前几天写的这个博客内容,今天又试了一下,发现通过SharePoint Designer 2007打开网页没有问题,但单独打开则出现“
Object reference not set to an instance of an object”错误。为此,重新作了修正。
根据以下博客内容,我使用SharePoint Designer,将左侧的导航修改为了Treeview。
How to create custom navigation menu in SharePoint with XML data source
根据以下博客内容,我使用SharePoint Designer,将左侧的导航修改为了Treeview。
How to create custom navigation menu in SharePoint with XML data source
1. 打开需要修改的网站的Web.config,找到以下内容:
<SafeControl Assembly="System.Web, Version=2.0.0.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a" Namespace="System.Web.UI.WebControls" TypeName="XmlDataSource" Safe="False" AllowRemoteDesigner="False" />
修改:
Safe="True"
AllowRemoteDesigner="True"
2. 生成一个XMLDataSource用xml文件MyNavSource.xml,上载到SharePoint网站的文档库中。内容如下:
<?xml version="1.0" encoding="utf-8" ?>
<Menu name="MyNavigation">
<Folder name="Technical Links">
<Node name="Microsoft" url="http://www.microsoft.com"></Node>
<Node name="MSDN" url="http://www.msdn.com"></Node>
<Node name="TechNet" url="http://technet.microsoft.com"></Node>
</Folder>
<Folder name="Links">
<Node name="My Blog" url="http://blogs.msdn.com/matjazperpar"></Node>
<Node name="Microsoft Slovenia" url="http://www.microsoft.com/slovenija"></Node>
</Folder>
</Menu>
3. 使用SharePoint Designer,打开需要编辑的网站。
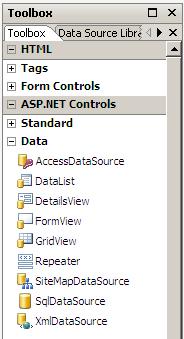
4. 打开Defaule.master文件,找到ID为“PlaceHolderLeftNavBar”的“ContentPlaceHolder”。光标定位在其下面的div的定义后面(即<div>后),拖拽Toolbox下Data下的XmalDataSource到光标处。

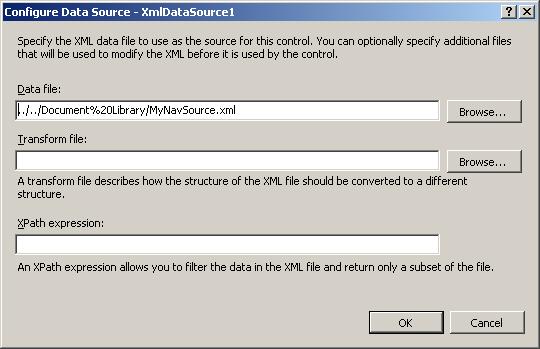
4. 点击XmlDataSource1的Common XmlDataSource Tasks对话框,点击Configure Data Source...,在对话框中的Data File栏中,选择上传的MyNavSource.xml文件,点击OK。

将在<div>后插入以下代码:
<
asp:XmlDataSource
runat
="server"
id
="XmlDataSource1"
DataFile
="http://www.cnblogs.com/Document%20Library/MyNavSource.xml"
>
</ asp:XmlDataSource >
</ asp:XmlDataSource >
5. 删除ID为“QuickLaunchMenu”的SharePoint:AspMenu。拖拽Toolbox下Data下的TreeView到删除的位置。代码如下:
<asp:TreeView runat="server" id="TreeView1"></asp:TreeView>
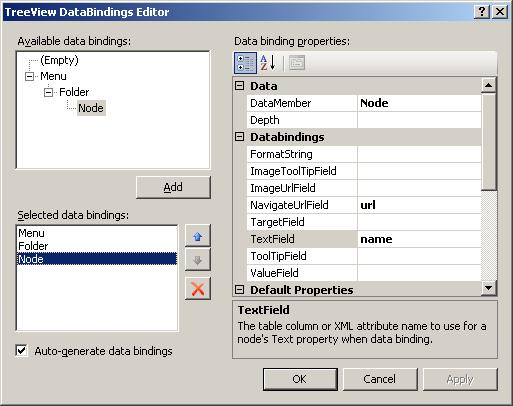
6. 选择这个TreeView, 打开Common TreeView Tasks对话框,在Choose Data Source栏中,选中XmlDataSource1。然后点击“Edit TreeNode Databingdings...”,打开“TreeView DataBingdings Editor”对话框。

7. 分别为Menu、Folder、Node添加数据绑定,TextField属性的数据为name, NavigateUrlField属性的数据为url(只有Node有)。点击OK,并保存master页。
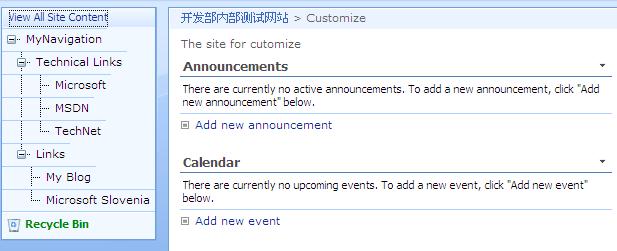
8. 浏览该网站的主页,就会发现该主页的左侧导航已改变,虽然有些丑陋,但是实现了我们的功能。如果想让它变得更美丽,就需要一点一点修正它的风格了。

值得注意的是,View All Site Conent链接的页面viewlsts.aspx,没有使用Default.master,因此该页面没有任何变化。





















 115
115

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








