1695: 跳格子
时间限制: 1 Sec 内存限制: 128 MB提交: 230 解决: 57
[ 提交][ 状态][ 讨论版]
题目描述
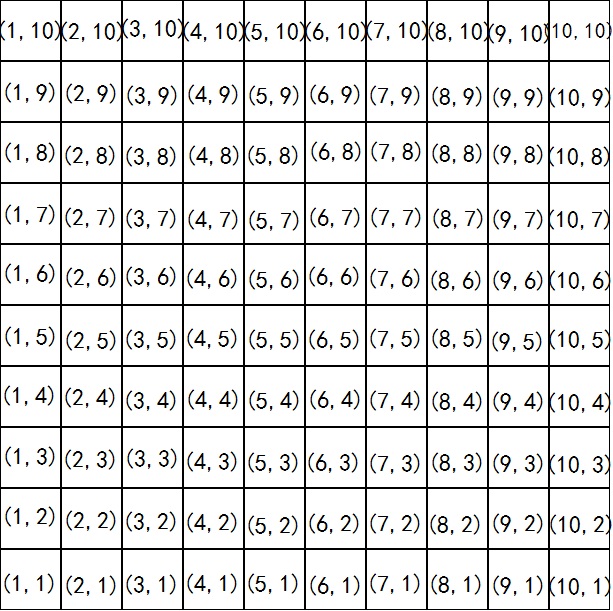
逸夫楼的大厅的地面有10行10列的石砖,我们用坐标(x,y)来表示石砖的位置。如图示:
一天lxl在逸夫楼大厅玩跳格子游戏,跳格子游戏有7个动作:1.向左转,2向右转,3向后转,4向左跳一格,5向前跳一格,6向右跳一格,7向后跳一格。游戏前,lxl在(1,1)处并面向y轴正方向,他会做n次动作,若某个动作会让lxl跳出逸夫楼大厅则原地不动,每一次动作后都需要你输出lxl当前的位置。当n次动作都做完后,你还需要统计lxl到达过多少个格子。
输入
第一行输入n(0<n<101),表示lxl做的动作次数,接下来有n行,每行一个整数x(0<x<8)表示要做的动作。
输出
每次动作后输出lxl的当前坐标,一共有n行。随后的第n+1行输出lxl到达过的格子总数。
样例输入
7 5 4 1 7 3 2 6
样例输出
(1,2) (1,2) (1,2) (2,2) (2,2) (2,2) (1,2) 3
#include<iostream> #include<cstring> #include<cstdio> using namespace std; const int N = 10 + 5; const int dir[4][2] = {{-1, 0}, {0, -1}, {1, 0}, {0, 1}}; struct node{ int x, y, d; }mat[N][N], p; int a[10]; int dirs_tran(int d, int x){ if(x == 1) d = (d + 1) % 4; //左 if(x == 2) d = (d + 3) % 4; //右 if(x == 3) d = (d + 2) % 4; //后 return d; } void dirs_work(int x){ p.d = dirs_tran(p.d, x); } void moves_work(int x, int & cnt){ int cur; if(x == 4) cur = dirs_tran(p.d, 1); if(x == 5) cur = p.d; if(x == 6) cur = dirs_tran(p.d, 2); if(x == 7) cur = dirs_tran(p.d, 3); int newx = p.x + dir[cur][0], newy = p.y + dir[cur][1]; if(newx > 0 && newx <= 10 && newy > 0 && newy <=10){ p.x = newx, p.y = newy; if(!mat[newx][newy].d) { mat[newx][newy].d = 1; cnt++; } } } void Solve_question(int n){ for(int i = 1; i <= 10; i ++) for(int j = 1; j <= 10; j++) mat[i][j].d = 0; int cnt = 1; p.x = 10, p.y = 1, p.d = 0; mat[10][1].d = 1; for(int i = 0; i < n; i++){ if(a[i] >= 1 && a[i] <= 3) dirs_work(a[i]); else moves_work(a[i], cnt); printf("(%d,%d)\n",mat[p.x][p.y].x, mat[p.x][p.y].y); } printf("%d\n", cnt); } void Init_mat(){ for(int i = 1; i <= 10; i++) for(int j = 1; j <= 10; j++) mat[i][j] = (node) {j, 11-i}; } int main(){ int n; Init_mat(); scanf("%d", &n); for(int i = 0; i < n; i++) scanf("%d", &a[i]); Solve_question( n ); }






















 4983
4983











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








