本示例基于vue2+element-ui,介绍vue中 $parent、$children、$refs关于父子组件传值的用法。
使用场景
- $refs:父组件访问子组件
- 如果在普通的DOM元素上使用,引用指向的是DOM元素;
- 如果用在子组件上,引用的是组件实例
- $parent:子组件访问父组件
- $children:父组件访问子组件
文件结构

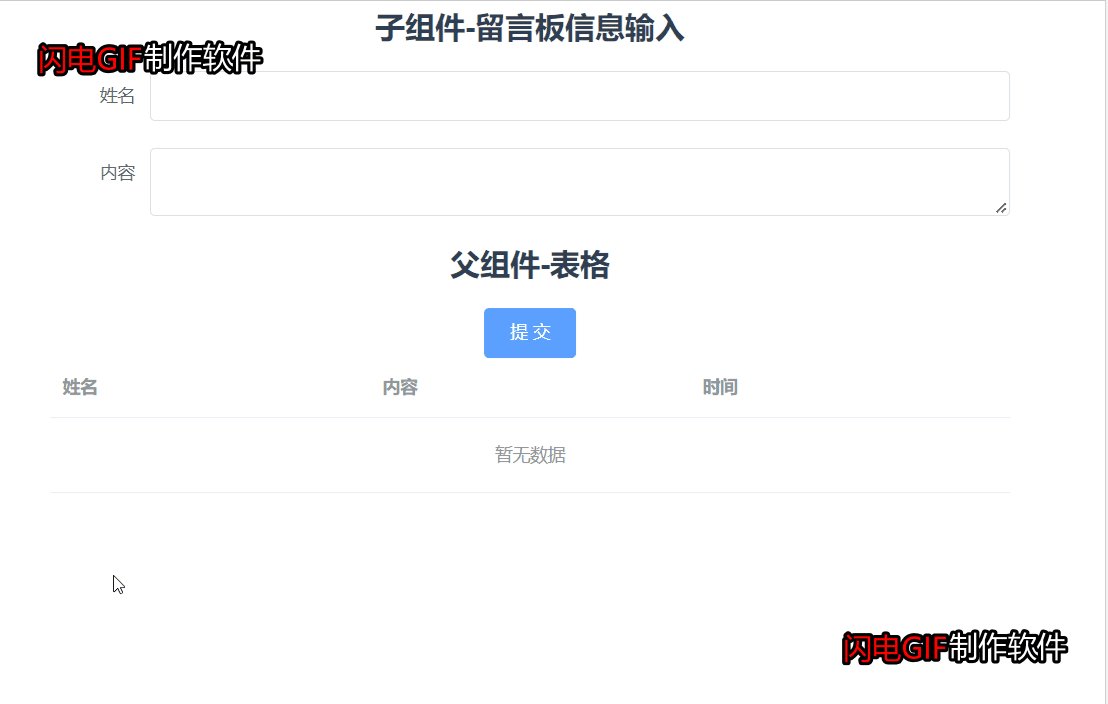
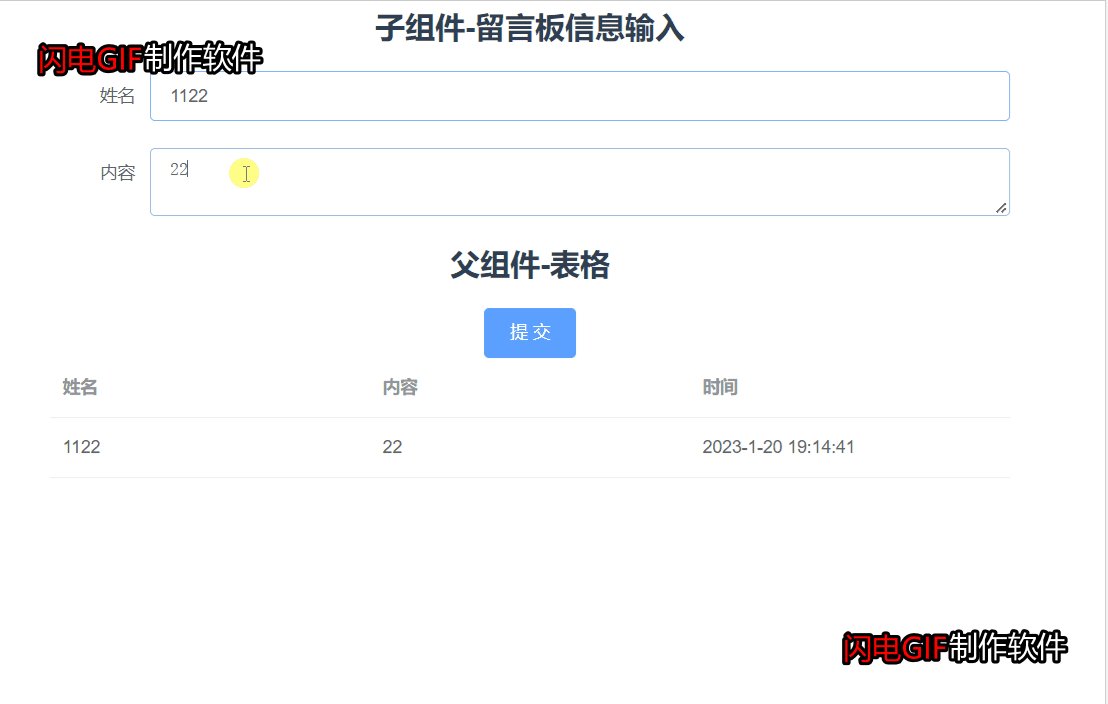
示例一:$parent 子组件获取父组件的数据、调用父组件的方法
父组件
<template>
<div class="about">
<MessageBox ref = 'mes' class="MessageBox"/>
<h2>父组件-表格</h2>
<el-table
:data="tableData"
style="width: 100%">
<el-table-column
prop="name"
label="姓名"
>
</el-table-column>
<el-table-column
prop="desc"
label="内容"
>
</el-table-column>
<el-table-column
prop="time"
label="时间">
</el-table-column>
</el-table>
</div>
</template>
<script>
import MessageBox from '../components/message.vue';
export default {
data() {
return {
tableData: [],
};
},
methods: {
fun() {
console.log('父组件的方法!!!')
}
},
components: {
MessageBox
},
};
</script>
<style scoped lang="scss">
.about{
width: 50vw;
margin: auto;
}
</style>
子组件
<template>
<div class="message-container">
<h2>子组件-留言板信息输入</h2>
<el-form ref="form" :model="form" label-width="80px">
<el-form-item label="姓名">
<el-input v-model="form.name" clearable ></el-input>
</el-form-item>
<el-form-item label="内容">
<el-input type="textarea" v-model="form.desc"></el-input>
</el-form-item>
<el-button type="primary" @click="addMes()">提 交</el-button>
</el-form>
</div>
</template>
<script>
export default {
name:'message',
data() {
return {
form:{
name:'',
desc:'',
}
};
},
methods: {
addMes(){
const obj = Object.assign(this.form,{time:this.getNowTime()});
this.$parent.tableData.push(obj);
// 获取父组件的数据
// this.$parent.tableData;
// 调用父组件的方法
// this.$parent.fun();
},
// 获取当前时间
getNowTime() {
let dtime = new Date();
let nian = dtime.getFullYear(),
yue = dtime.getMonth() + 1,
day = dtime.getDate(),
hours = dtime.getHours(),
fen = dtime.getMinutes(),
miao = dtime.getSeconds();
return nian + "-" + yue + "-" + day + " " + hours + ":" + fen + ":" + miao;
}
},
components: {
}
}
</script>示例二:$children 父组件获取子组件的数据、调用子组件的方法
父组件
<template>
<div class="about">
<MessageBox ref = 'mes' class="MessageBox"/>
<h2>父组件-表格</h2>
<el-button type="primary" @click="addMes()">提 交</el-button>
<el-table
:data="tableData"
style="width: 100%">
<el-table-column
prop="name"
label="姓名"
>
</el-table-column>
<el-table-column
prop="desc"
label="内容"
>
</el-table-column>
<el-table-column
prop="time"
label="时间">
</el-table-column>
</el-table>
</div>
</template>
<script>
import MessageBox from '../components/message.vue';
export default {
data() {
return {
tableData: [],
};
},
methods: {
addMes() {
// 获取子组件的数据
const child_val = this.$children[0].form;
const obj = Object.assign(child_val,{time:this.getNowTime()});
this.tableData.push(obj);
// 调用子组件的方法
this.$children[0].fun();
},
// 获取当前时间
getNowTime() {
let dtime = new Date();
let nian = dtime.getFullYear(),
yue = dtime.getMonth() + 1,
day = dtime.getDate(),
hours = dtime.getHours(),
fen = dtime.getMinutes(),
miao = dtime.getSeconds();
return nian + "-" + yue + "-" + day + " " + hours + ":" + fen + ":" + miao;
},
},
components: {
MessageBox
},
};
</script>
<style scoped lang="scss">
.about{
width: 50vw;
margin: auto;
}
</style>
子组件
<template>
<div class="message-container">
<h2>子组件-留言板信息输入</h2>
<el-form ref="form" :model="form" label-width="80px">
<el-form-item label="姓名">
<el-input v-model="form.name" clearable ></el-input>
</el-form-item>
<el-form-item label="内容">
<el-input type="textarea" v-model="form.desc"></el-input>
</el-form-item>
</el-form>
</div>
</template>
<script>
export default {
name:'message',
data() {
return {
form:{
name:'',
desc:'',
},
};
},
methods: {
fun() {
console.log('子组件的方法!!!')
}
},
components: {
}
}
</script>
示例三:$refs 父组件获取子组件的数据、调用子组件的方法
<MessageBox ref = 'mes' class="MessageBox"/>
// 获取子组件的数据
const child_val = this.$refs.mes.form;
// 调用子组件的方法
this.$refs.mes.fun();$ref的用法与$children的方法相同,只需要将 children[0] 换成 $refs.mes 即可。
注意:
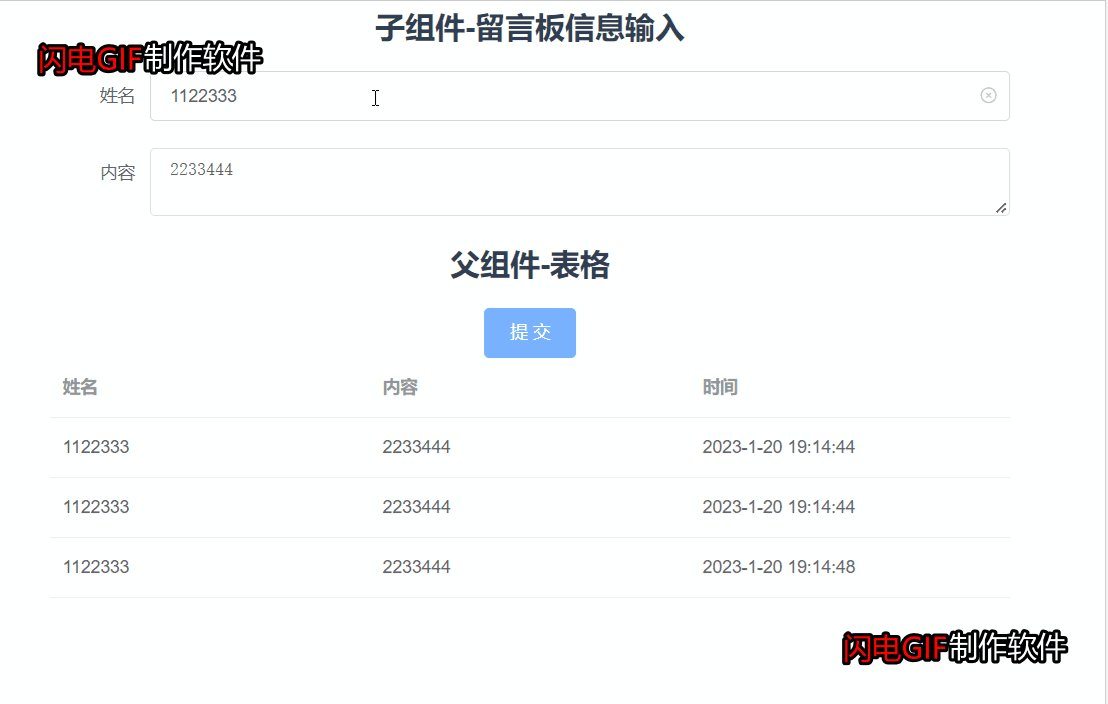
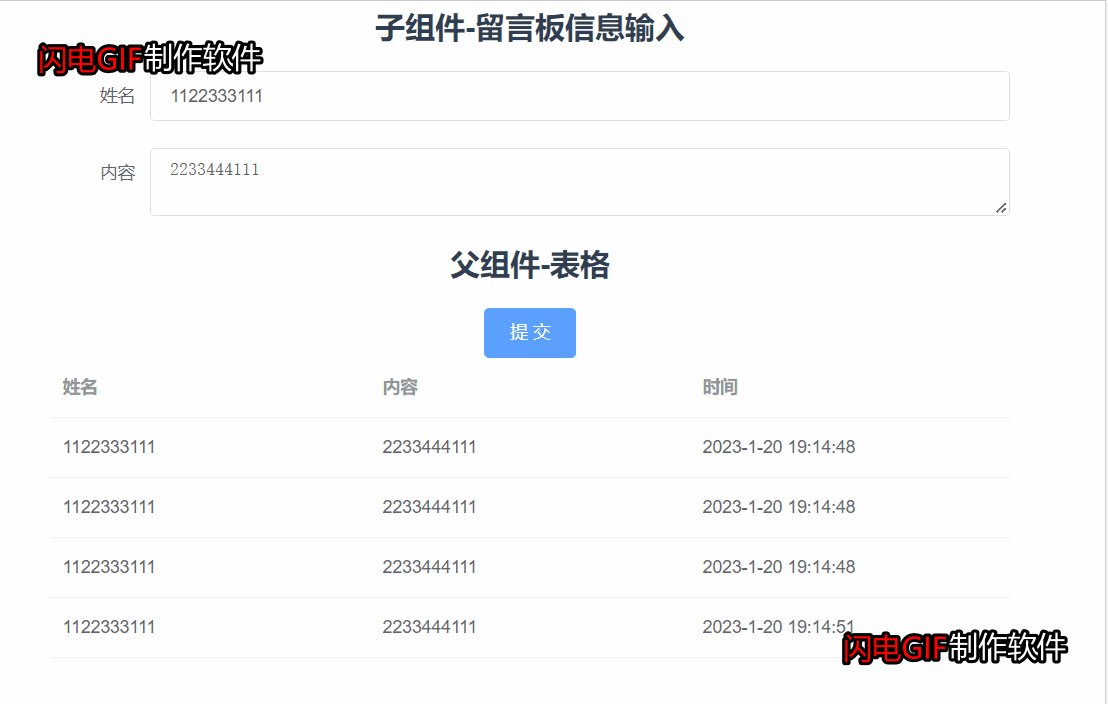
根据动图可以看见一个现象,改变姓名(input)、内容(textarea) 的值,表格的值也跟随改变。
解决方法:将应用的值深拷贝

























 1524
1524











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








