Django框架确实让开发速度提高了不少,但提升的是后台开发速度,对于前台开发速度没多大的替提升,特别是对于像我一样对javascript和HTML不熟的人来说,写前台的javascript真的很痛苦,所以我就想能不能将Django和前台框架比如说什么EasyUI或者是jQeury框架结合在一起用,漂亮,快捷而且简单方便,经过几次的实验和查资料,终于在官方的参考文档上找到了答案,Django的参考文档堪称完美啊!是我见过最好用的参考文档!!!!好了废话不多说,现在开始!
在我们创建项目时,其实settings.py设置中有这样一条:
STATIC_URL = '/static/'
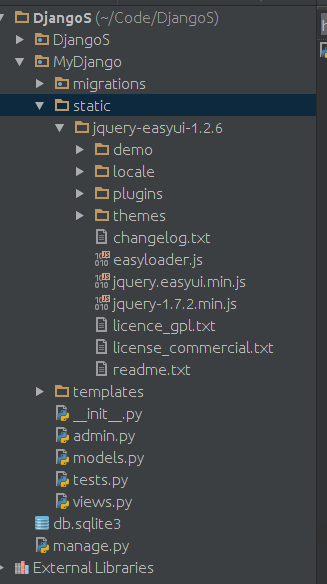
这个指定的就是我们应用程序中(也就是polls)的static文件夹,是Django的默认查找静态文件的文件夹,需要我们手动建立,这是我的项目的目录结构:
我的项目名为DjangoS,应用程序为MyDjango,EasyUI框架就放在MyDjango下的static文件夹下,模板,也就是HTML文件放在MyDjango下的templates中!
现在关键是看看怎么在HTML中引用EasyUI框架:
首先要在HTML中这使用:









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3237
3237











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








