首先是本机必须有node
下载地址:https://nodejs.org/en/download/
避免踩坑,下稳定版

然后,安装,选择目录,最好不要c盘,容易出问题
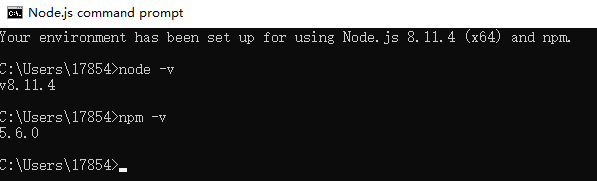
安装后:找到Node.js command prompt运行,输入node -v等待结果,然后输入npm -v等待结果

然后在你的电脑中新建一个文件夹,根据项目自己命名
使用cd指令进入你新建文件夹所在的目录
注意进入其他盘的指令为:盘+:,例如 f:
然后全局安装vue-cli
npm install -g vue-cli
新建项目
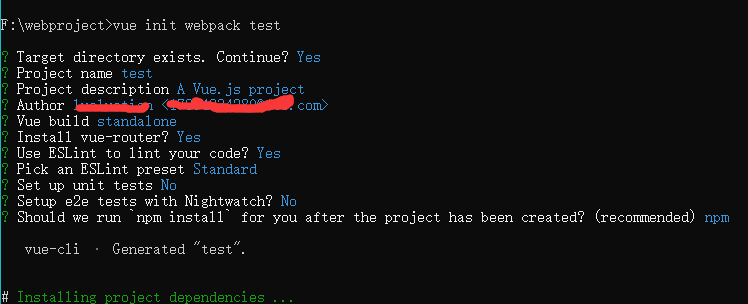
vue init 【自己起名字】webpack
一直enter确认,直到最后两项选No

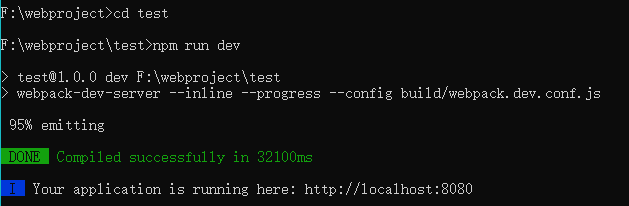
好的,然后cd到目录,运行npm run dev 启动项目

好的,输入http://localhost:8080

看到他就成功了
然后修改config文件夹中的index.js中 autoOpenBrowser: true,就可以不用粘贴网址到游览器了,他可以自己打开游览器





















 4495
4495











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








