根据以下博客内容,我使用SharePoint Designer,将左侧的导航修改为了Treeview。
How to create custom navigation menu in SharePoint with XML data source
How to create custom navigation menu in SharePoint with XML data source
1. 生成一个XMLDataSource用xml文件MyNavSource.xml,上载到SharePoint网站的文档库中。内容如下:
<?xml version="1.0" encoding="utf-8" ?>
<Menu name="MyNavigation">
<Folder name="Technical Links">
<Node name="Microsoft" url="http://www.microsoft.com"></Node>
<Node name="MSDN" url="http://www.msdn.com"></Node>
<Node name="TechNet" url="http://technet.microsoft.com"></Node>
</Folder>
<Folder name="Links">
<Node name="My Blog" url="http://blogs.msdn.com/matjazperpar"></Node>
<Node name="Microsoft Slovenia" url="http://www.microsoft.com/slovenija"></Node>
</Folder>
</Menu>
2. 使用SharePoint Designer,打开需要编辑的网站。
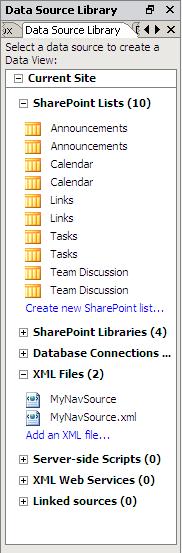
3. 打开“Data Source Library”任务板,在“XML Files”下点击“Add an XML file...”,选择上载的XML文件,会看到在“XML Files”下出现了“MyNavSource.xml”。

4. 打开Defaule.master文件,找到ID为“PlaceHolderLeftNavBar”的“ContentPlaceHolder”。光标定位在其下面的h3的定义后面(即</h3>后),然后在“MyNavSource.xml”上点击右键选择“Insert Data Source Control”。将在</h3>后插入以下代码:
<
SharePoint:SPXmlDataSource
runat
="server"
id
="SPXmlDataSource1"
>
< DataFileParameters >
< asp:Parameter Name ="FileName" DefaultValue ="MyNavSource.xml" />
< asp:Parameter Name ="FilePath" DefaultValue ="Document%20Library" />
</ DataFileParameters >
</ SharePoint:SPXmlDataSource >
< DataFileParameters >
< asp:Parameter Name ="FileName" DefaultValue ="MyNavSource.xml" />
< asp:Parameter Name ="FilePath" DefaultValue ="Document%20Library" />
</ DataFileParameters >
</ SharePoint:SPXmlDataSource >
5. 找到ID为“QuickLaunchMenu”的SharePoint:AspMenu,修改为
<asp:TreeView id="QuickLaunchMenu" DataSourceId="SPXmlDataSource1" runat="server" Width="124px">
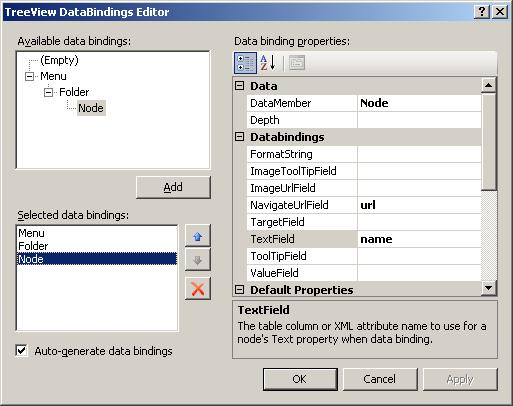
6. 选择这个TreeView, 打开Common TreeView Tasks对话框,点击“Edit TreeNode Databingdings...”,打开“TreeView DataBingdings Editor”对话框。

7. 分别为Menu、Folder、Node添加数据绑定,TextField属性的数据为name, NavigateUrlField属性的数据为url(只有Node有)。点击OK,并保存master页。
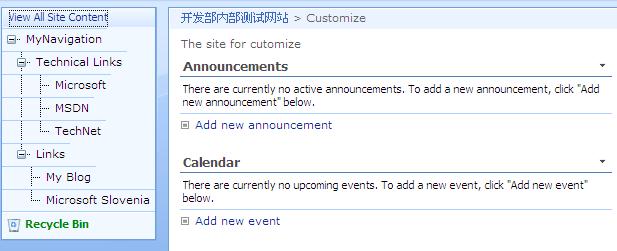
8. 浏览该网站的主页,就会发现该主页的左侧导航已改变,虽然有些丑陋,但是实现了我们的功能。如果想让它变得更美丽,就需要一点一点修正它的风格了。

值得注意的是,View All Site Conent链接的页面viewlsts.aspx,没有使用Default.master,因此该页面没有任何变化。





















 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








