1.HTML表单
HTML表单用于收集不同类型的用户输入,表单是一个包含表单元素的区域,一般使用表单标签<form>来设置。
<form>
.
input 元素
.
</form>
表单元素是允许用户在表单中输入内容,比如:文本域(textarea)、下拉列表、单选框(radio-buttons)、复选框(checkboxes)等等。
2.输入元素
多数情况下被用到的表单标签是输入标签(<input>),输入类型是由类型属性(type)定义的。常用的输入类型有文本域、密码字段、单选框、复选框、提交按钮。
2.1文本域(Text Fields)
文本域通过<input type=“text”>标签来设定,当用户要在表单中键入字母、数字等内容时,就会用到文本域。在大多数浏览器中,文本域的默认宽度是20个字符。
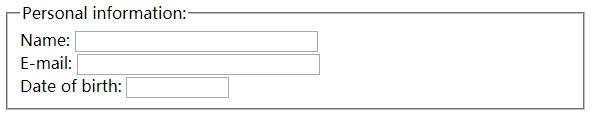
<form action="">
<fieldset>
<legend>Personal information:</legend>
Name: <input type="text" size="30"><br>
E-mail: <input type="text" size="30"><br>
Date of birth: <input type="text" size="10">
</fieldset>
</form>
运行结果:

2.2密码字段
密码字段通过<input type=“password”>标签来定义,密码字段不会明文显示,而是以星号或圆点替代。
<form>
Password: <input type="password" name="pwd">
</form>
2.3单选按钮(Radio Buttons)
<input type=“radio”>标签定义了表单单选框选项。当用户点击一个单选按钮时,它就会被选中,其他同名的单选按钮就不会被选中。
<form>
<input type="radio" name="sex" value="male">Male<br>
<input type="radio" name="sex" value="female">Female
</form>
2.4复选框(Checkboxes)
<input type=“checkbox”>标签定义了表单复选框,用户需要从若干给定的选择中选取一个或若干个选项。
<form>
<input type="checkbox" name="vehicle" value="Bike">I have a bike<br>
<input type="checkbox" name="vehicle" value="Car">I have a car
</form>
2.5提交按钮(Submit Button)
<input type=“submit”>标签定义了提交按钮,当用户单击确认按钮时,表单的内容会被传送到另一个文件。表单的动作属性定义了目的文件的文件名。由动作属性定义的这个文件通常会被接收到的输入数据进行相关的处理。
<form name="input" action="html_form_action.php" method="get">
Username: <input type="text" name="user">
<input type="submit" value="Submit">
</form>
如果在文本框中输入几个字母,然后点击Submit按钮,那么输入数据会传送到"html_form_action.php"的页面,该页面将显示出输入的结果。
3.其他表单元素
下拉列表:<select>标签定义了下拉列表框,下拉列表框是一个可选列表。属性selected代表默认情况下,选择该选项。
<form action="">
<select name="cars">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="fiat" selected>Fiat</option>
<option value="audi">Audi</option>
</select>
</form>
文本域(Textarea):<textarea>标签用来定义文本域,可进行多行文本输入,用户可在文本域中写入文本,可写入字符不收限制。
<textarea rows="10" cols="30">
我是一个文本框。
</textarea>






















 1614
1614











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








