第一步 创建项目(有问题可以看我的第一个博客)
C:\Python36\Scripts\django-admin.py startproject *** (我的写法,仅供参考)
第二步 创建文件夹,同时创建几个HTML文件,如下图:

对应的代码:
base.html
<html>
<meta http-equiv="Content-type" content="text/html; charset=utf-8">
<title>{% block title %}{% endblock %}</title>
<head></head>
<body>
<h3>{% block headTitle %}{% endblock %}</h3>
{% block content %} {% endblock %}
{% block footer %}
<h3>嘿,这是继承了模版</h3>
{% endblock%}
</body>
</html>
prodect_info.html
{% extends "base.html" %}
{% block title %}产品信息{% endblock %}
<h3>{% block headTitle %}产品信息:{% endblock %}</h3>
{% block content %}
{{productName}}
{% endblock %}
user_info.html
{% extends "base.html" %}
{% block title %}用户信息{% endblock %}
<h3>{% block headTitle %}用户信息:{% endblock %}</h3>
{% block content %}
<p>姓名:{{name}}</p>
<p>年龄:{{age}}</p>
{% endblock %}
第三步 创建一个views.py,如下图:

from django.shortcuts import render_to_response
def user_info(request):
name = '张伟'
age = 24
return render_to_response('user_info.html',{'name':name,'age':age})
def product_info(request):
productName = '律政先锋张大炮'
return render_to_response('product_info.html',{'productName':productName})
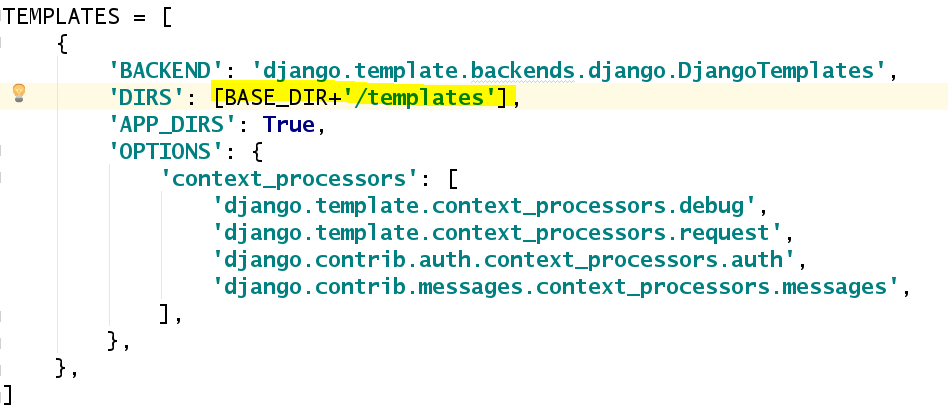
第四步 修改settings:

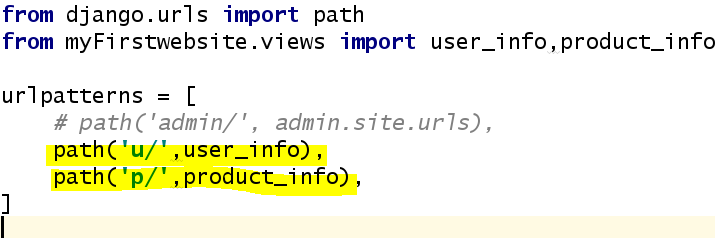
修改urls:

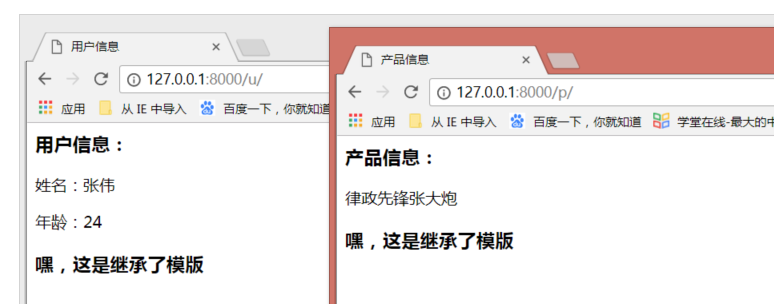
ok,搞定
最后
C:\Python36\python.exe manage.py runserver

参考文章:菜鸟教程 博客: http://www.cnblogs.com/wendoudou/p/template.html




















 4381
4381











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








