1 . 需要展示的元素
<div class="in_room_tem" hidden="true"> //默认隐藏
<p> 室内温度2:<span id="tem_2"></span>℃</p>
<p> 室内温度3:<span id="tem_3"></span>℃</p>
<p> 室内温度4:<span id="tem_4"></span>℃</p>
<p> 室内温度5:<span id="tem_5"></span>℃</p>
</div>
2 . 添加页面加载事件
<script type="text/javascript">
$(document).ready(function(){
$("#curPcId").hover(function () {
$(".in_room_tem").toggle();
});
$("#in_room_temperature_id").hover(function () {
$(".in_room_tem").toggle();
});
});
</script>
3 .添加样式
.in_room_tem{
width:111px;
height:75px;
background:#B7E0F6;
position:absolute; // 显示位置
top:78px; //距离顶部
left:457px; //距离左侧
font-family:'Tahoma','微软雅黑';
line-height:18px; // 行高
opacity:0.9; // 透明度
filter:alpha(opacity=90); // 透明度
}
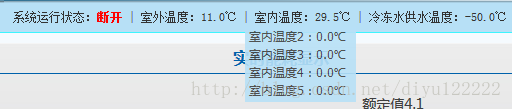
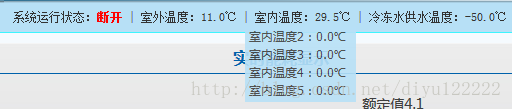
4 . 效果


























 6683
6683

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








