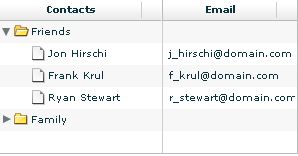
利用script在flex datagrid 添加树

<?xml version="1.0" encoding="utf-8"?>
<!--http://blog.sina.com.cn/s/blog_6dd3fe2e0100pa8p.html-->
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx" minWidth="955" minHeight="600">
<fx:Declarations>
<!-- 将非可视元素(例如服务、值对象)放在此处 -->
<mx:HierarchicalData source="{myAC}" id="myHD"/>
</fx:Declarations>
<fx:Script>
<![CDATA[
import mx.collections.ArrayCollection;
public var myAC:ArrayCollection = new ArrayCollection([
{
name:'Friends',
children:[
{name:'Jon Hirschi', email:'j_hirschi@domain.com'},
{name:'Frank Krul', email:'f_krul@domain.com'},
{name:'Ryan Stewart', email:'r_stewart'}]
},
{
name:'Family',
children:[
{name:'Zafira Ahmed', email:'z_ahmed@domain.com'},
{name:'Shiraz Ahmed', email:'s_ahmed@domain.com'}]
}]);
]]>
</fx:Script>
<mx:AdvancedDataGrid dataProvider="{myHD}" width="300">
<mx:columns>
<mx:AdvancedDataGridColumn dataField="name" headerText="Contacts"/>
<mx:AdvancedDataGridColumn dataField="email" headerText="Email"/>
</mx:columns>
</mx:AdvancedDataGrid>
</s:Application>




















 493
493











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








