在搜索CSS3工具时,我发现了几种免费的工具,这些工具并不是典型的代码生成器或字体工具 。 我希望您能像我一样有用。
CSS3请 
在所有工具,实用程序和生成器中,我最喜欢使用CSS3。 这个概念很简单-它显示具有可编辑CSS3属性的元素。 这是对语法的快速提醒,可让您使用不同的设置。 强烈推荐。
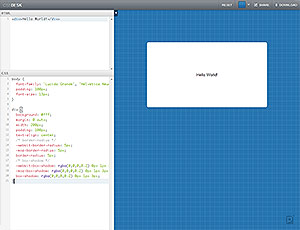
CSSDesk 
CSSDesk是由pixelmatrixdesign.com的Josh Pyles开发的工具。 类似于CSS3 Please; 起始样式较少,但界面更简洁,您可以编辑HTML。
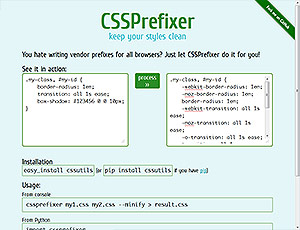
CSSPrefixer 
我接受供应商前缀是必需的,但仍然很麻烦。 CSSPrefixer可以使您的生活更轻松—在框中粘贴一些非前缀的代码,它将返回所有必需的供应商前缀的替代方法。
另外,您可以安装Python应用程序以添加前缀并缩小CSS文件。
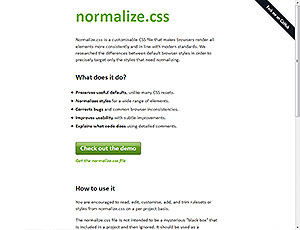
normalize.css 
乍一看,normalize.css似乎是另一个CSS重置。 但是,它不会重置样式,而是对其进行规范化,以便它们在所有浏览器中保持一致。 保留有用的默认值,例如标题或输入边框的边距。
normalize.css是一个不错的CSS起点,所有代码都带有注释,因此您可以删除不必要的功能。
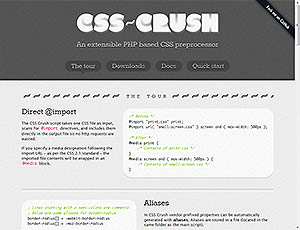
CSS粉碎 
像许多其他CSS缩小器一样,CSS-Crush是一个PHP应用程序,它可以减小文件大小以加快页面加载速度。 但是,它还有其他一些技巧:
- 变量-定义常用的字体,颜色或其他属性
- 自动@import解析-所有CSS文件都合并为一个
- 别名-CSS3供应商前缀的属性可以自动生成
- 宏-将摘要转换为更长的代码
- 函数-在表达式中使用数学公式,例如width:percent(480,960); 转换为宽度:50%;
- 可以导入图像并将其转换为数据URI。
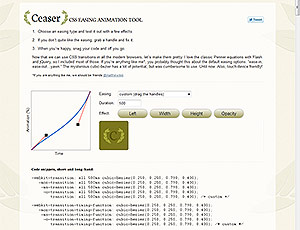
Ceaser CSS轻松动画工具 
CSS3过渡是惊人的,但我们当中很少有人研究简单性或线性选项。 Ceaser是一种易于使用的工具,可提供一系列动画机会。 选择标准或预设缓动类型,调整曲线并复制代码。
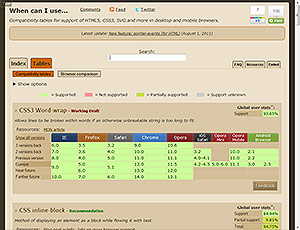
我什么时候可以使用... 
caniuse.com是网络上最有用的HTML5和CSS3资源之一。 搜索任何属性或API名称,以发现哪些桌面和移动浏览器支持该功能。 该工具还提供指向相关网站工具和教程的链接。 立即为其添加书签!
我错过了您最喜欢的CSS3工具吗?




















 659
659











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








