就是上步中,控制台输出的内容。


其实这个过程挺麻烦的,不过我们在webstorm中配置less的开发环境
less在webstorm中的环境配置
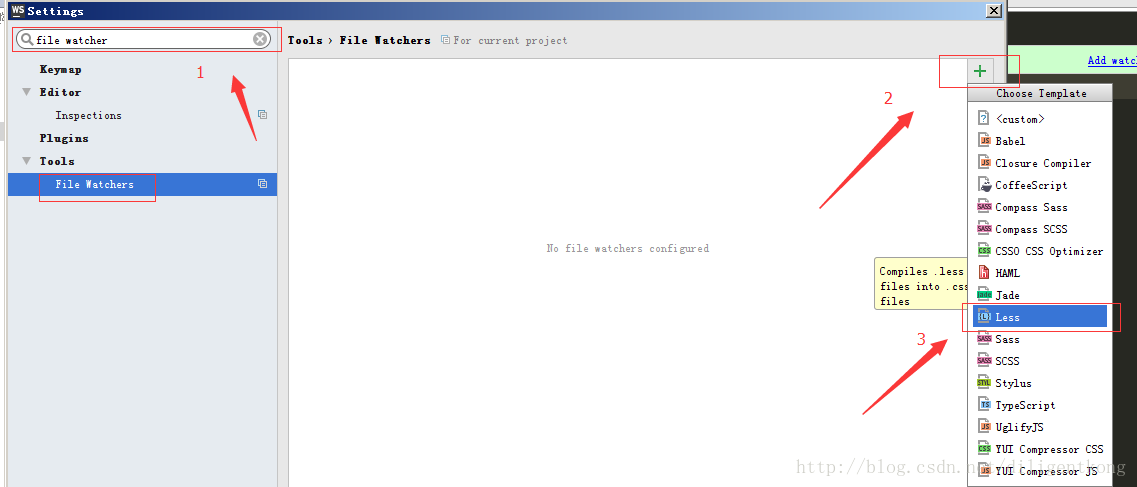
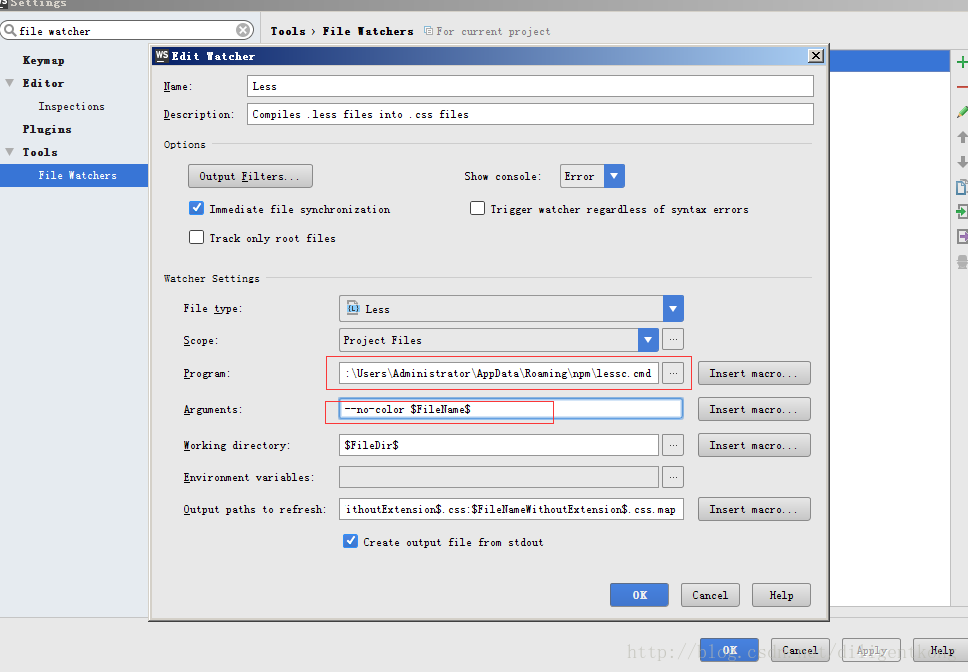
1.点击“file”> “settings……” 弹出设置界面,在左侧导航找到“tool”>”file Watchers” 点击“+”号按钮找到less文件选项点击添加。

配置选项如下:
Program: C:\Users\Administrator\AppData\Roaming\npm\lessc.cmd
这里输入的是你安装的less路径
Arguments:--no-color $FileName$ 默认的的
Working directory:$FileDir$
Output paths to refresh:
$FileNameWithoutExtension$.css:$FileNameWithoutExtension$.css.map

确认输入无误后点右下的“OK”按钮。然后再点Settings 版右下的“Apply”应用按钮。
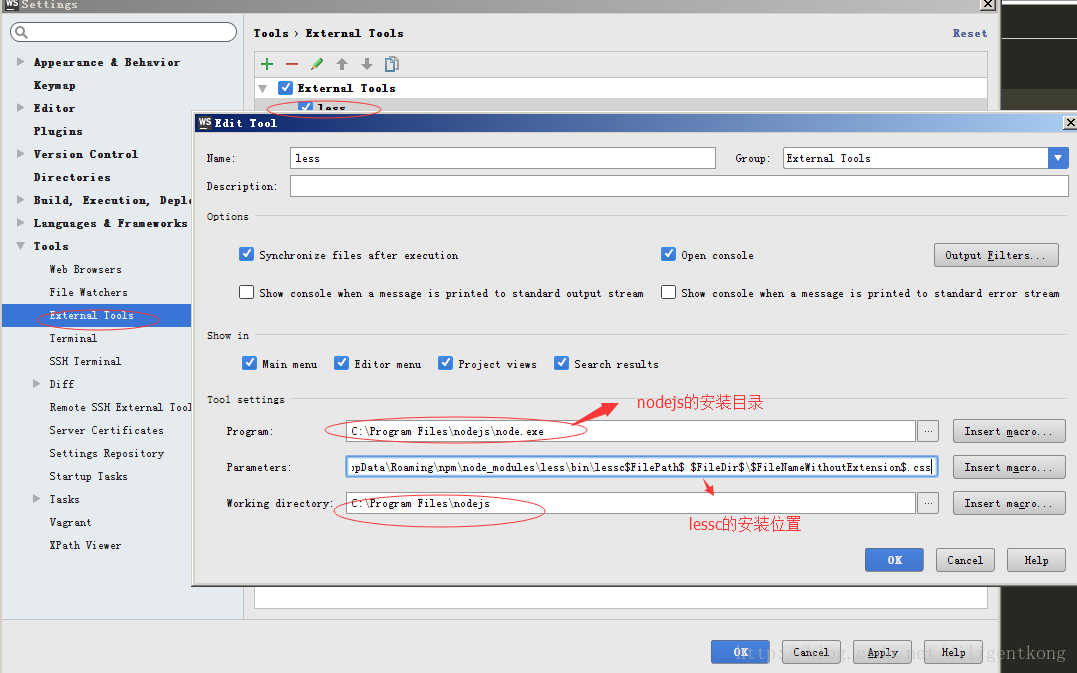
2.点击“file”–> “settings –> External Tools 点击less
配置如下:
Programe:C:\Program Files\nodejs\node.exe你的nodejs的安装路径
Parameter
C:\Users\Administrator\AppData\Roaming\npm\node_modules\less\bin\lessc$FilePath$ $FileDir$\$FileNameWithoutExtension$.cssworking directory:自动生成的
这样就完成了less在webstorm中的配置。
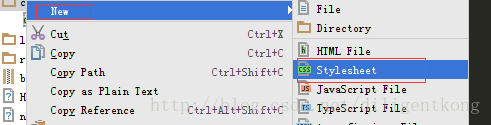
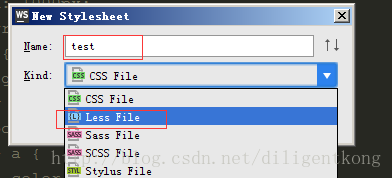
测试



test.less代码:
@mainColor:#e92322;
@width:300px;
@height:300px;
div{
background-color: @mainColor;
width: @width;
height: @height;
}自动生成的test.css代码
div {
background-color: #e92322;
width: 300px;
height: 300px;
}
具体less语法,稍后分享!
























 314
314

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








