我们在创建Servlet时会覆盖service()方法或doGet()/doPost(),这些方法都有两个参数:代表请求的request和代表响应的response。service方法中的response的类型是ServletResponse,而doGet/doPost方法的response的类型是HttpServletResponse,HttpServletResponse是ServletResponse的子接口,功能和方法更加强大,今天呢,阿星君带大家了解一下HttpServletResponse。
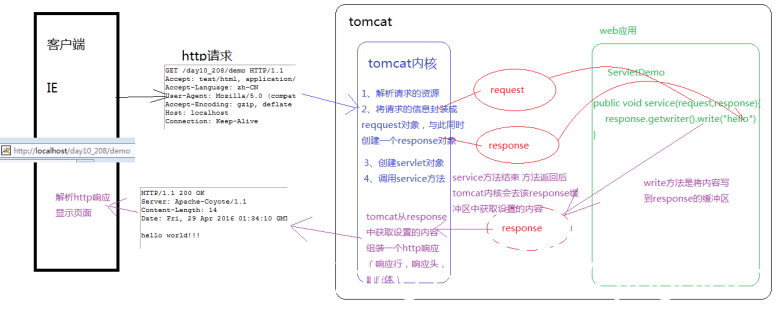
首先甩出response的运行流程:
Http响应之前在JavaWeb——Http协议详解中我们已经了解过,此处不再赘述。接下来说一下通过response设置响应行:
设置响应行的状态码
setStatus(int sc)
通过response设置响应头
addHeader(String name, String value)
addIntHeader(String name, int value)
addDateHeader(String name, long date)
setHeader(String name, String value)
setDateHeader(String name, long date)
setIntHeader(String name, int value)
其中,add表示添加,而set表示设置
通过response设置响应体
响应体设置文本PrintWriter getWriter()方法获得字符流,通过字符流的write(String s)方法可以将字符串设置到response缓冲区中,随后Tomcat会将response缓冲区中的内容组装成Http响应返回给浏览器端。
关于设置中文的乱码问题
response缓冲区的默认编码是iso8859-1,此码表中没有中文,可以通过response的setCharacterEncoding(String charset) 设置response的编码。但我们发现客户端还是不能正常显示文字,因为我们将response缓冲区的编码设置成UTF-8,但浏览器的默认编码是本地系统的编码即客户端浏览器的默认编码GBK,所以我们可以手动修改浏览器的编码是UTF-8。通过response的setContentType(String type)方法指定页面解析时的编码是UTF-8:response.setContentType(“text/html;charset=UTF-8”);该方式指定浏览器解析页面时同时也内含setCharacterEncoding的功能,所以在实际开发中只要编写response.setContentType(“text/html;charset=UTF-8”);就可以解决页面输出中文乱码问题。
响应头设置字节
ServletOutputStream getOutputStream()获得字节流,通过该字节流的write(byte[] bytes)可以向response缓冲区中写入字节,在由Tomcat服务器将字节内容组成Http响应返回给浏览器。
文件下载
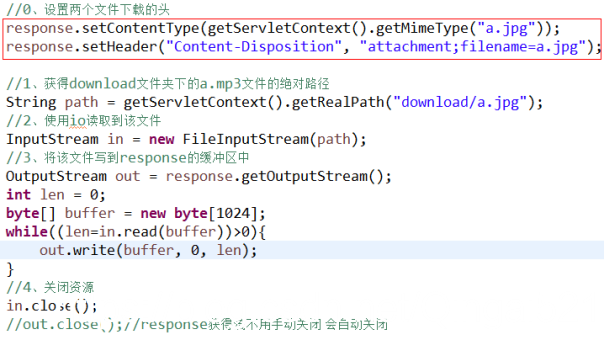
文件下载的实质就是文件拷贝,将文件从服务器端拷贝到浏览器端。所以文件下载需要IO技术将服务器端的文件使用InputStream读取到,在使用ServletOutputStream写到response缓冲区中。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-YA4qr7GN-1573274718386)(file:///C:\Users\ADMINI~1\AppData\Local\Temp\ksohtml8804\wps3.jpg)]](https://img-blog.csdnimg.cn/img_convert/2c44af5c9c5e2b66a6eff78ad0fc6138.png)
上述代码可以将图片从服务器端传输到浏览器,但浏览器直接解析图片显示在页面上,而不是提供下载,我们需要设置两个响应头,告知浏览器文件的类型和文件的打开方式。
1)告知浏览器文件的类型:response.setContentType(文件的MIME类型);
2)告示浏览器文件的打开方式是下载:
response.setHeader(“Content-Disposition”,“attachment;filename=文件名称”);

但是,如果下载中文文件,页面在下载时会出现中文乱码或不能显示文件名的情况,原因是不同的浏览器默认对下载文件的编码方式不同,ie是UTF-8编码方式,而火狐 浏览器是Base64编码方式。所里这里需要解决浏览器兼容性问题,解决浏览器兼容性问题的首要任务是要辨别访问者是ie还是火狐(其他),通过Http请求体中的一个属性可以辨别

解决乱码方法如下:
if (agent.contains("MSIE")) {
// IE浏览器
filename = URLEncoder.encode(filename, "utf-8");
filename = filename.replace("+", " ");
} else if (agent.contains("Firefox")) {
// 火狐浏览器
BASE64Encoder base64Encoder = new BASE64Encoder();
filename = "=?utf-8?B?"+ base64Encoder.encode(filename.getBytes("utf-8")) + "?=";
} else {
// 其它浏览器
filename = URLEncoder.encode(filename, "utf-8");
}
其中agent就是请求头User-Agent的值
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-FEmUpplX-1573274718387)(file:///C:\Users\ADMINI~1\AppData\Local\Temp\ksohtml8804\wps7.jpg)]](https://img-blog.csdnimg.cn/img_convert/f7ef37ea6fb8d97d34082b4b53fd1729.png)
今天的内容就介绍到这了,如果你有不同的意见或者更好的idea,欢迎联系阿星君:3177181324。阿星君可以邀请你进技术群,一起讨论技术,阿星君期待你的到来!
后台留言领取java干货资料:学习笔记与大厂面试题
























 671
671











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








