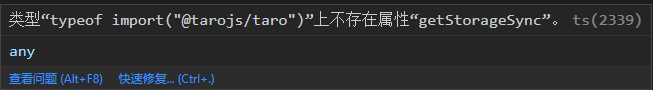
wx原生或者Taro方法会报红提示找不到types(如下图)


wx报红解决方法
安装miniprogram-api-typings插件,并且进入tsconfig.json配置
"compilerOptions": { "types": ["miniprogram-api-typings"] }
注:
如果需要支持多平台,比如兼容字节(tt.API)和QQ(qq.API)小程序,调用不同平台的API的情况
要安装不同types文件,官网没找到,是去GitHub找民间小能手写的,链接总结到下面,自行安装,然后在上面的types数组后面再加上对应的库名就好了。
具体参考:
Taro方法报红解决方法
进入global.d.ts文件配置声明
declare module '@tarojs/taro' {
const Taro: any
export default Taro;
}























 1609
1609











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








